jquery插件和css3 怎么用在wordpress上面
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery插件和css3 怎么用在wordpress上面相关的知识,希望对你有一定的参考价值。
jQuery和CSS3相结合往往能制作出令人意想不到的网页应用,比如可以给平淡无光的菜单添加3D效果,可以给不起眼的小按钮增加发光的动画特效。下面我们就来看看jQuery和CSS3的魅力,这几款应用有些还是比较实用的。1、jQuery图片横向滚动插件
这是一款利用jQuery实现的图片横向滚动插件,我们可以设置任意数量的图片,然后点击左右箭头按钮即可分组浏览这些图片。这款jQuery图片插件的优势有两点,其一是可以定义每组图片的数量,其二是图片可循环播放,而且简单实用。
2、实时更新数据的jQuery highcharts图表插件
今天我们要来分享一款基于jQuery的highcharts实时图表插件,highcharts图表插件定义了每隔一秒钟更新数据,然后根据每个数据点绘制一条折线,随着数据的更新,折线也就会不停的向前移动,形成一个类似CPU实时监控的曲线图表。这款jQuery图表插件应用比较广泛,兼容所有浏览器。
3、jQuery UI滑杆插件 可Tooltip提示
今天我们再来介绍一款实用的jQuery插件,是基于jQuery UI的。这款jQuery滑杆插件非常漂亮,可以设置多种颜色,再加上CSS3上运用,可以让滑杆的游标变得有立体感,滑杆的Tooltip提示框也出现飞入飞出的动画效果。更多jQuery插件可以移步至jQuery插件栏目。
4、CSS3个性化价格表 自定义表格单元
这是一款基于CSS3的个性化表格应用,它从某网站的价格表,看起来表格设计非常新颖。演示中价格表的圆形、圆角等效果均通过CSS3实现,这款CSS3价格表外观非常清新,并且留有很自然的投影和变现处理效果。
5、html5Canvas粒子效果文字动画特效
之前我们分享过很多超酷的文字特效,其中也有利用HTML5和CSS3的。今天我们要来分享一款基于HTML5 Canvas的文字特效,输入框中输入想要展示的文字,回车后即可在canvas上绘制出粒子效果的文字动画,相当酷的动画效果。
6、jQuery弹出登录表单窗口插件
这是一款基于jQuery的登录表单插件,有一点特别的是该登录表单是一个弹出层窗口,表单即嵌在这个窗口里面,并且弹出层还有一层遮罩将网页的其他部分遮盖住。表单在弹出的时候利用jQuery的动画特性将会出现淡入淡出的迷人效果。
7、CSS3个人博客菜单动画 简洁的菜单样式
这是一款基于纯CSS3的菜单导航,由于它简洁的外观样式,所以可以用来做个人博客的菜单导航。这款CSS3菜单采用的是黑色的背景,当鼠标滑过菜单项时,背景颜色就会变成渐变的蓝色,色彩搭配非常合理,并且在鼠标滑过是带有向上滑动的动画效果。
8、CSS3仿wordpress网站后台管理菜单导航
这次要分享的是一款CSS3仿wordpress后台管理菜单导航,用过wordpress的朋友应该比较熟悉,它后台管理的菜单是纵向的,并且菜单项都有小图标。这款菜单就用CSS3来实现了wordpress后台风格的菜单样式,适合在你的网站后台使用,非常实用。 参考技术A 要写到主题上面去。
okayNav jQuery 插件怎么使用
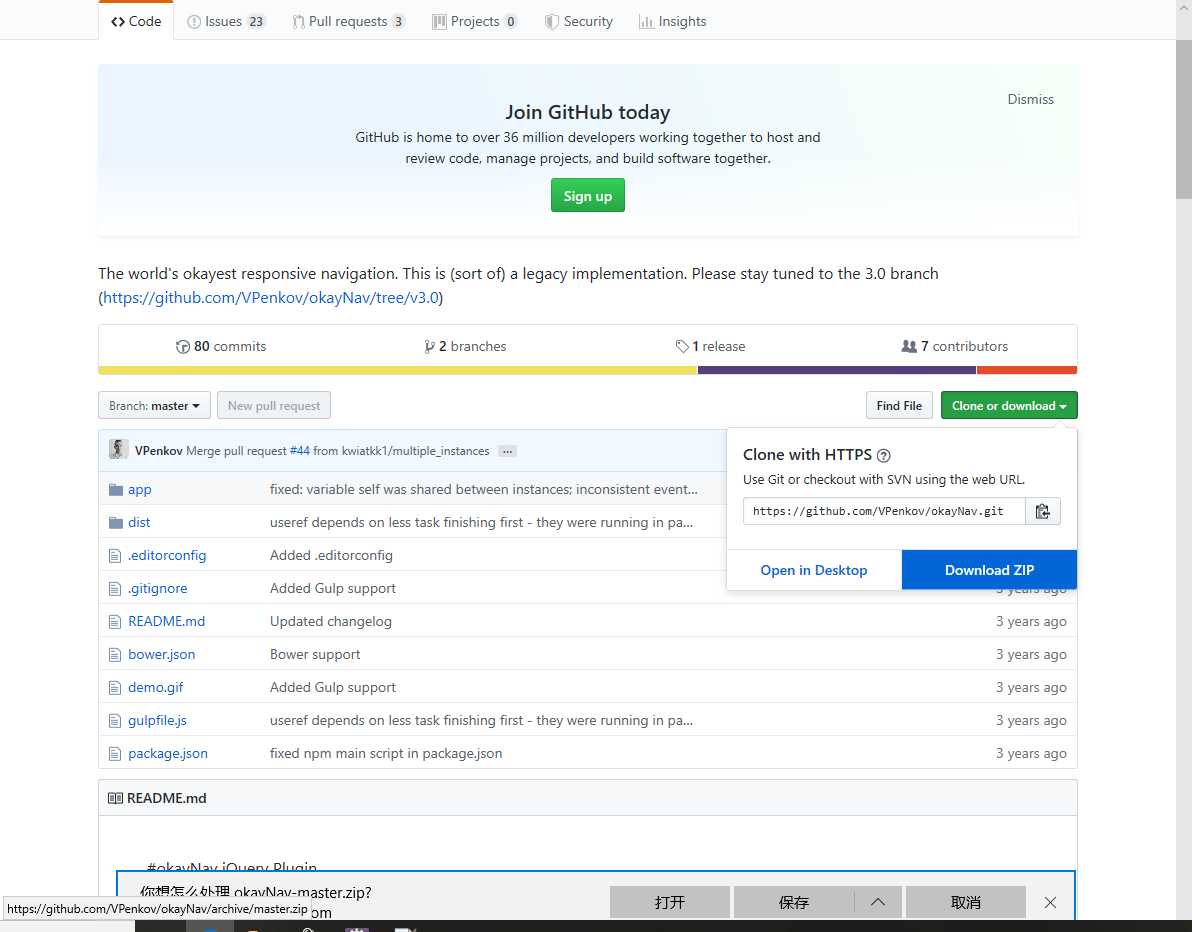
首先到 https://github.com/VPenkov/okayNav 这个网站里面把代码下载下来

下载之后解压出来,解压后打开文件app

然后创建一个HTML文档
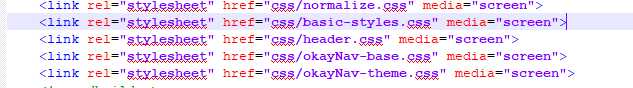
然后倒入css的样式
样式:

代码:

然后倒入js文件

代码:

然后在文本前面加入这些代码:
1 <header id="header"> 2 <a class="site-logo" href="#"> 3 Logo 4 </a> 5 6 <nav role="navigation" id="nav-main" class="okayNav"> 7 <ul> 8 <li><a href="#">Home</a></li> 9 <li><a href="#">Shop</a></li> 10 <li><a href="#">Blog</a></li> 11 <li><a href="#">Services</a></li> 12 <li><a href="#">Contacts</a></li> 13 <li><a href="#">About us</a></li> 14 <li><a href="#">Testimonials</a></li> 15 </ul> 16 </nav> 17 </header><!-- /header -->
在文本后面加入:
1 <script type="text/javascript"> 2 var navigation = $(‘#nav-main‘).okayNav(); 3 </script>
然后保存就可以运行了
以上是关于jquery插件和css3 怎么用在wordpress上面的主要内容,如果未能解决你的问题,请参考以下文章
5个超赞的画布Canvas,SVG和CSS3相关的jQuery插件
jquery.transit:提供流畅CSS3变换和过渡效果的jQuery插件