浮动之后子元素在父元素哪个位置
Posted wy936166601
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浮动之后子元素在父元素哪个位置相关的知识,希望对你有一定的参考价值。
浮动定为是CSS中重要的排版手段, 比如首字的放大和图文混排,float浮动可以设置left right 和none,当设置左或右浮动时元素会向父元素的左侧或右侧靠近,这个距离是怎么回事呢?
我们来看下
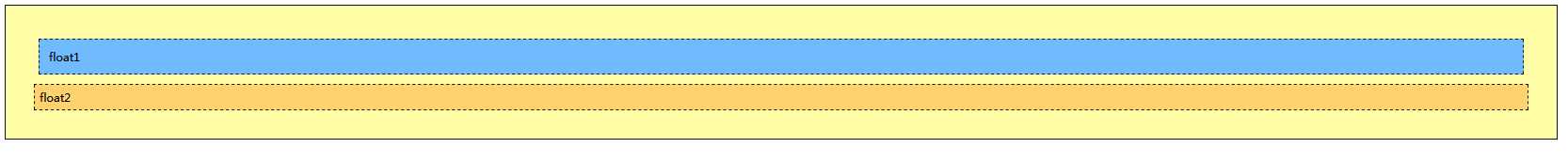
没浮动之前float1的宽度充满整个父块,空隙是仅仅就是父块的内边距 加上它自己的外边距

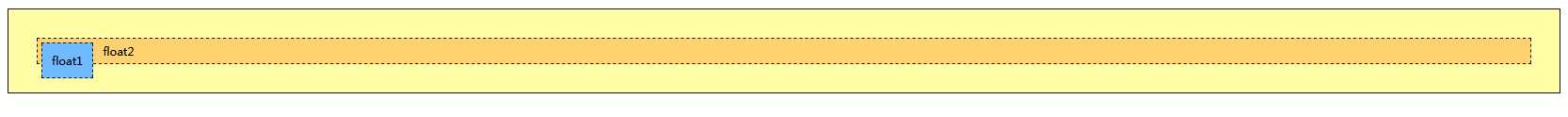
浮动之后float1的宽度是它自己的内容本身加上自己的内边距 ,看准了是float1的宽度

然后float浮动到最左端的位置是父块的内边距-左,加上自己的外边距-左 的距离,不是父块的边界,
 红色代表父内边距左,蓝色代表float1的外边距左 ,相加就是float所到位置。float设置右浮动效果一样,如果把float1外边距设置为负数,则子元素能浮动到的最左端的距离也是父元素的内边距加上这个负数。
红色代表父内边距左,蓝色代表float1的外边距左 ,相加就是float所到位置。float设置右浮动效果一样,如果把float1外边距设置为负数,则子元素能浮动到的最左端的距离也是父元素的内边距加上这个负数。
以上是关于浮动之后子元素在父元素哪个位置的主要内容,如果未能解决你的问题,请参考以下文章