Vue动态组件&异步组件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue动态组件&异步组件相关的知识,希望对你有一定的参考价值。
在动态组件上使用keep-alive
我们之前曾经在一个多标签的界面中使用is特性来切换不同的组件:
<component v-bind:is="currentTabComponent"></component>当在这些组件之间切换的时候,你有时会想保持这些组件的状态,以避免反复重渲染导致的性能问题。

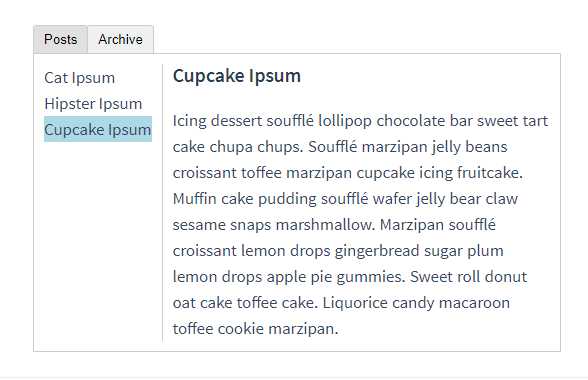
如上是vue官网的例子,你会注意到如果你选择一篇文章,切换到Archive标签,然后切回Posts, 是不会继续展示你之前选择的文章的。因为你每次切换新标签的时候,Vue都会创建一个新的currentTabComponent实例。
重新创建动态组件的行为通常是非常有用,但是在这个案例中,我们更希望那些标签的组件实例能够被它们第一次被创建的时候缓存下来,为了解决这个问题,我们可以用一个<keep-alive>元素将其动态组件包裹起来。
//失活的组件将会被缓存
<keep-alive>
<component v-bind:is="currentTabComponent"></component>
</keep-alive>异步组件
在大型应用中,我们可能需要将应用分割成小一些的代码块,并且只在需要的适合才从服务器加载一个模块。为了简化,Vue允许你以一个工厂函数的方式定义你的组件,这个工厂函数会异步解析你的组件定义。Vue只有在这个组件需要被渲染的时候才会触发该工厂函数,切会把结果缓存起来供未来重渲染:
Vue.component('async-example', funcion(resolve, reject) {
setTimeout(function() {
//向resolve回调传递组件定义
resolve({
template: '<div>i am async</div>'
})
}, 1000)
})如你所见,这个工厂函数会收到一个resolve回调,这个回调函数会在你的服务器得到组件定义的时候被调用。你也可以调用reject来表示加载失败。这里的setTimeout是为了演示用,如何获取组件取决于你自己。一个推荐的做法就是将异步组件和webpack的code-slitting功能一起配合使用:
Vue.component('async-webpack-example', function(resolve) {
// 这个特殊的 `require` 语法将会告诉 webpack
// 自动将你的构建代码切割成多个包,这些包
// 会通过 Ajax 请求加载
require(['./my-async-component'], resolve)
})你也可以在工厂函数中返回一个Promise,所以把webpack2和ES2015语法加在一起,我们可以写成这样:
Vue.component(
'async-webpack-example',
() => import('./my-async-component')
)当使用局部注册的适合,你也可以直接提供一个返回Promise的函数:
new Vue({
components: {
'my-component': () => import('./my-async-component')
}
})处理加载状态 2.3.0新增
这里的异步组件工厂函数也可以返回一个如下格式的对象:
const AsyncComponent = () => ({
// 需要加载的组件 (应该是一个 `Promise` 对象)
component: import('./MyComponent.vue'),
// 异步组件加载时使用的组件
loading: LoadingComponent,
// 加载失败时使用的组件
error: ErrorComponent,
// 展示加载时组件的延时时间。默认值是 200 (毫秒)
delay: 200,
// 如果提供了超时时间且组件加载也超时了,
// 则使用加载失败时使用的组件。默认值是:`Infinity`
timeout: 3000
})注意如果你希望在 Vue Router 的路由组件中使用上述语法的话,你必须使用 Vue Router 2.4.0+ 版本。
原文地址:https://segmentfault.com/a/1190000016905330
以上是关于Vue动态组件&异步组件的主要内容,如果未能解决你的问题,请参考以下文章
Vue.js前端框架系统学习(10)——动态组件 & 异步组件
15《Vue 入门教程》Vue 动态组件 &amp; keep-alive