[vue]全局组件和局部组件(嵌套+props引用父组件数据)
[vue]组件篇
[vue]组件的创建(componet)和销毁(keep-alive缓存)和父子dom同步nextTick
[vue]实现父子组件数据双向绑定
[vue]render函数渲染组件
[vue]webpack&vue组件工程化实践
webpack将app.vue(根节点)挂到html

- 安装
npm i --save-dev vue-loader@13 vue-template-complier@2
// vue-loader: 1.解析.vue文件 2.会自动调用 vue-template-complier
- webpack.config.js
{test: /\\.vue$/, use: \'vue-loader\'},
- app.vue
1.render函数
app.vue的本质:
1.一个对象(组件,vNode)
2,render接收一个组件
3,render将其渲染成真实dom
<template>
<div>
{{msg}}
</div>
</template>
<script>
export default {
data() {
return {msg: \'maotai22\'}
},
}
</script>
- main.js
import Vue from \'vue\'; // 1,导入的仅是runtime 2, vue = compliler(此处render解决)+runtime
import App from "./App.vue";
new Vue({
el: "#app",
render: (h) => h(App)
});
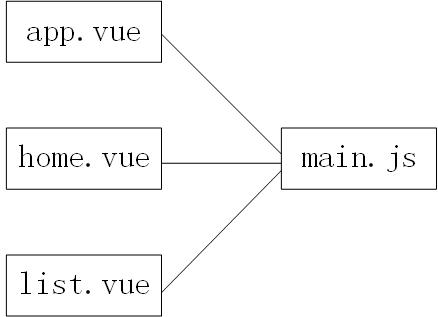
挂载其他组件(vue-router)
home.vue -->
list.vue -->app.vue --> main.js

思路: 先写2个子组件--注册到app.vue根节点.
- ./components/home.vue
<template>
<div>主页</div>
</template>
- ./components/list.vue
<template>
<div>列表页</div>
</template>
- app.vue
<template>
<div>
{{msg}}
<router-view></router-view>
</div>
</template>
<script>
export default {
data() {
return {msg: \'maotai22\'}
},
}
</script>
- main.js
import Vue from \'vue\';
import App from "./App.vue";
// 0,导入路由
import VueRouter from "vue-router";
Vue.use(VueRouter); //将router-view注册为全局组件
//1.导入组件
import home from \'./components/home.vue\';
import list from \'./components/list.vue\';
// 2.写路由
let router = new VueRouter({
routes: [
{path: \'/home\', component: home},
{path: \'/list\', component: list},
]
});
// 3,注册路由
new Vue({
el: "#app",
router,
render: (h) => h(App) //渲染app.vue组件
});