html5如何让图片3d旋转
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html5如何让图片3d旋转相关的知识,希望对你有一定的参考价值。
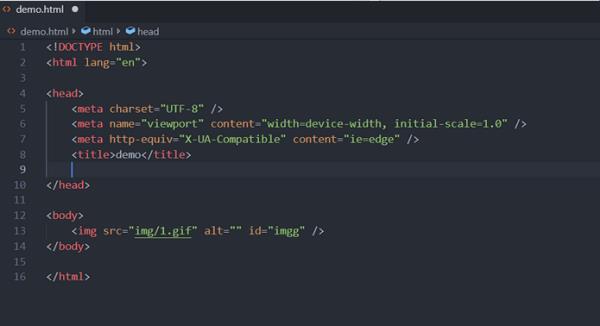
1、首先打开html文件编辑器,这里使用vscode新建一个html文档,文档中写入基本的html结构,然后插入img标签并插入一张图片,给img一个class属性:

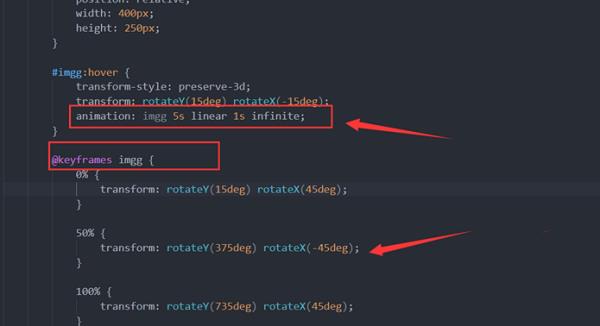
2、然后在上方的head标签中的style标签设置样式,这里设置图片的宽度和高度并设置相对定位,然后设置图片的鼠标悬浮样式,其中设置动画的形式为3d以及设置图片3d旋转偏移的角度,添加一个动画,设置好延时即可:

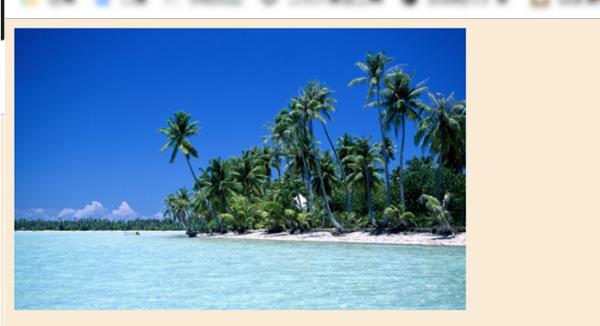
3、最后打开浏览器,就会看到一个图片:

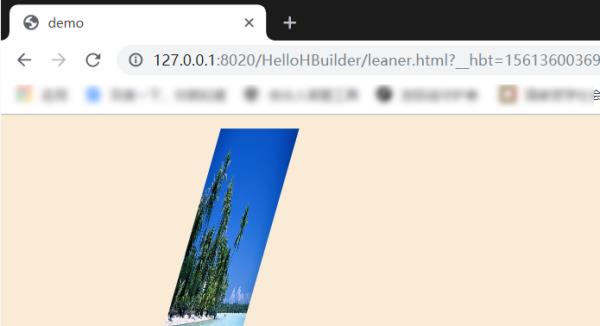
4、当鼠标移动上去,图片就会自动3d旋转了:

图片旋转可以用CSS3中的动画效果来做,CSS3中,允许使用 3D 转换来对元素进行格式化。
示例代码如下:
<style>*margin:0;padding:0;/*简单可以自定义,参照上面*/
bodyfont:14px/1.5 "\\5FAE\\8F6F\\96C5\\9ED1","\\5B8B\\4F53", sans-serif, Arial, System;background-color:#FFF;
#imgganimation:imgg 1s linear 0s infinite;
@keyframes imgg0% transform:rotateY(0deg);25%transform:rotateY(90deg);50%transform:rotateY(180deg);75%transform:rotateY(270deg);100% transform:rotateY(360deg);
</style>
<div id="demo">
<img src="图片地址" alt="" width="100" height="100" id="imgg">
</div> 参考技术B 以下是代码:
<!DOCTYPE html>
<html>
<head>
<title>transform-style实现Div的3D旋转-柯乐义</title>
<style>
*font-size: 24px;color: #00ff00; padding:0; margin:0;
#container
position: relative;
height: 300px;
width: 300px;
-webkit-perspective: 500;
margin-top: 200px;
margin-right: auto;
margin-left: auto;
#parent-keleyi-com
margin: 10px;
width: 280px;
height: 280px;
background-color: #666;
opacity: 0.3;
-webkit-transform-style: preserve-3d;
-webkit-animation: spin 15s infinite linear;
#parent-keleyi-com > div
position: absolute;
top: 40px;
left: 40px;
width: 280px;
height: 200px;
padding: 10px;
-webkit-box-sizing: border-box;
#parent-keleyi-com > :first-child
background-color: #000;
-webkit-transform: translateZ(-100px) rotateY(45deg);
#parent-keleyi-com > :last-child
background-color: #333;
-webkit-transform: translateZ(50px) rotateX(20deg);
-webkit-transform-origin: 50% top;
/*执行Y轴旋转360度动画*/
@-webkit-keyframes spin
from -webkit-transform: rotateY(0);
to -webkit-transform: rotateY(360deg);
</style>
</head>
<body>
<div>请使用支持CSS3的浏览器<a href="http://keleyi.com/a/bjad/s89uo4t1.htm" target="_blank">原文</a></div>
<div id="container">
<div id="parent-keleyi-com">
<div><a href="/">柯乐义</a></div>
<div><a href="/">keleyi.com</a></div>
</div>
</div>
</body>
</html>本回答被提问者和网友采纳
PS中如何旋转图片
我下的是才是cs2,怎样把图片旋转180度?
图像——图像旋转——180

参考资料:C
参考技术B ctrl+t,然后用鼠标旋转或在上面的属性栏中直接输入数值,最后接一下回车键就行了 参考技术C ctrl+t 这是自由变换 然后右击 这时候就会出先下拉菜单 里面有旋转的 选项 或者是编辑——变换———旋转 参考技术D 编辑》变换》水平翻转。 第5个回答 2011-03-20 CTRL+T自动调整就可以了。以上是关于html5如何让图片3d旋转的主要内容,如果未能解决你的问题,请参考以下文章