Webpack的代码分包&&Vue3中定义异步组件分包&&refs的使用
Posted 小小白学计算机
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Webpack的代码分包&&Vue3中定义异步组件分包&&refs的使用相关的知识,希望对你有一定的参考价值。
一、默认的打包过程:
-
默认情况下,在构建整个组件树的过程中,因为组件和组件之间是通过模块化直接依赖的,那么webpack在打包时就会将组件模块打包到一起(比如一个app.js文件中);

-
这个时候随着项目的不断庞大,app.js文件的内容过大,会造成首屏的渲染速度变慢;
打包时,代码的分包:
- 所以,对于一些不需要立即使用的组件,我们可以单独对它们进行拆分,拆分成一些小的代码块chunk.js;
- 这些chunk.js会在需要时从服务器加载下来,并且运行代码,显示对应的内容;
那么webpack中如何可以对代码进行分包呢?

二、Vue中实现异步组件
https://v3.cn.vuejs.org/api/global-api.html#defineasynccomponent

如果我们的项目过大了,对于某些组件我们希望通过异步的方式来进行加载(目的是可以对其进行分包处理),那么Vue中给我们提供了一个函数:defineAsyncComponent。
defineAsyncComponent接受两种类型的参数:
- 类型一:工厂函数,该工厂函数需要返回一个Promise对象;
- 类型二:接受一个对象类型,对异步函数进行配置;
工厂函数类型一的写法:

工厂函数类型二的写法:

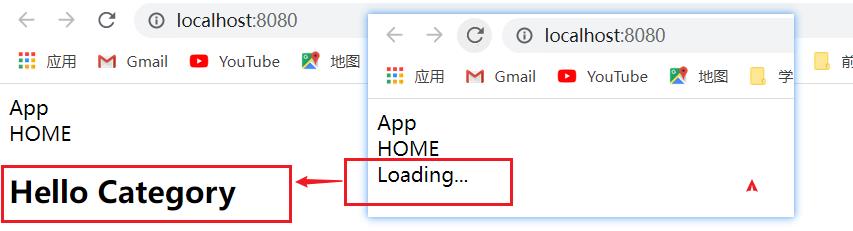
三、异步组件和Suspense结合使用
注意:目前(2021-06-08)Suspense显示的是一个实验性的特性,API随时可能会修改。
Suspense是一个内置的全局组件,该组件有两个插槽:
- default:如果default可以显示,那么显示default的内容;
- fallback:如果default无法显示,那么会显示fallback插槽的内容;


四、$refs的使用
某些情况下,我们在组件中想要直接获取到元素对象或者子组件实例:
- 在Vue开发中我们是不推荐进行DOM操作的;
- 这个时候,我们可以给元素或者组件绑定一个ref的attribute属性;

组件实例有一个$refs属性:
- 它一个对象Object,持有注册过 ref attribute 的所有 DOM 元素和组件实例。


五、$parent和$root
我们可以通过$parent来访问父元素。
我们也可以通过$root来实现,因为App是我们的根组件;

注意:在Vue3中已经移除了$children的属性,所以不可以使用了
以上是关于Webpack的代码分包&&Vue3中定义异步组件分包&&refs的使用的主要内容,如果未能解决你的问题,请参考以下文章
webpack4.0各个击破—— Javascript & splitChunk