使用 DrawerLayout 实现 Material Design风格的侧滑
Posted youseiraws
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用 DrawerLayout 实现 Material Design风格的侧滑相关的知识,希望对你有一定的参考价值。
先看效果吧!
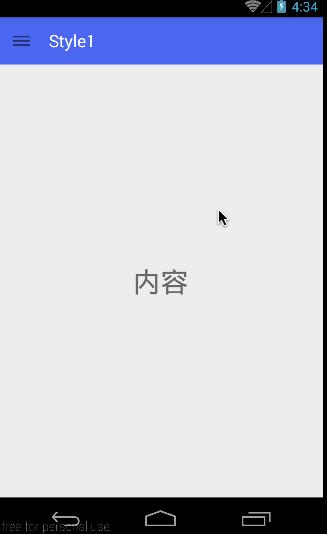
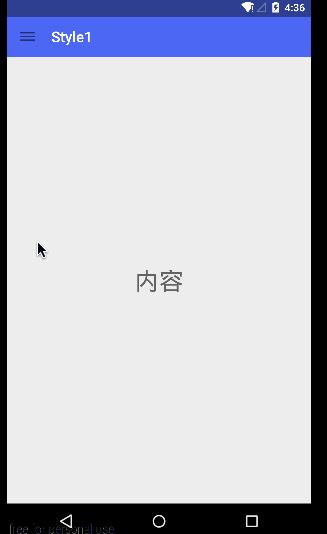
效果一:

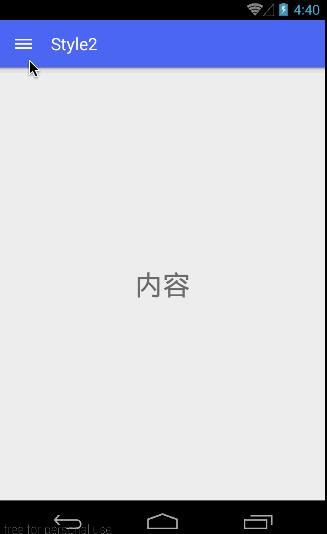
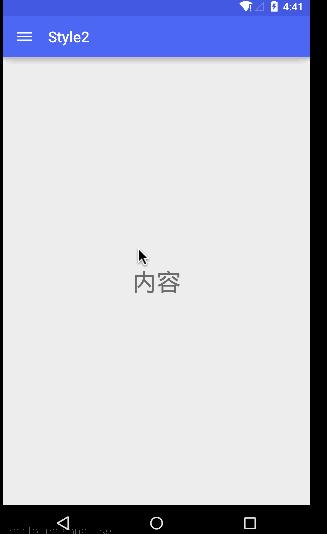
效果二:


分析:
1.0 效果一和效果二的区别 drawerLayout 跟 ActionBar 的位置区别,
效果一会覆盖 ActionBar,
效果二显示在ActionBar 下方.
- Android 2.3 和5.0的区别是5.0的状态栏和 app 连在一块了.更统一了.
下面是2种方式的实现(本工程是以 android studio 实现):
1.0 首先在项目的工程底下的 Build,gradle
dependencies {
compile fileTree(dir: ‘libs‘, include: [‘*.jar‘])
compile ‘com.android.support:appcompat-v7:21.0.3‘
}studio 在新建的时间默认是有的,检查一下 appcompat 的版本,在这之上版本都可以.
value 下的dimens.xml
<dimen name="tool_bar_top_padding">0dp</dimen>value 下的style.xml
<!-- Base application theme. -->
<style name="NoActionBarAppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
</style>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
</style>在 value-v21(没有就新建) dimens.xml
<dimen name="tool_bar_top_padding">24dp</dimen>在 value-v21(没有就新建) 下的style.xml
<style name="NoActionBarAppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorPrimaryDark</item>
<item name="android:windowDrawsSystemBarBackgrounds">true</item>
<item name="android:statusBarColor">@android:color/transparent</item>
<item name="android:windowTranslucentStatus">true</item>
<item name="android:windowContentTransitions">true</item>
<item name="android:windowAllowEnterTransitionOverlap">true</item>
<item name="android:windowAllowReturnTransitionOverlap">true</item>
</style>
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorPrimaryDark</item>
</style>NoActionBarAppTheme: 适用使用 ToolBar 来代替 ActionBar 的Activity
AppTheme :适用在使用 ActionBar上的 Activity.
效果一:
布局文件:
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.mingle.service.ui.MainActivity">
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<android.support.v7.widget.Toolbar
android:id="@+id/toolBar"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@color/colorPrimary"
android:minHeight="?attr/actionBarSize"
android:paddingTop="@dimen/tool_bar_top_padding">
</android.support.v7.widget.Toolbar>
<FrameLayout
android:id="@+id/contentFL"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_below="@+id/toolBar" >
</FrameLayout>
</RelativeLayout>
<LinearLayout
android:id="@+id/menuLL"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_gravity="start"
android:clickable="true"
android:background="@android:color/white"
android:orientation="vertical">
<............这里写你自己 的布局...../>
</LinearLayout>
</android.support.v4.widget.DrawerLayout>以android.support.v4.widget.DrawerLayout 为根控件.
DrawerLayout下包裹两个控件.第一个控件是内容控件,第二个是侧滑控件
使用android:layout_gravity 来指定它的滑动位置, start 表示从左滑出, end 表示从右滑出.
Toolbar 里面有两个属性很关键:
android:minHeight="?attr/actionBarSize",这个表示引用系统 ActionBar 的高度.
android:paddingTop="@dimen/tool_bar_top_padding"这个是来引用资源文件里面的tool_bar_top_padding的高度,这个高度主要是为了对5.0做适配,在5.0 上为24dp,其他版本为0dp
效果1的 androidmanifest.xml 是这样定义的
<activity
android:name=".activity.Drawerlayout1Activity"
android:theme="@style/NoActionBarAppTheme"
android:label="@string/title_activity_dralayout1" >
</activity>效果1的 在 activity onCreate()中这样写道:
Toolbar toolbar = (Toolbar) findViewById(R.id.toolBar);
DrawerLayout drawerLayout = (DrawerLayout) findViewById(R.id.drawer);
toolbar.setTitleTextColor(getResources().getColor(android.R.color.white));
setSupportActionBar(toolbar);
ActionBarDrawerToggle actionBarDrawerToggle=new ActionBarDrawerToggle(this,drawerLayout,toolbar,R.string.open_string,R.string.close_string);
actionBarDrawerToggle.syncState();
drawerLayout.setDrawerListener(actionBarDrawerToggle);效果二:
布局文件
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.mingle.service.ui.MainActivity">
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<FrameLayout
android:id="@+id/contentFL"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_below="@+id/toolBar" >
</FrameLayout>
</RelativeLayout>
<LinearLayout
android:id="@+id/menuLL"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_gravity="start"
android:clickable="true"
android:background="@android:color/white"
android:orientation="vertical">
<............这里写你自己 的布局...../>
</LinearLayout>
</android.support.v4.widget.DrawerLayout>相较于效果一,他并没有使用 toolBar 来代替 ActionBar 所以它的主题是AppTheme
在 androidmanifest.xml中:
<activity
android:name=".activity.DrawerLayout2Activity"
android:theme="@style/AppTheme"
android:label="@string/title_activity_drawer_layout2" >
</activity>在 Activity onCreate 中这样写道:
drawerLayout= (DrawerLayout) findViewById(R.id.drawer);
getSupportActionBar().setHomeButtonEnabled(true);
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
ActionBarDrawerToggle actionBarDrawerToggle=new ActionBarDrawerToggle(this,drawerLayout,R.string.open_string,R.string.close_string);
actionBarDrawerToggle.syncState(); drawerLayout.setDrawerListener(actionBarDrawerToggle);在 Activity onOptionsItemSelected 方法
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == android.R.id.home) {
if( drawerLayout.isDrawerOpen(GravityCompat.START)
){
drawerLayout.closeDrawers();
}else{
drawerLayout.openDrawer(GravityCompat.START);
}
return true;
}
return super.onOptionsItemSelected(item);以上是关于使用 DrawerLayout 实现 Material Design风格的侧滑的主要内容,如果未能解决你的问题,请参考以下文章
Android 使用DrawerLayout快速实现侧滑菜单
Android 使用DrawerLayout快速实现侧滑菜单
Android 使用DrawerLayout高速实现側滑菜单