使用react-native做一个简单的应用-03欢迎界面
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用react-native做一个简单的应用-03欢迎界面相关的知识,希望对你有一定的参考价值。
android和ios的欢迎界面是不一样的,在iOS中有一个默认的欢迎界面,而Android则需要自己写。因此我就分开说一下这两个平台的欢迎界面的搭建。下面先看一下实现效果:
Android:

iOS:

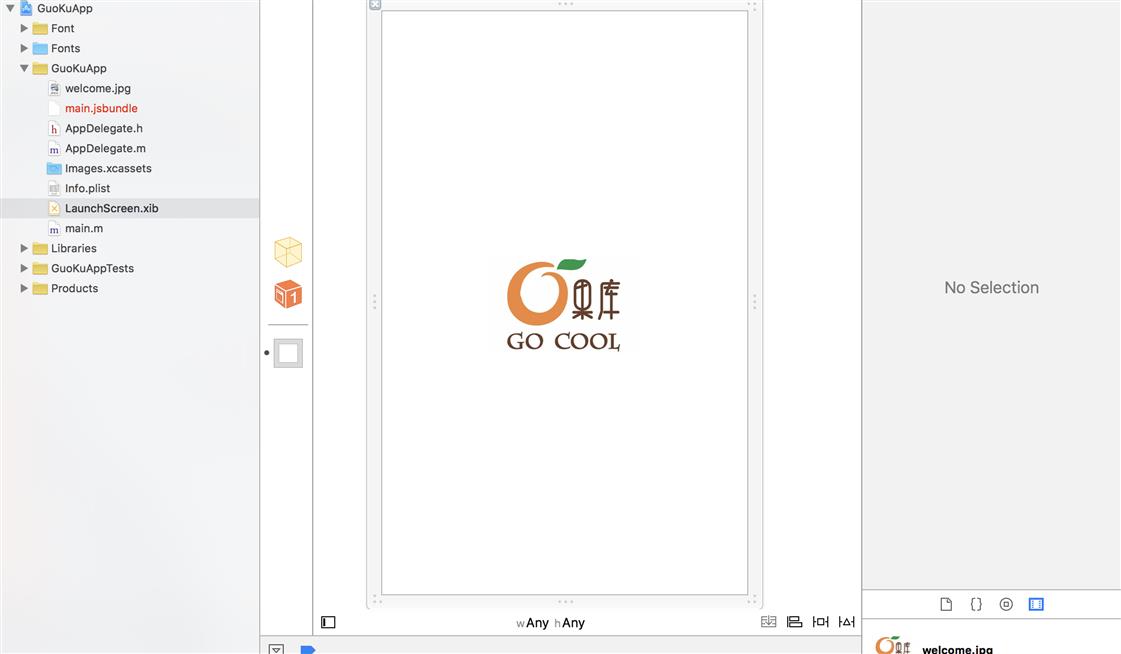
一、iOS欢迎界面的实现:
它的实现跟React-Native是没有半毛钱的关系的。你需要在Xcode中去实现这个界面。也就是去设计LaunchScreen.xib,如图所示:

由于不是iOS的开发人员,对iOS也不是很懂,所以我就拖拖拽拽,最后将图片设置为居中就行啦。
二、Android欢迎界面的实现
首先,我们创建一个WelcomeScreen.js文件

输入代码:
1 ‘use strict‘ 2 3 import React from ‘react-native‘ 4 5 var { 6 Image, 7 StyleSheet, 8 View, 9 Animated, 10 PropTypes 11 } = React 12 13 class WelcomePage extends React.Component { 14 return ( 15 <View style={styles.container}> 16 <Animated.Image 17 onLoadEnd={() => { 18 Animated.timing(this._animatedValue, { 19 toValue: 100, 20 duration: 1000 21 }).start() 22 }} 23 source={{uri: ‘http://192.168.6.5:8888/getImage?imgName=welcome.jpg‘}} style={[styles.img, {opacity: interpolatedColorAnimation}]}/> 24 </View> 25 ) 26 } 27 } 28 var styles = StyleSheet.create({ 29 container: { 30 flex: 1, 31 justifyContent: ‘center‘, 32 alignItems: ‘center‘, 33 backgroundColor: ‘#ffffff‘ 34 }, 35 img: { 36 flex: 1, 37 width: 400, 38 height: 200, 39 resizeMode: ‘contain‘ 40 } 41 }) 42 43 module.exports = WelcomePage
这样一个带有淡入效果的Android欢迎界面就搭建完成了。其中使用了Animated动画,如果不了解的可以查看官方文档,这里我向大家推荐一个不错的介绍react native动画的网址:http://browniefed.com/react-native-animation-book/index.html
最后看看运行效果
iOS的就直接在xCode中运行就可以啦
Android的需要在index.android.js文件中引入这个界面,输入命令:“$react-native run-android”,在真机或者模拟器上都可以看到效果
1 ‘use strict‘ 2 3 var React = require(‘react-native‘) 4 5 var WelcomeScreen = require(‘./src/screens/WelcomeScreen‘) 6 React.AppRegistry.registerComponent(‘GuoKuApp‘, () => WelcomeScreen)
以上是关于使用react-native做一个简单的应用-03欢迎界面的主要内容,如果未能解决你的问题,请参考以下文章
使用react-native做一个简单的应用-06商品界面的实现
使用react-native做一个简单的应用-02项目搭建与运行