Ionic2学习笔记:Local Storage& SQLite
Posted Practitioner
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ionic2学习笔记:Local Storage& SQLite相关的知识,希望对你有一定的参考价值。
作者:Grey
原文地址: http://www.cnblogs.com/greyzeng/p/5557947.html
Ionic2可以有两种方式来存储数据,Local Storage和SQLite
LocalStorage
因为比较容易访问,所以不适合存比较敏感性的数据
比如可以存储: 用户是否登录的信息. 一些session信息等
具体用法:
- 进入项目目录:cd MyFirstApp
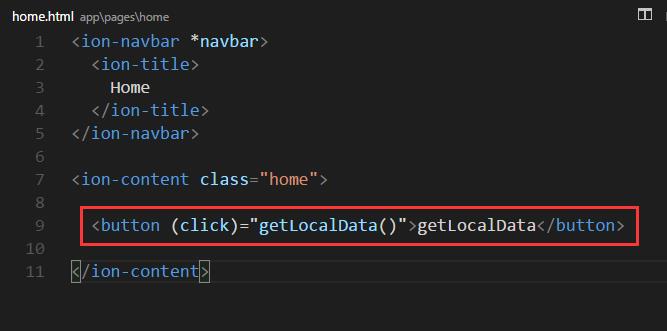
- 在主页设置一个按钮,点击按钮,获取LocalStorage的数据并打印在控制台
app/pages/home/home.html

在app/pages/home/home.ts中增加一个处理方法:
我们可以通过
this.local = new Storage(LocalStorage);
this.local.set(\'isLogin\', false);
来设置并保存isLogin的值
并且通过:
this.local.get(\'isLogin\');
来获取isLogin的值

- 运行:ionic serve -l

点击按钮,打开Chrome控制台,可以看到输出结果:

SQLite
我们还可以通过SQLite来存储数据,通过SQL语句来实现相关存储。
- 首先我们必须增加一个插件:进入项目目录:cd MyFirstApp
运行:ionic plugin add https://github.com/litehelpers/Cordova-sqlite-storage
- 在app/app.ts中,我们先初始化一些数据库信息:

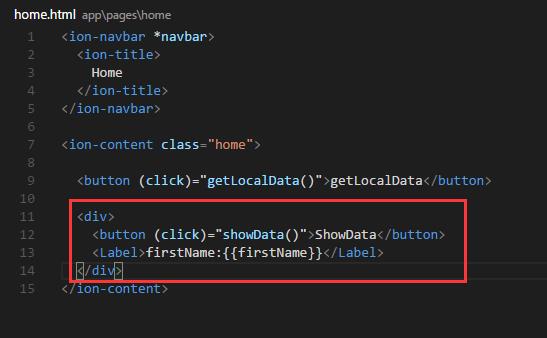
- 在app/pages/home/home.html中增加一个按钮和一个Label,点击按钮,将数据库dbname6中people这个表的第一条记录的firstname字段展示出来:
app/pages/home/home.html

在app/pages/home/home.ts中增加相应的方法来获取数据库中的数据:

- 运行:ionic serve -l

点击ShowData按钮:

更多:Use SQLite In Ionic 2 Instead Of Local Storage
------
以上是关于Ionic2学习笔记:Local Storage& SQLite的主要内容,如果未能解决你的问题,请参考以下文章