如何利用HTML5和CSS3制作图片列表并展示效果
Posted 青空正好
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何利用HTML5和CSS3制作图片列表并展示效果相关的知识,希望对你有一定的参考价值。
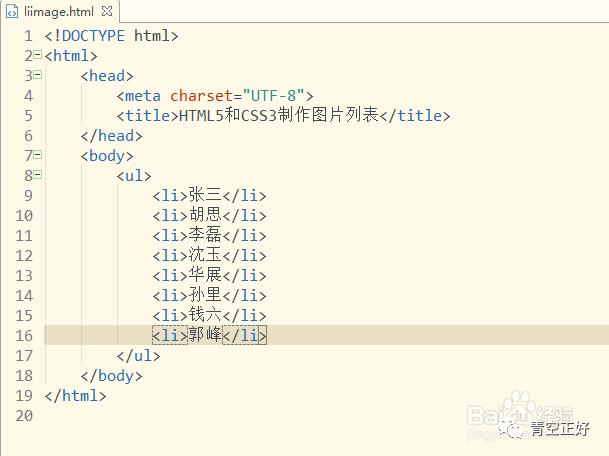
第一步,找到HBuilder快捷方式或开始处,打开HBuilder软件;新建静态页面liimage.html,如下图所示:

第二步,在<body></body>元素内插入无序列表,并利用人名作为无序列表项内容,如下图所示:

第三步,预览该静态页面,在浏览器中预览效果,如下图所示

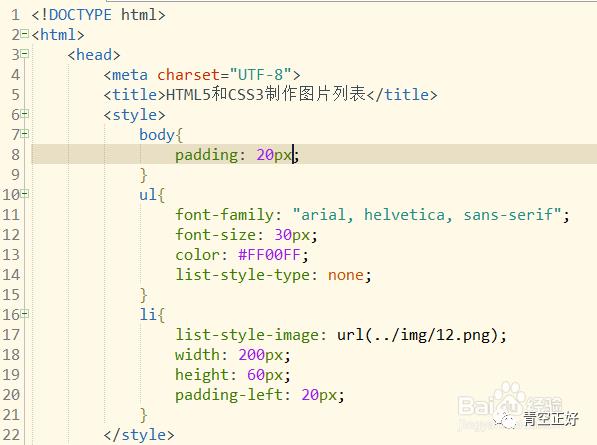
第四步,在静态页面中添加样式属性,分别设置ul和li的样式,如下图所示:

第五步,预览静态页面发现图片和无序列表,发现图片位置偏移了,如下图所示

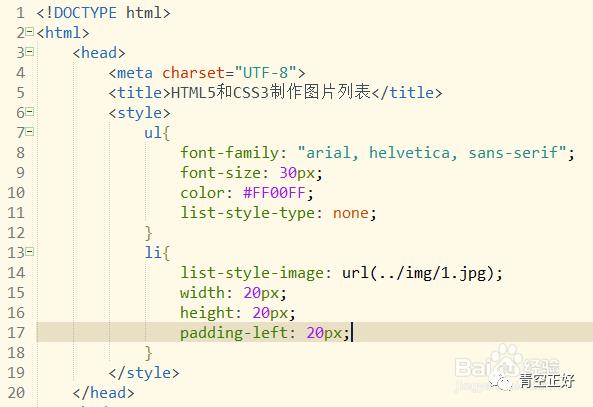
第六步,再次修改样式并换成其他的图片,设置其样式属性,预览该静态页面,如下图所示:
扫描二维码
百花已开,等你来赏!
以上是关于如何利用HTML5和CSS3制作图片列表并展示效果的主要内容,如果未能解决你的问题,请参考以下文章