子元素相对父元素绝对定位之后父元素没有高度怎么办
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了子元素相对父元素绝对定位之后父元素没有高度怎么办相关的知识,希望对你有一定的参考价值。
我是这么理解问题的,题主父级元素设置position:relative作为参照物,子元素设置position:absolute作绝对定位,然后目标是希望父元素高度可以自适应子元素。
所以:
子元素绝对定位,父级元素不能适应子级绝对定位元素的高度;
但是可以通过设置min-height属性,设置最小高度,这样父元素不会比绝对定位元素小,又能适应多出来的高度,基本就能解决问题了 参考技术A 直接用js设置父元素的高度为最后一个子元素的top+height即可
父相子绝导致父元素没有高度,坍塌问题
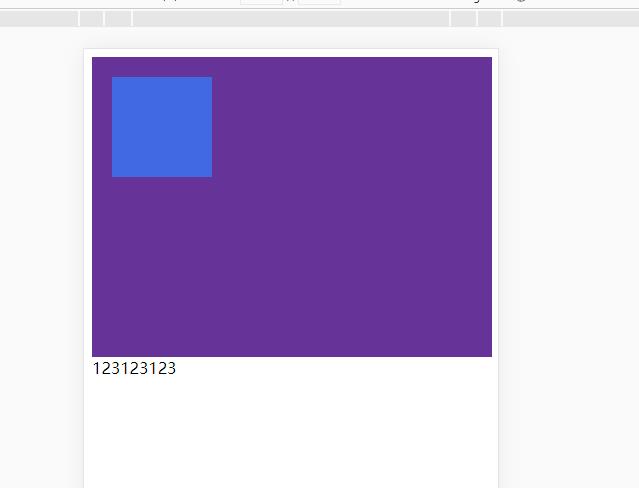
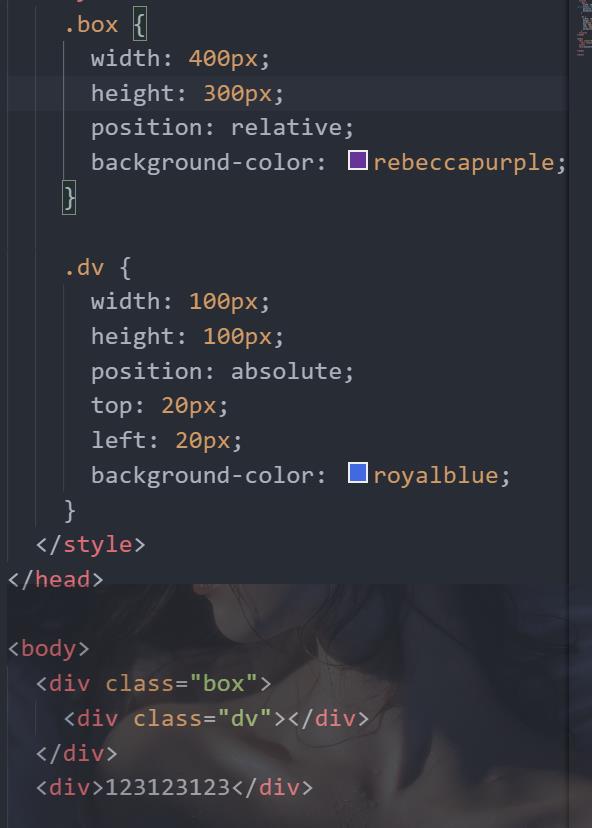
案列:


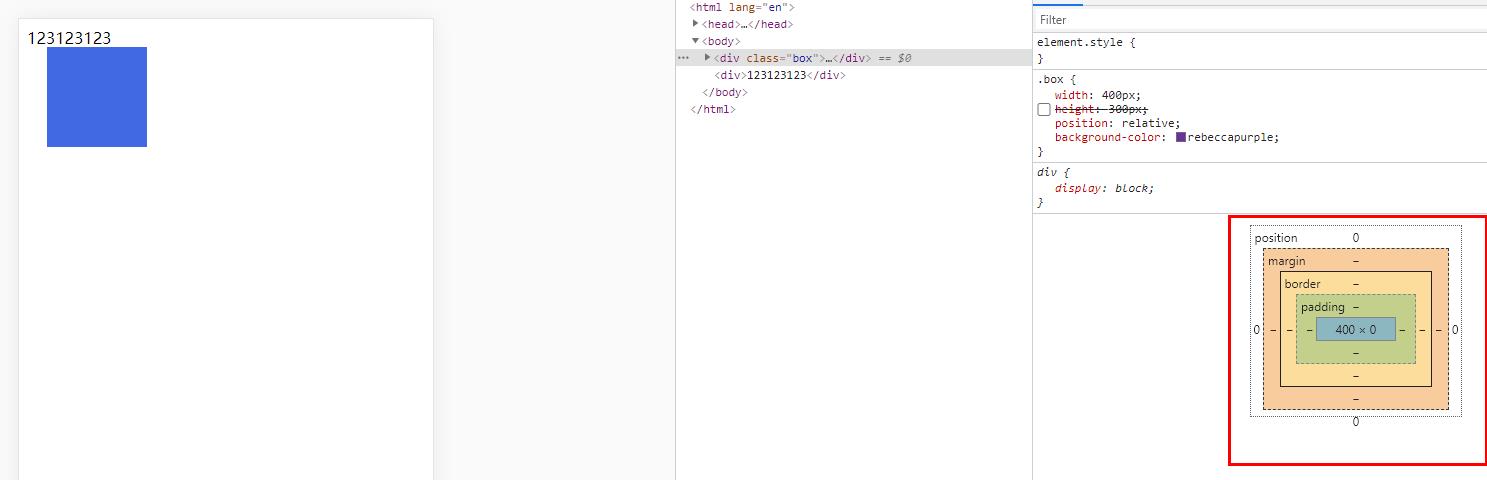
如果父元素没有高度

那么问题来了,为什么会这样呢?我们该怎么优美的解决呢?
首先我们要知道产生这个问题的原因,子元素绝对定位,父级元素不能适应子级绝对定位元素的高度
- 懒省事的方法就是 在父元素增加min-height
待更新…
以上是关于子元素相对父元素绝对定位之后父元素没有高度怎么办的主要内容,如果未能解决你的问题,请参考以下文章
CSS父元素没有设置高度,元素浮动后父元素无法跟随子元素的高度-_-