Bootstrap4 小工具
Posted springsnow
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Bootstrap4 小工具相关的知识,希望对你有一定的参考价值。
Bootstrap4 提供了一些小工具,可以让我们不用写 CSS 代码就能实现想要的效果。
一、边框
使用 border 类可以添加或移除边框:
<span class="border"></span> <span class="border border-0"></span> <span class="border border-top-0"></span> <span class="border border-right-0"></span> <span class="border border-bottom-0"></span> <span class="border border-left-0"></span>
二、边框颜色
Bootstrap4 提供了一些类来设置边框颜色:
<span class="border border-primary"></span> <span class="border border-secondary"></span> <span class="border border-success"></span> <span class="border border-danger"></span> <span class="border border-warning"></span> <span class="border border-info"></span> <span class="border border-light"></span> <span class="border border-dark"></span> <span class="border border-white"></span>
三、边框圆角设置
使用rounded 类可以添加圆角边框:
<span class="rounded"></span> <span class="rounded-top"></span> <span class="rounded-right"></span> <span class="rounded-bottom"></span> <span class="rounded-left"></span> <span class="rounded-circle"></span> <span class="rounded-0"></span>
四、浮动
.float-right 类用于设置元素右浮动, .float-left 设置元素左浮动, .clearfix 类用于清除浮动:
<div class="clearfix"> <span class="float-left">左浮动</span> <span class="float-right">右浮动</span> </div>
五、响应式浮动
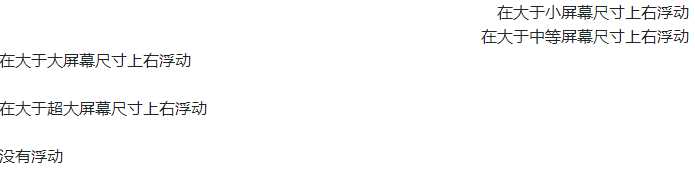
我们看可以设置浮动 (.float-*-left|right - * 为 sm, md, lg 或 xl)的方向依赖于屏幕的大小:
<div class="float-sm-right">在大于小屏幕尺寸上右浮动</div><br> <div class="float-md-right">在大于中等屏幕尺寸上右浮动</div><br> <div class="float-lg-right">在大于大屏幕尺寸上右浮动</div><br> <div class="float-xl-right">在大于超大屏幕尺寸上右浮动</div><br> <div class="float-none">没有浮动</div>
六、居中对齐
使用 .mx-auto 类来设置居中对齐:
<div class="mx-auto bg-warning" style="width:150px">居中显示</div>
七、宽度
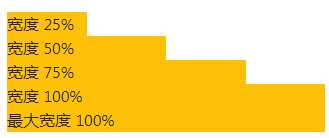
元素上使用 w-* 类 (.w-25, .w-50, .w-75, .w-100, .mw-100) 来设置宽度:
<div class="w-25 bg-warning">宽度 25%</div> <div class="w-50 bg-warning">宽度 50%</div> <div class="w-75 bg-warning">宽度 75%</div> <div class="w-100 bg-warning">宽度 100%</div> <div class="mw-100 bg-warning">最大宽度 100%</div>
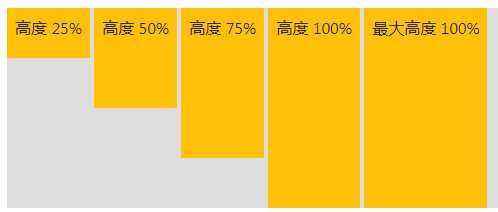
八、高度
元素上使用 h-* 类 (.h-25, .h-50, .h-75, .h-100, .mh-100) 来设置高度:
<div style="height:200px;background-color:#ddd"> <div class="h-25 bg-warning">高度 25%</div> <div class="h-50 bg-warning">高度 50%</div> <div class="h-75 bg-warning">高度 75%</div> <div class="h-100 bg-warning">高度 100%</div> <div class="mh-100 bg-warning" style="height:500px">最大高度 100%</div> </div>
以上是关于Bootstrap4 小工具的主要内容,如果未能解决你的问题,请参考以下文章