HTML5+CSS3静态页面项目-PayPaul的总结
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML5+CSS3静态页面项目-PayPaul的总结相关的知识,希望对你有一定的参考价值。
学习前端有一段时间了,一直在看书上的理论知识,而实战项目却很少。师兄常说,想要知道自己的实力有多少,知识掌握了多少,最好的方法就是去实践了,实践出真知嘛。于是决定在这个假期里,主要是通过项目的实践以及理论知识的辅助来提高代码水平。首先是做几个html5+CSS3静态页面布局的练习,查缺补漏知识点并且总结在实践过程中遇到的一些错误。页面的设计稿主要是网络上找来了的,也尝试自己切图、测量位置、获得内容的属性等等,假装自己真的在完成一个项目。
第一个页面是从设计达人这个平台上找来的,这个平台的页面设计主要也是推荐的是国外的设计还有一些网页设计上的教程,推荐页面都比较简洁、大方。比起内容爆炸的中国特色页面来说,我也是欣赏国外的设计。

设计稿上的页面宽度为1550像素的,页面主体是960像素的12栏网格布局。设计的总体宽度是远远超过了浏览器的视口宽度,因此我在设计的时候,因为是静态页面,也没有使用响应式的设计,就将所有的宽高度都设置为以像素为单位的静态尺寸了。使用div元素将宽度设置为960px,并且将margin属性为0px auto,就能保证页面的主体内容在浏览器窗口中居中,而且不用再去介意页面的总宽度了。
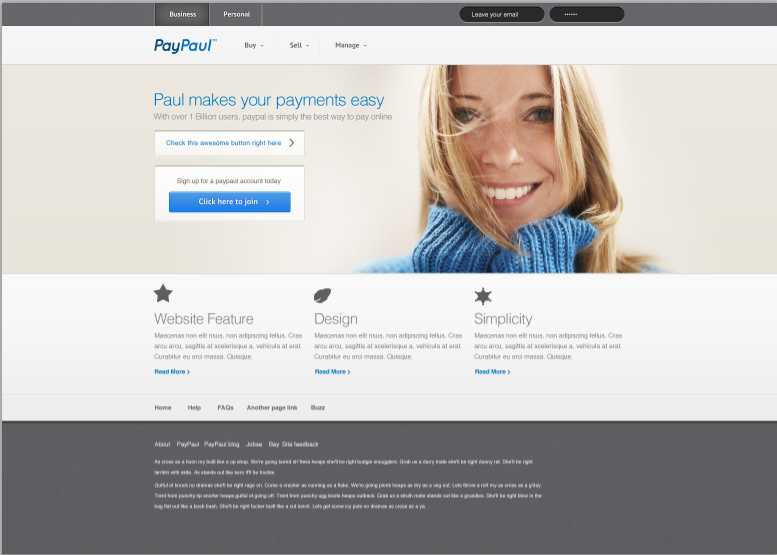
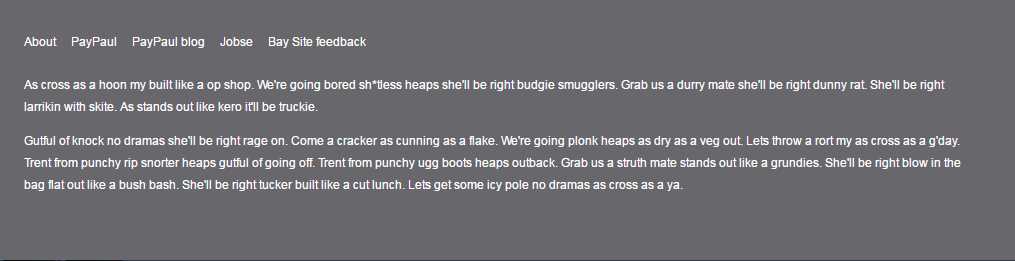
我的还原图为:
根据这个思路,我也开始搭建页面的框架了,分为了四大部分:header、section、main、footer。并且根据每个部分中的内容把所需要的标签也写上,还根据需要添加上了class属性。接着就是每一部分一点一点完成页面内容以及使用CSS3添加样式了。下面看我详细的说明。
一、Header部分

<header> <nav class="firstnav"> <div class="headerlimit"> <a href="#" class="firstnav1">Business</a> <a href="#" class="firstnav2">Personal</a> <input type="text" name="email" placeholder=" Leave your email" class="inputcase1" /> <input type="text" name="omit" palaceholder="……" class="inputcase2" /> </div> <nav class="secondnav"> <div class="headerlimit"> <img src="images/Logo.png" /> <div class="headnav"> <ul> <li><a href="#">Buy</a></li> <li><a href="#">Sell</a></li> <li><a href="#">Manage</a></li> </ul> </div> </div> </nav> </header>
.headnav { width: 280px; padding-left: 170px; margin-top: -70px; } .headerlimit ul { list-style-type: none; padding-left: 0px; } .headerlimit li a{ text-decoration: none; border-left: 1px solid #fff; border-right: 1px solid #ebebeb; width: 90px; text-align: center; line-height: 25px; color: #68676a; float: left; font-family: PTSans; font-size: 14px; }
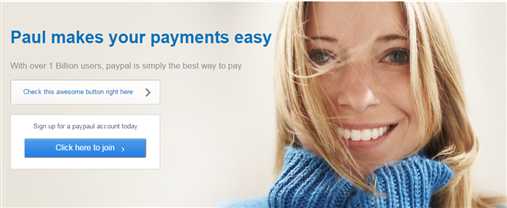
二、Banner部分

<section class="banner"> <div class="backimg"> <div class="bannercontent"> <div class="bannerintr"> <h1>Paul makes your payments easy</h1> <p>With over 1 Billion users, paypal is simply the best way to pay</p> </div> <div class="button1"> <a href="#"> <p>Check this awesome button right here</p> </a> </div> <div class="button2"> <p>Sign up for a paypaul account today</p> <button><a href="#">Click here to join</a></button> </div> </div> </div> </section>
.bannercontent { width: 960px; margin: 0px auto; position: absolute; left: 10px; top: 25px; } .backimg { width: 1055px; height: 415px; margin-left: 195px; background-image: url(../images/banner.png); position: relative; }

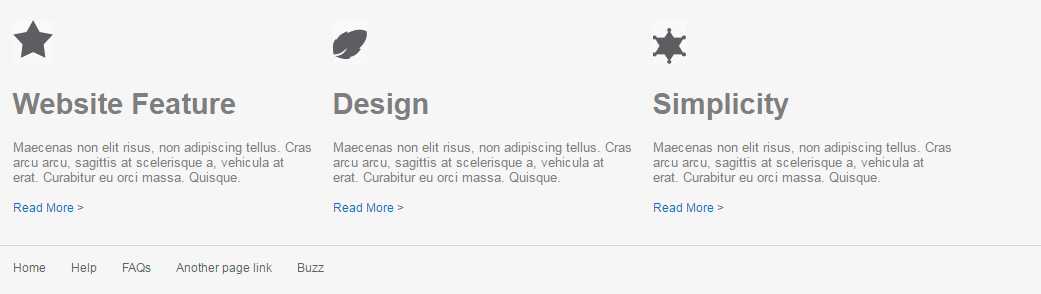
因为三个模块的布局是一模一样的,所以只要使用同一个class属性就能保证样式相同。图片和文字都处理都比较简单,没有特别需要指出的了,因此代码也省略了。
四、Footer部分

在footer部分,导航栏的部分同样是使用无序列表的方式,要注意的是,在设置的时候发现,因为无序列表中设置了向左浮动,因此会影响后面的两个段落在浏览器中的显示,需要使用clear: both; 清除两个段落的浮动,才能使得两个段落在导航栏的下方。问题产生和清除浮动的部分CSS代码如下:
.footernav li a{ color: #fff; font-size: 12px; margin-right: 15px; margin-top: 35px; float: left; } .footercontent { width: 960px; margin: 0px auto; padding: 25px 0px; clear: both; }
当然在根据设计稿实现这个静态页面的时候也会遇到一些问题,比如说要知道每个元素的大小、元素间的间距、字体的大小颜色属性之类的很是麻烦的一个操作呢(吐槽)。当然,真正遇到的问题不是这个,而是一些自己认为应该是这个样子的,结果在浏览器中显示就会变成另一个模样,这才是让人头疼的根源。因此,在实现的过程中也记录了一些遇到的问题,尝试找找是什么原因以及解决的方案。
1、当文字和图片出现在同一行,或是同一个div元素中时,浏览器运行的效果是在不同的行。
通过查询了资料,给出了三种解决的方案:
①在CSS中,为div设置vertical-align: middle;的属性。这个div是包含了图片和文字的,使得div中的元素可以垂直居中对齐。
②当图片为背景图片时,将图片使用background-img设置,并将文字的padding修改即可在同一行了。
③将图片和文字放在两个div中,并设置margin值即可。我使用的就是这个方法,相对于第一种方法麻烦了一些。
2、行内元素不支持上下方向上的margin和padding属性值,修改需要使用line-height。
3、元素经常会莫名奇妙地出现一些多余的边距,其实是浏览器的默认效果,需要在设置CSS样式前,将这些效果手动清除。如无序列表ul会有多余的左边距。
所有文件地址:
https://github.com/omocc/PracticeItem/tree/master/6.23%E5%AE%9E%E6%88%98%E7%BB%83%E4%B9%A0-1
网页观看地址:
以上是关于HTML5+CSS3静态页面项目-PayPaul的总结的主要内容,如果未能解决你的问题,请参考以下文章
网页资源黄色大气主题html5 css3静态网页作业模版免费下载