Ionic2学习笔记:访问本地设备
Posted Practitioner
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ionic2学习笔记:访问本地设备相关的知识,希望对你有一定的参考价值。
作者:Grey
原文地址: http://www.cnblogs.com/greyzeng/p/5559927.html
Ionic2提供了访问本地设备的方法,但是需要安装Cordova依赖,我们以调用摄像头拍照为例来说明:
- 进入项目目录:cd MyFirstApp
- npm install ionic-native –save
- 增加调用Camera的插件:ionic plugin add cordova-plugin-carmera
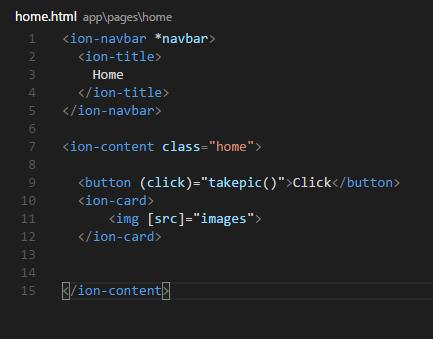
- 在Home.html中,增加如下代码:

点击button,调出摄像头:
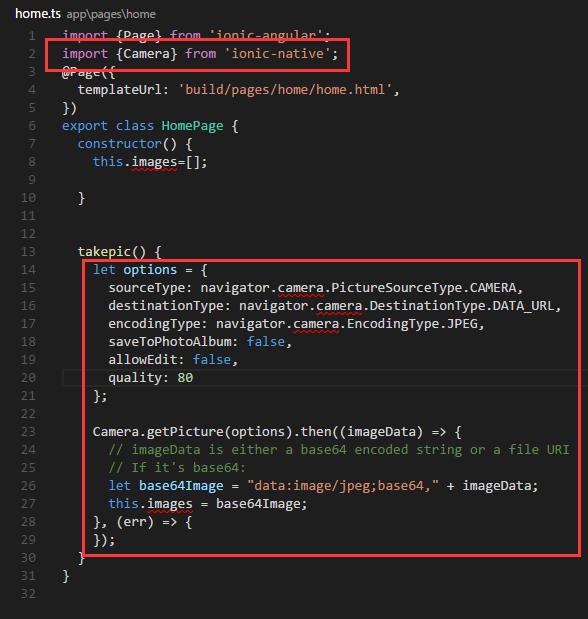
在app/pages/home/home.ts中:

- 运行,注:这个效果一定要在真机/模拟器上运行,在Chrome上无法模拟Camera的调用
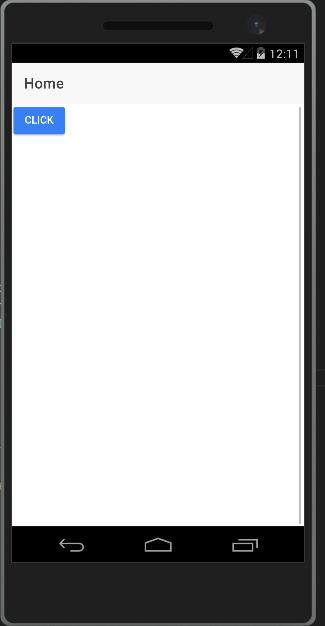
ionic run android

点击Click

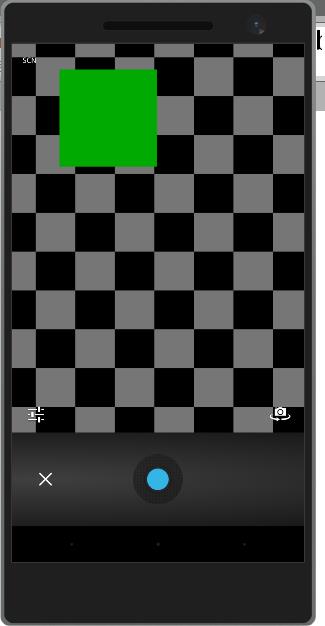
点击拍照按钮:

点击√

更多:Using cordova-camera plugin in your Ionic 2 Apps
------
以上是关于Ionic2学习笔记:访问本地设备的主要内容,如果未能解决你的问题,请参考以下文章