css3学习--border
Posted 424174yu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css3学习--border相关的知识,希望对你有一定的参考价值。
http://blog.sina.com.cn/s/blog_61671b520101gelr.html
border-radius

 border-radius: 50px 20px;上下都是50px,左右是20px
border-radius: 50px 20px;上下都是50px,左右是20px
 border-radius:50px 0px 30px; 上50px 左右0px 下30px;
border-radius:50px 0px 30px; 上50px 左右0px 下30px;
圆和椭圆的区别在于,椭圆的长短半轴不相等
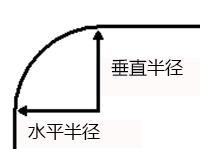
border-radius还可以用斜杠设置第二组值。这时,第一组值表示水平半径,第二组值表示垂直半径。第二组值也可以同时设置1到4个值,应用规则与第一组值相同
即 border-radius: <length> <length> <length> <length>/<length> <length> <length> <length>
看图比较清楚
 border-radius : 10px 30px 50px / 10px 30px 50px;此时是长短半轴相等
border-radius : 10px 30px 50px / 10px 30px 50px;此时是长短半轴相等
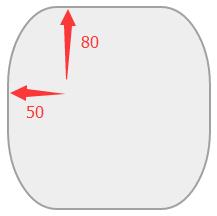
 border-radius : 50px/80px;
border-radius : 50px/80px;
 border-radius : 10px 30px 50px / 30px 50px 70px;
border-radius : 10px 30px 50px / 30px 50px 70px;
border-right-color:#fff; border-radius:50%; 如果全是border,width和height为0
-------------------------------------box-shadow------------------------------------
以上是关于css3学习--border的主要内容,如果未能解决你的问题,请参考以下文章