父相子绝导致父元素没有高度,坍塌问题
Posted 嘴巴嘟嘟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了父相子绝导致父元素没有高度,坍塌问题相关的知识,希望对你有一定的参考价值。
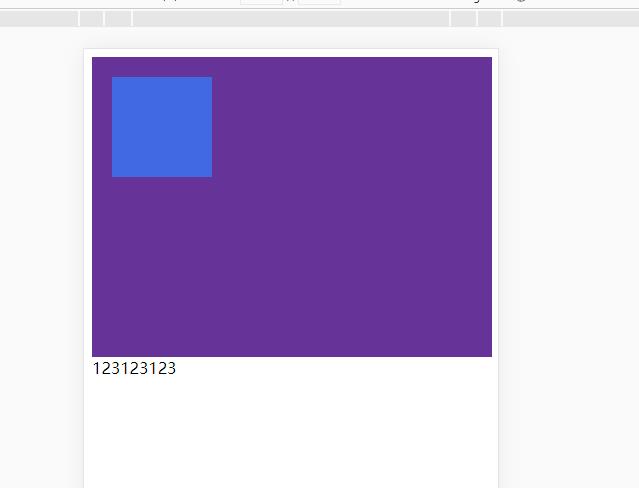
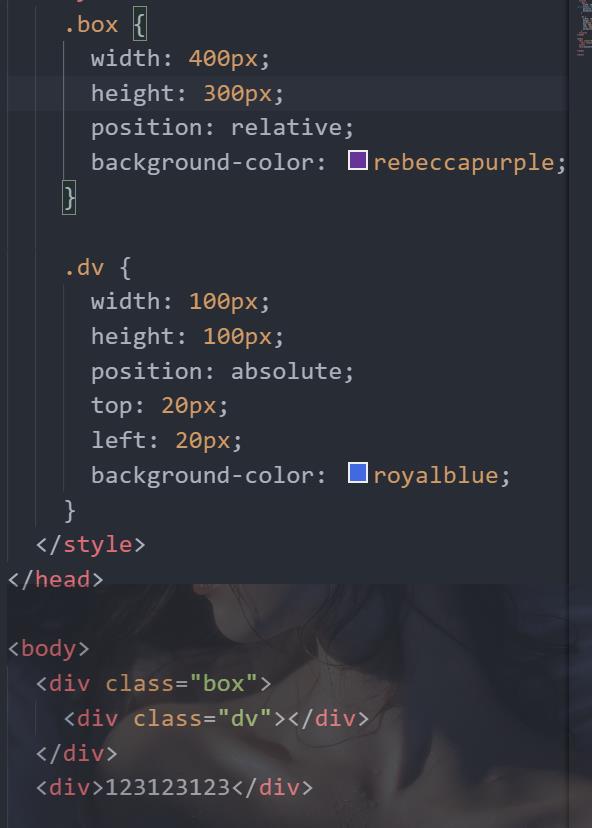
案列:


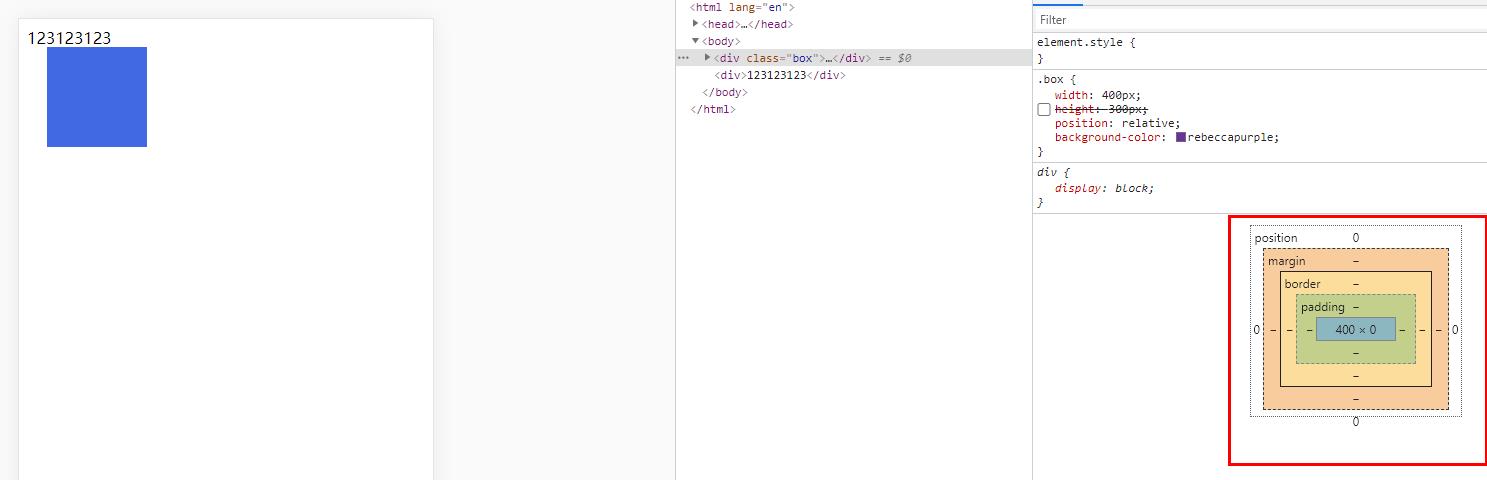
如果父元素没有高度

那么问题来了,为什么会这样呢?我们该怎么优美的解决呢?
首先我们要知道产生这个问题的原因,子元素绝对定位,父级元素不能适应子级绝对定位元素的高度
- 懒省事的方法就是 在父元素增加min-height
待更新…
以上是关于父相子绝导致父元素没有高度,坍塌问题的主要内容,如果未能解决你的问题,请参考以下文章