使用react-native做一个简单的应用-01项目介绍
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用react-native做一个简单的应用-01项目介绍相关的知识,希望对你有一定的参考价值。
学习react-native也有一个月的时间了。当学习了关于react-native的基础知识之后,打算自己去仿一个应用去练手。于是花了10天左右的时间,这个小应用的基本功能也实现的差不多了。
在展示应用之前,首先我想跟大家分享一下我学习这个技术的心得。首先,我是因为感兴趣才学的这个技术,然后我学这技术的时候是没有多少基础的,我的javascript水平也仅仅会在网页中’alert‘一下而已,那就更不用说node.js了。而且我只是一个刚刚踏入社会的菜鸟罢了。所以大家完全不用担心学不会这门技术,只要有兴趣并且有恒心,这门技术是很容易上手的。最后我想说的是由于技术很新,所以大家学习的资料绝大部分都来自英文文档,所以想学而且英语不好的朋友,更要加把劲喽。
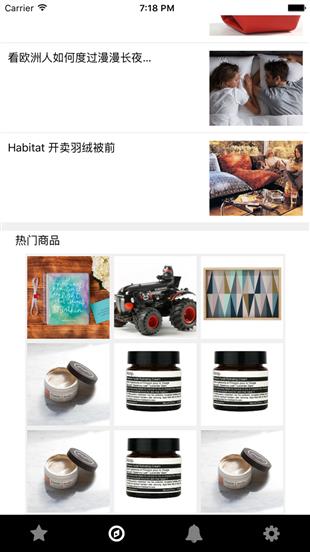
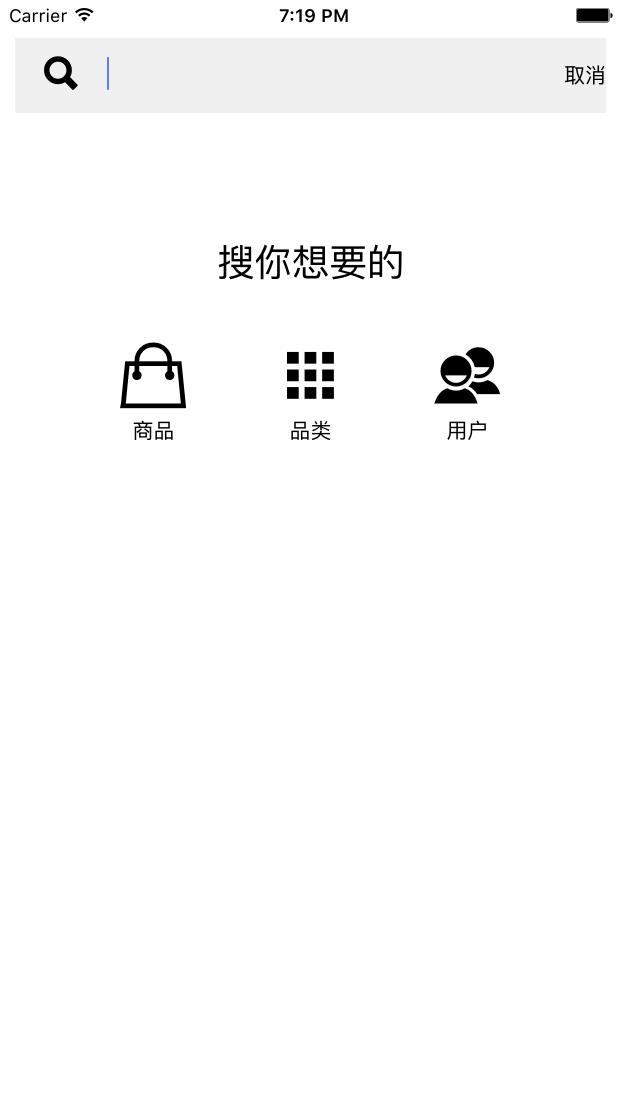
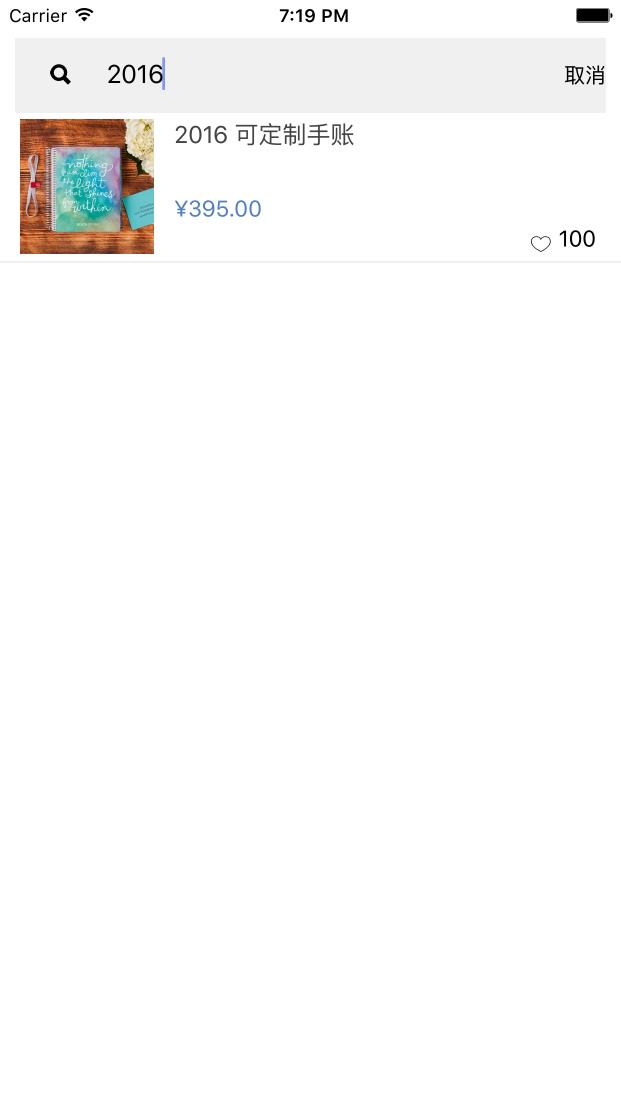
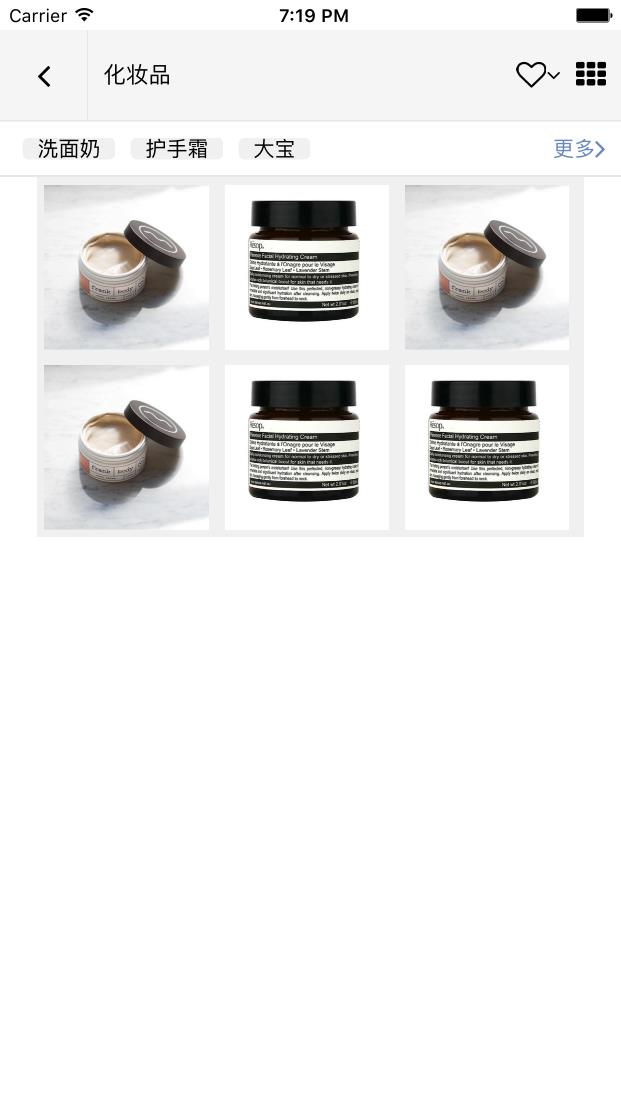
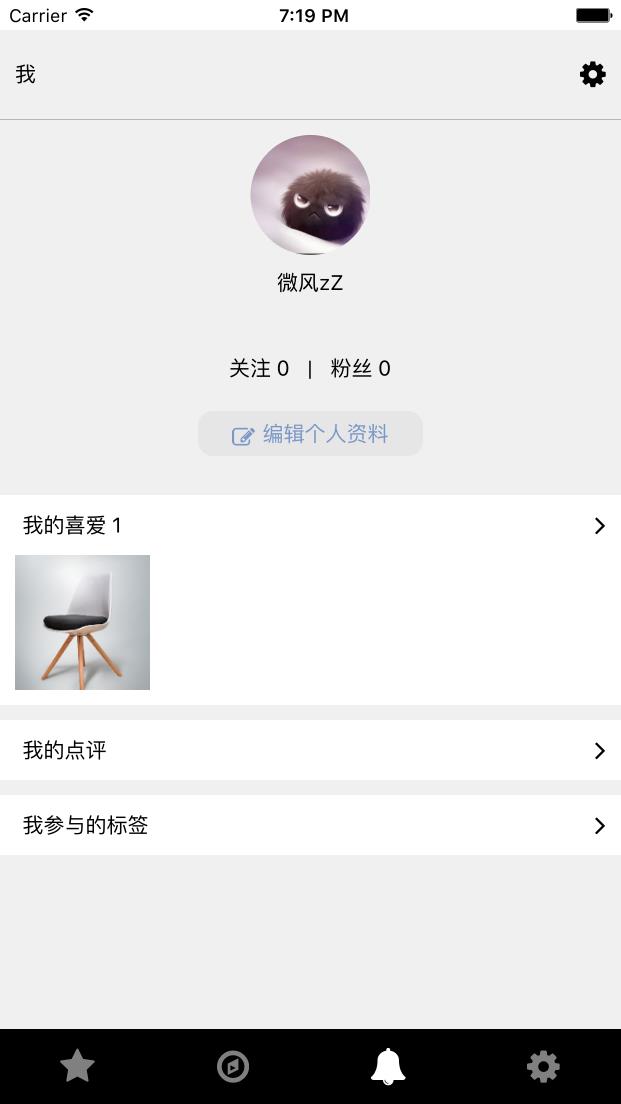
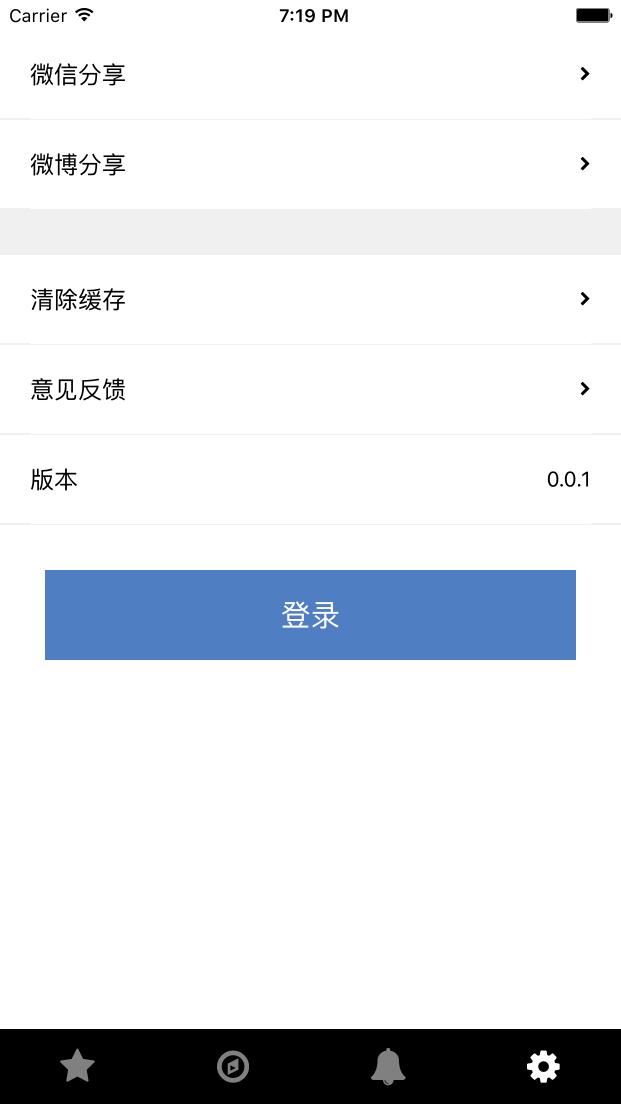
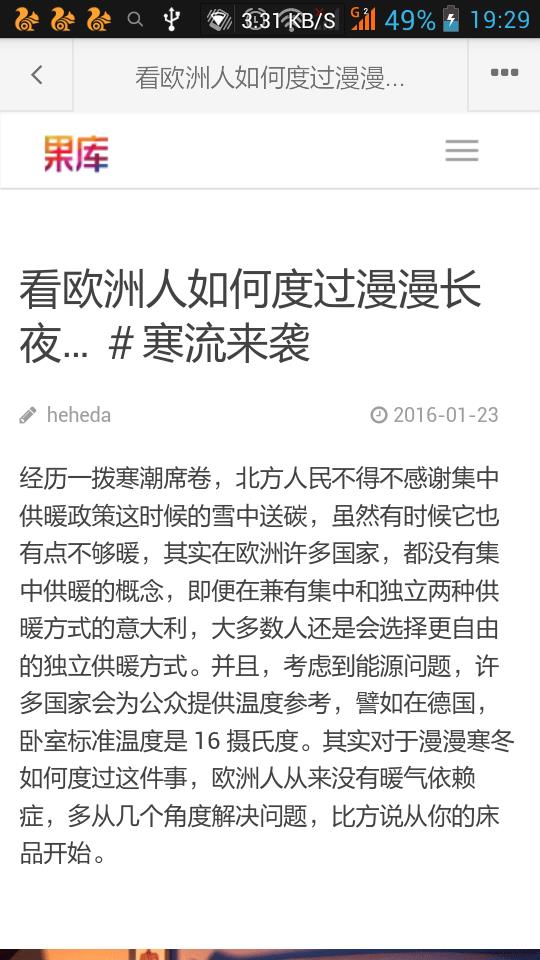
好吧,废话不多说,我先将截图贴出来,大家可以到我的github上下载我的项目,我把项目中使用到的所有文件都进行了上传。如果有不懂的,可以留言给我,我和我们的公司的同事都很愿意给您提供一点微薄的帮助。(项目地址:https://github.com/weifengzz/GuoKu)













最后声明一下,我是仿照果库的应用,不过我并没有抓包,使用果库的接口,服务端是我自己搭建的,数据都是模拟数据。
好啦,以后我会继续更新每个界面的详细实现。
以上是关于使用react-native做一个简单的应用-01项目介绍的主要内容,如果未能解决你的问题,请参考以下文章
使用react-native做一个简单的应用-02项目搭建与运行