CSS3总结学习:CSS3用户界面
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS3总结学习:CSS3用户界面相关的知识,希望对你有一定的参考价值。
在CSS3中,新的用户界面属性有很多,本文重点介绍resize,box-sizing,offset。
浏览器支持,如下图,图片源于W3school

1.CSS Resizing
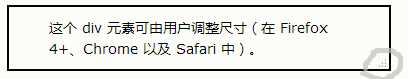
在css3,resize属性规定用户是否可以调整元素尺寸。
注释:如果希望此属性生效,需要设置元素的 overflow 属性,值可以是 auto、hidden 或 scroll。
语法:
resize: none|both|horizontal|vertical;
| 值 | 描述 |
| none | 用户无法调整元素的尺寸。 |
| both | 用户可调整元素的高度和宽度。 |
| horizontal | 用户可调整元素的宽度。 |
| vertical | 用户可调整元素的高度。 |
展示,右下角地方可以自由调整尺寸。

2.CSS3 Box Sizing
box-sizing 属性允许以确切的方式定义适应某个区域的具体内容。
我们知道盒子模型分为标准模型和IE模型,标准盒模型的width和height就是content的宽高;而IE盒模型的width和height则是由content+padding+border组成。为了兼容不同的浏览器,我们通常使用box-sizing来将标准盒模型变为IE盒模型(反之也可以,只要统一标准就行)。
语法:
box-sizing: content-box|border-box|inherit;
| 值 | 描述 |
| content-box |
这是由 CSS2.1 规定的宽度高度行为。 宽度和高度分别应用到元素的内容框。 在宽度和高度之外绘制元素的内边距和边框。 |
| border-box |
为元素设定的宽度和高度决定了元素的边框盒。 就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。 通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。 |
| inherit | 规定应从父元素继承 box-sizing 属性的值。 |
3.CSS3 Outline Offset
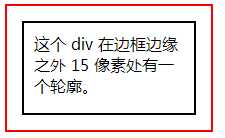
outline-offset 属性对轮廓进行偏移,并在超出边框边缘的位置绘制轮廓。
轮廓与边框有两点不同:
- 轮廓不占用空间
- 轮廓可能是非矩形
语法:
outline-offset: length|inherit;
| 值 | 描述 |
| length | 轮廓与边框边缘的距离。 |
| inherit | 规定应从父元素继承 outline-offset 属性的值。 |
展示,红色为轮廓:

具体可见官网描述:http://www.w3school.com.cn/css3/css3_user_interface.asp
以上是关于CSS3总结学习:CSS3用户界面的主要内容,如果未能解决你的问题,请参考以下文章