vue基础-异步组件&动画
Posted 离空半夏
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue基础-异步组件&动画相关的知识,希望对你有一定的参考价值。
异步组件
当页面加载时,一时间加载所有组件是比较耗费资源的,应该按需加载,使用异步组件加载

动态组件
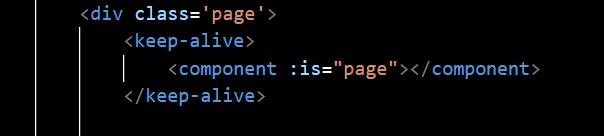
- 动态组件keep-alive
- 作用:使用keep-alive所包裹的组件,没有beforeDestroy/destroyed,但是增加了两个生命周期deactivated/activated
-
1.component is=\'组件名\',这个内置组件,经常根据条件(is的值)来显示指定的组件。

-
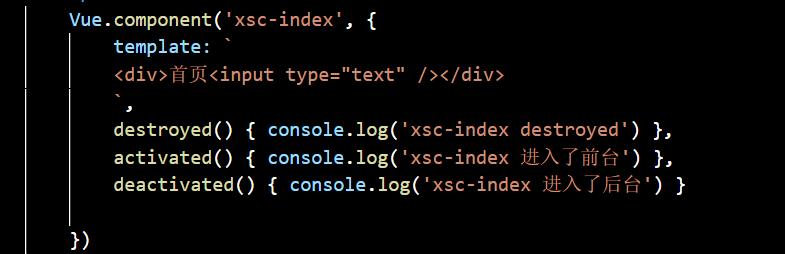
2.被keep-alive所包裹的组件,没有beforeDestroy/destroyed,但又增加了两个生命周期deactivated/activated
- activated当组件被激活时,触发该声明周期,”激活“也叫做”进入前台“
- deactivated当组件被休眠时促发该声明周期,”休眠“也叫做”经入后台“

-
3.created/mounted/activated被keep-alive的组件,这三个声明周期要灵活使用
-
4.beforeDestroy/destroyed/deactivated被keep-alive的组件,这三个生命周期要灵活使用
-
自定义指令
-
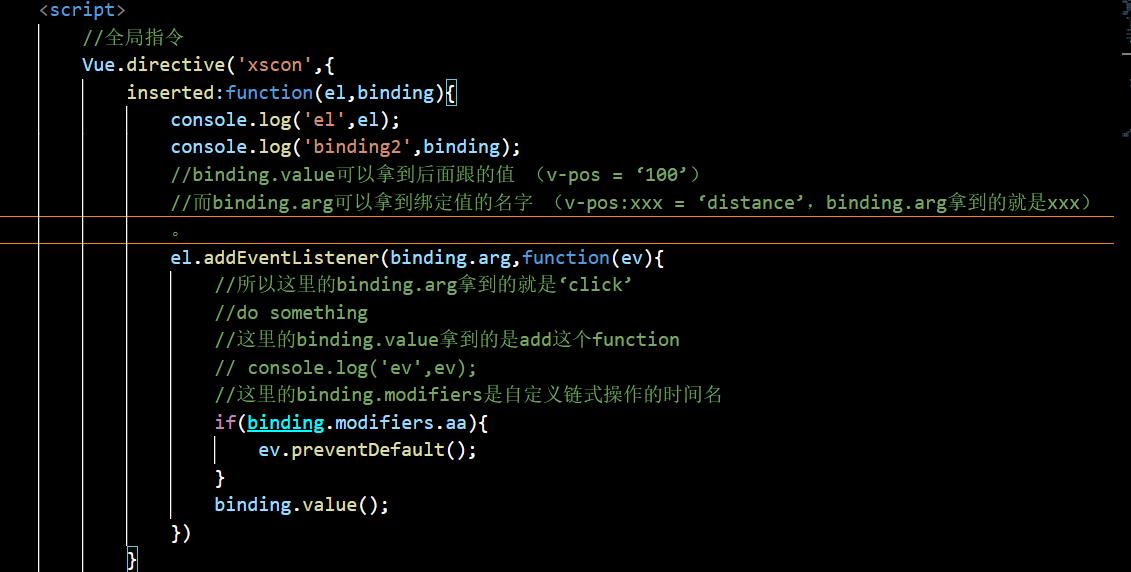
本质:在当前项目中,有一类非常常用的DOM相关的功能,我们建议使用Vue.directive()封装’自定义指令‘
-
语法:使用Vue.directive()或directives选项来封装
+ 可分为全局指令:一次定义,随处使用

+ 局部指令:只能在当前组件中使用,不能跨组件使用

过渡动画
-
作用:一般在做用户体验开发时才用得到。一般用于给元素的显示,隐藏,列表变化添加动画
-
技术:transition/transition-group这两个内置组件
-
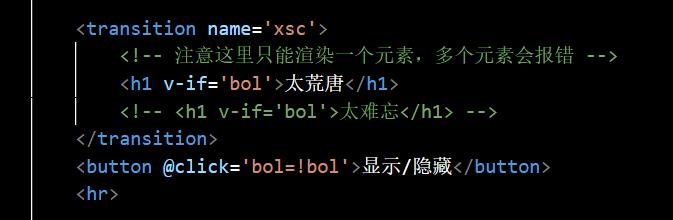
做法:把transition包裹在目标元素,用name属性并指定动画名称即可
-
1.如何定义’动画名字‘?
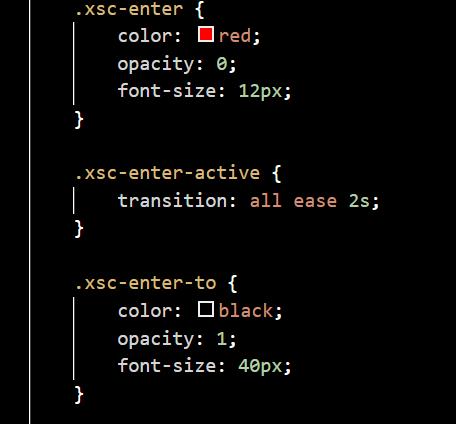
- .x-enter/.x-enter-active/.x-enter-to/.x-leave/.x-leave-active/.x-leave-to 这个‘x’就是‘动画名称’,用在transition name=\'x\'


- .x-enter/.x-enter-active/.x-enter-to/.x-leave/.x-leave-active/.x-leave-to 这个‘x’就是‘动画名称’,用在transition name=\'x\'
-
2.上述六个类名,有“四个时刻,两个过程”,我们工作一般只考虑”两个过程“,不考虑”四个时刻“。
-
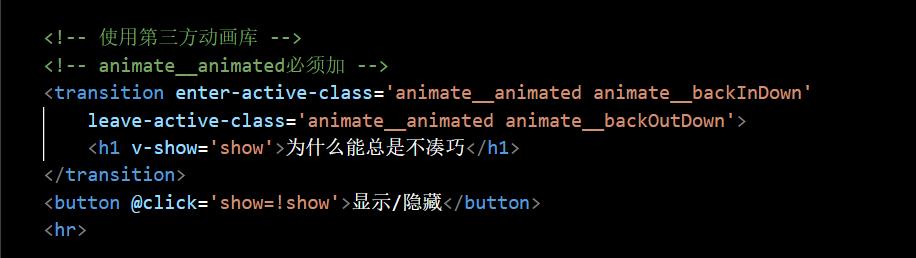
3.如果我们不想自己编写动画,如何使用第三方css动画呢?我们以animate.css为例来讲解
- enter-active-class 该属性用于指定进入动画的css类名
- leave-active-class 该属性用于指定离开动画的css类名

-
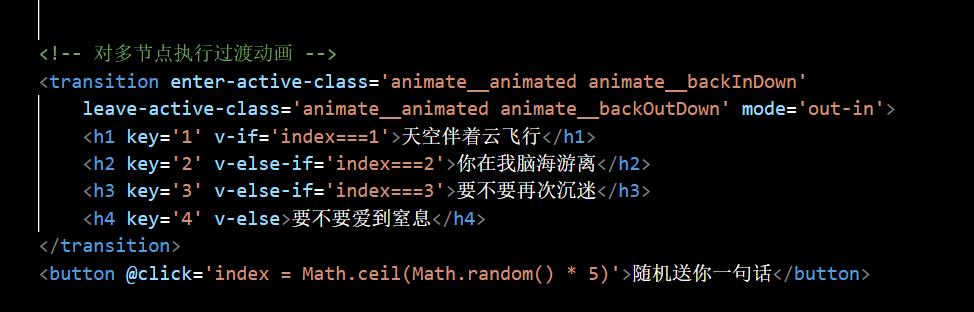
4.transition对多个节点执行过渡动画,要给每个节点添加唯一的key,否则动画不会生效。
- mode=\'in-out\' 要经入的元素先执行进入动画
- mode=‘out-in’ 要离开的元素先执行离开动画

动态组件 & 异步组件
vue自定义组件(vue.use(),install)+全局组件+局部组件
以上是关于vue基础-异步组件&动画的主要内容,如果未能解决你的问题,请参考以下文章