子元素使用了绝对定位,父元素怎么高度自适应
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了子元素使用了绝对定位,父元素怎么高度自适应相关的知识,希望对你有一定的参考价值。
1、父元素高度设置为空或者auto即可,如“height:auto”或者不要“height;”。

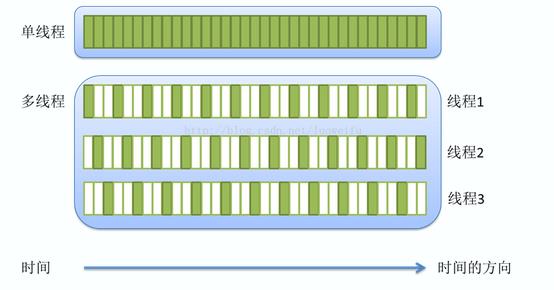
2、线程是什么?要理解这个概念,需要先了解一下操作系统的一些相关概念。大部分操作系统(如Windows、Linux)的任务调度是采用时间片轮转的抢占式调度方式,也就是说一个任务执行一小段时间后强制暂停去执行下一个任务,每个任务轮流执行。任务执行的一小段时间叫做时间片,任务正在执行时的状态叫运行状态,任务执行一段时间后强制暂停去执行下一个任务,被暂停的任务就处于就绪状态等待下一个属于它的时间片的到来。
3、这样每个任务都能得到执行,由于CPU的执行效率非常高,时间片非常短,在各个任务之间快速地切换,给人的感觉就是多个任务在“同时进行”,这也就是我们所说的并发(别觉得并发有多高深,它的实现很复杂,但它的概念很简单,就是一句话:多个任务同时执行)。
4、进程是一个具有一定独立功能的程序在一个数据集上的一次动态执行的过程,是操作系统进行资源分配和调度的一个独立单位,是应用程序运行的载体。进程是一种抽象的概念,从来没有统一的标准定义。进程一般由程序、数据集合和进程控制块三部分组成。程序用于描述进程要完成的功能,是控制进程执行的指令集;数据集合是程序在执行时所需要的数据和工作区;程序控制块(Program Control Block,简称PCB),包含进程的描述信息和控制信息,是进程存在的唯一标志。
参考技术A 子元素使用了绝对定位,父元素还是可以自适应的,但是已经不包含绝对定位的那个子元素了.可以给父元素加上一个 min-height 进行限制,如子元素是500PX高,则父元素为 min-height:500px 这样可以避免父元素高度小于子元素的情况 参考技术B 父元素高度设置为空或者auto即可,如height:auto或者不要height;,举例如下:1.高度采用auto;
<div style="height:auto;width:800px;">
<div style="width:780px;margin:0 auto; height:1000px;">
这里是子集内容,子集内容采用的是宽度780px,高度1000px,并且居中对齐;
</div>
<p>这是父级内容,宽度为800px,高度自适应</p>
</div>
2. 高度不设置;如:
<div style="width:800px;">
<div style="width:780px;margin:0 auto; height:1000px;">
这里是子集内容,子集内容采用的是宽度780px,高度1000px,并且居中对齐;
</div>
<p>这是父级内容,宽度为800px</p>
</div> 参考技术C 子元素设置定位后,父元素最好设置固定的高度,这样可以防止子元素在变换的时候影响到父元素,从而影响到整个页面的布局。 参考技术D 绝对定位的元素已经脱离了文档流,父元素是不会随子元素高度变化的。
css 田字布局,子元素之间,子元素和父元素之间间距10,自适应
参考技术A 前几天去猿辅导面试的css面试题,当时太紧张了,就想着怎么按百分比或者是位移搞,但是冷静下来,css复杂的定位就给元素包爸爸,几乎能解决一大票问题。细致的描述问题:
一个父元素里面有四个子元素,按田字排列,子元素之间间距10px,和父元素之间的间距也是10px,父元素缩放时子元素要自适应。
解决思路就是父元素里面再包一层,来解决父元素和子元素间距10 的问题。
四个子元素分别再包一层b,b就负责宽高占父元素的50%,里面的b-inner,负责子元素之间的间距。用position absolute相对b进行定位,搞出间距,注意平分公共间距一个子元素应该位移的是5px。
以上是关于子元素使用了绝对定位,父元素怎么高度自适应的主要内容,如果未能解决你的问题,请参考以下文章