Ionic2学习笔记(10):扫描二维码
Posted Practitioner
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ionic2学习笔记(10):扫描二维码相关的知识,希望对你有一定的参考价值。
作者:Grey
原文地址: http://www.cnblogs.com/greyzeng/p/5575843.html
时间:6/11/2016
说明:
在本文发表的时候(2016-06-11),Ionic2是beta版本,所有还是会有一些改动比较大的地方: 点击查看 ,
比如beta8版本(2016-06-06),相较于前面的版本就有一个特别大的改动的地方:
@App and @Page should be replaced with @Component
基于这种情况,大家还是静静期待正式版吧。
以下教程基于:Ionic2 beta8版本
环境:
- OS X EI Capitan (Version 10.11.5)
- Visual Studio Code
- XCode (Version 7.3.1)
- iPhone 6s Plus
这次尝试在Mac+iPhone真机上进行调试,感觉Visual Studio Code配合XCode调试起来还是比较方便的,不过个人还是偏爱Windows下来开发,坐等Visual Studio支持Ionic2。
需求:
这次要实现扫描包含URL的二维码并用系统默认浏览器打开这个URL。
- 新建一个项目,命名为:scanapp
- 命令行下,进入项目:
cd scanapp
- 增加一个用于处理二维码的插件和一个调用浏览器的插件,运行:
ionic plugin add phonegap-plugin-barcodescanner
ionic plugin add cordova-plugin-inappbrowser
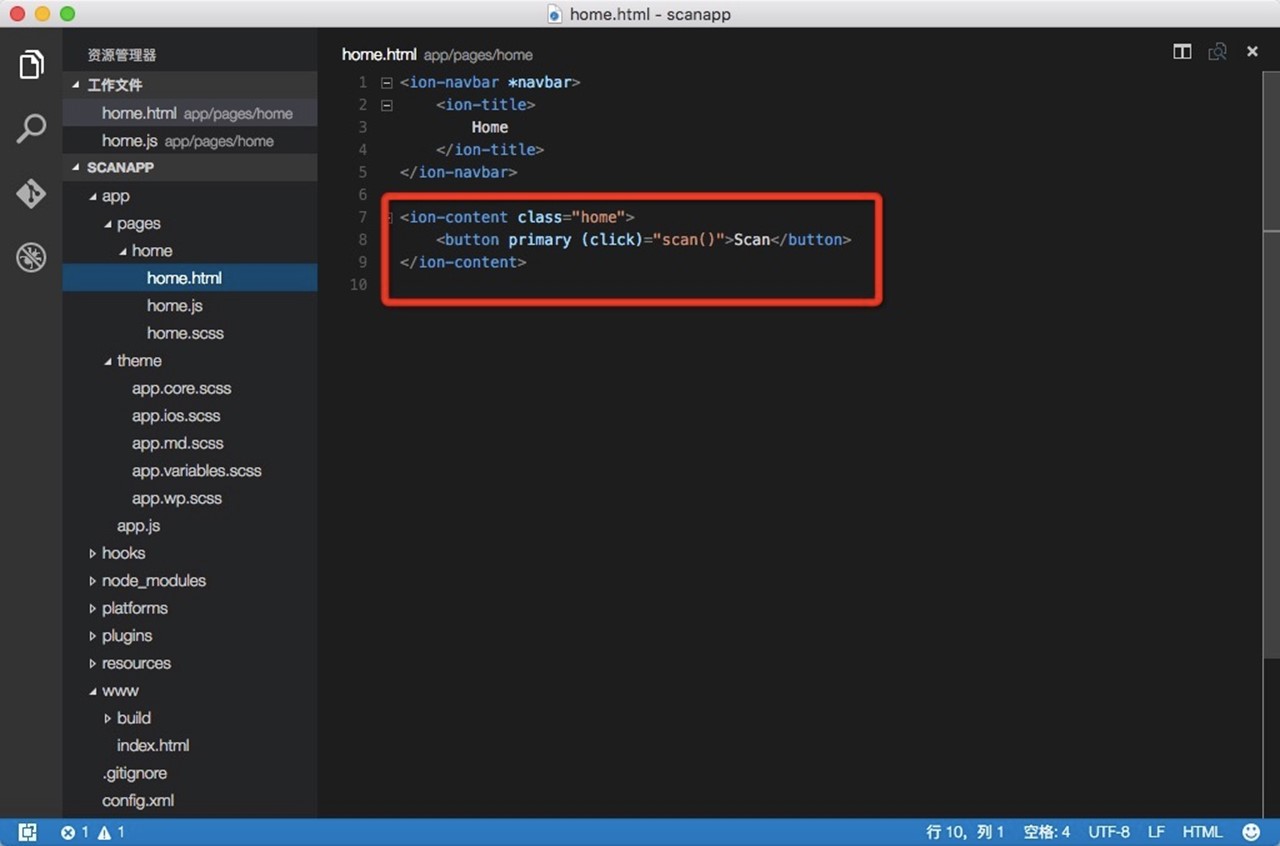
- 打开app/pages/home/home.html, 增加一个按钮,并且绑定一个事件,用于调出摄像头扫描二维码:

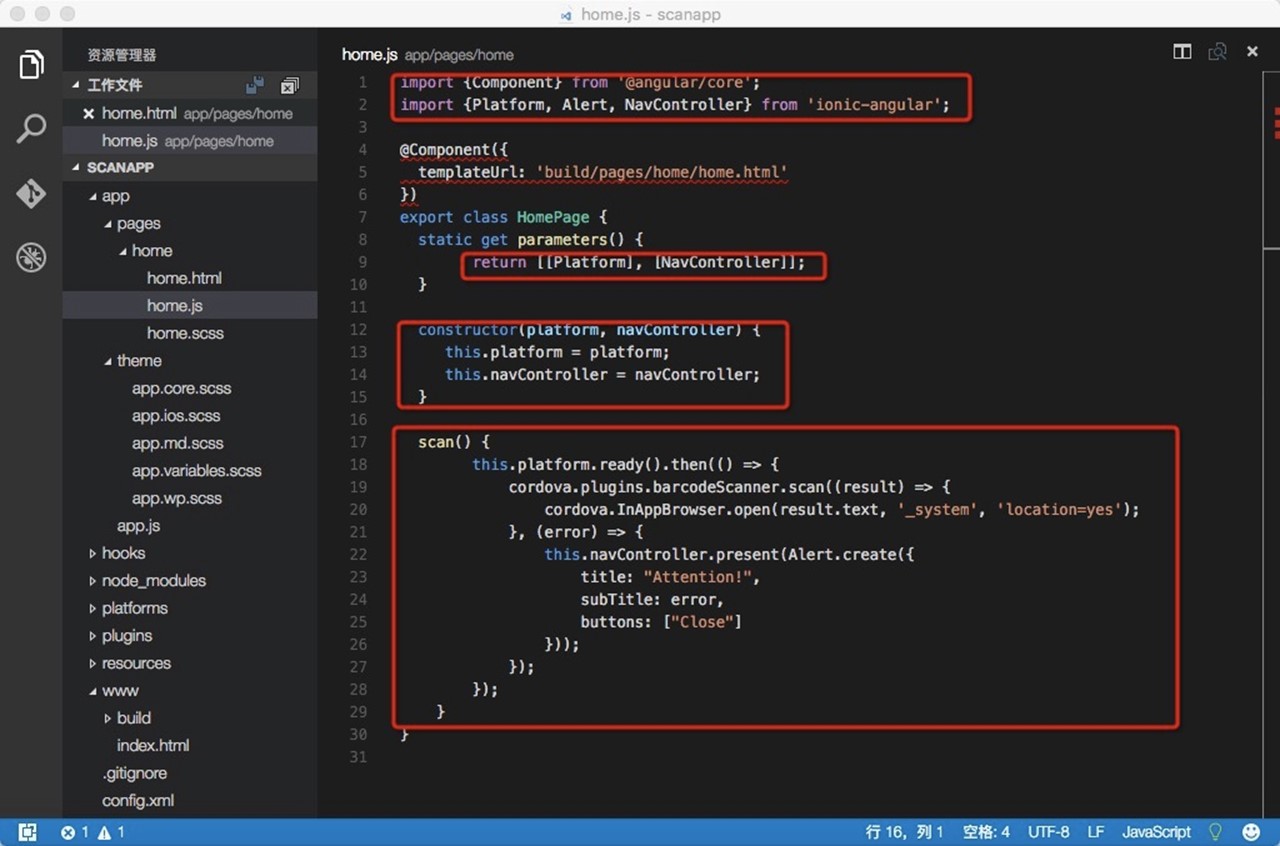
- 在app/pages/home/home.js中,增加相应的处理方法:

其中:cordova.InAppBrowser.open(result.text, \'_system\', \'location=yes\');表示调用系统自带的浏览器打开URL地址。
- 命令行执行:sudo ionic build ios,
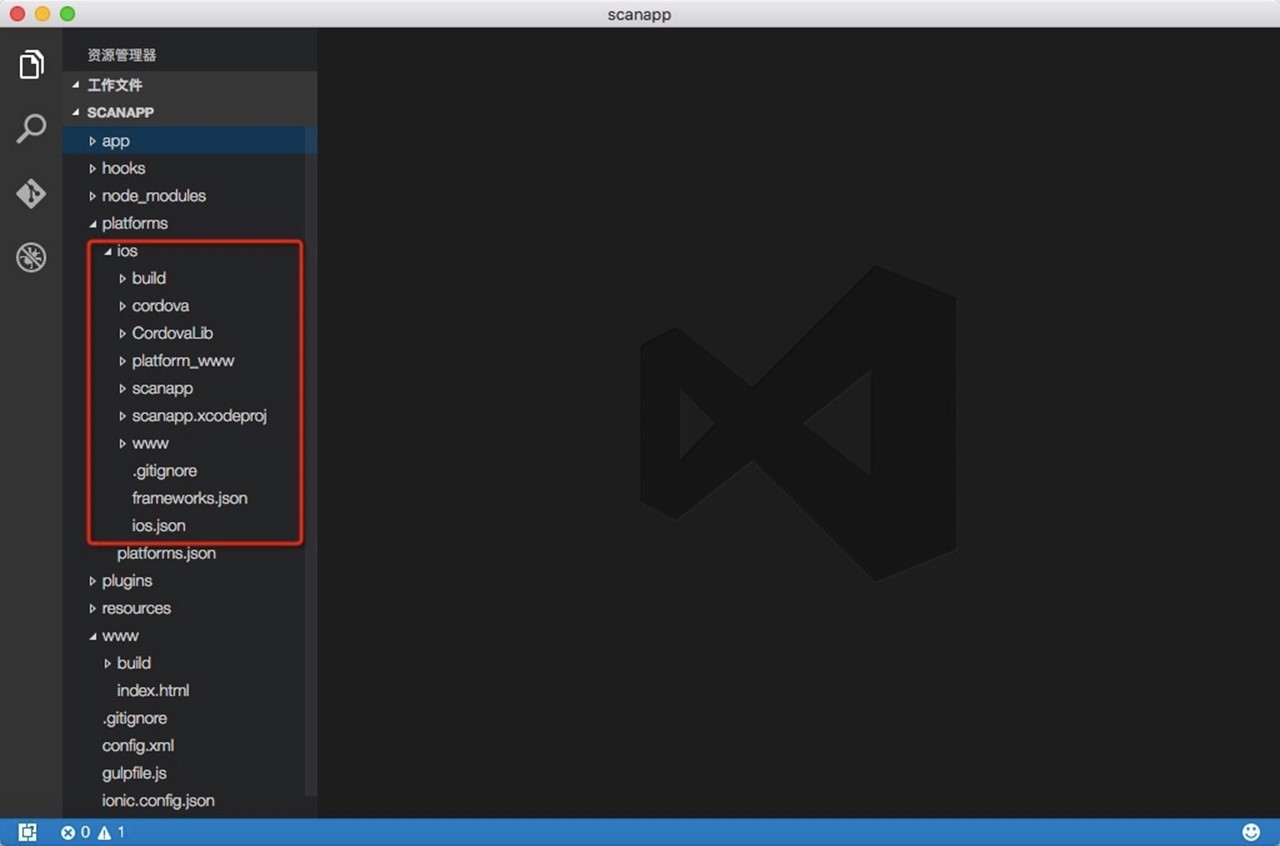
- 用XCode打开scanapp/platforms/ios这个文件夹


- 用USB连接iPhone设备,点击XCode的运行按钮:

- 效果:



参考:
- Launch Websites With Ionic 2 Using The InAppBrowser
- Add Barcode Scanning Functionality To Your Ionic 2 App
------
以上是关于Ionic2学习笔记(10):扫描二维码的主要内容,如果未能解决你的问题,请参考以下文章