使用react-native做一个简单的应用-02项目搭建与运行
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用react-native做一个简单的应用-02项目搭建与运行相关的知识,希望对你有一定的参考价值。
下面我们开始着手去做这一个项目,因为初学不久就开始边学边做,所以有些地方设计不太合理。请大家多多包涵。0.0

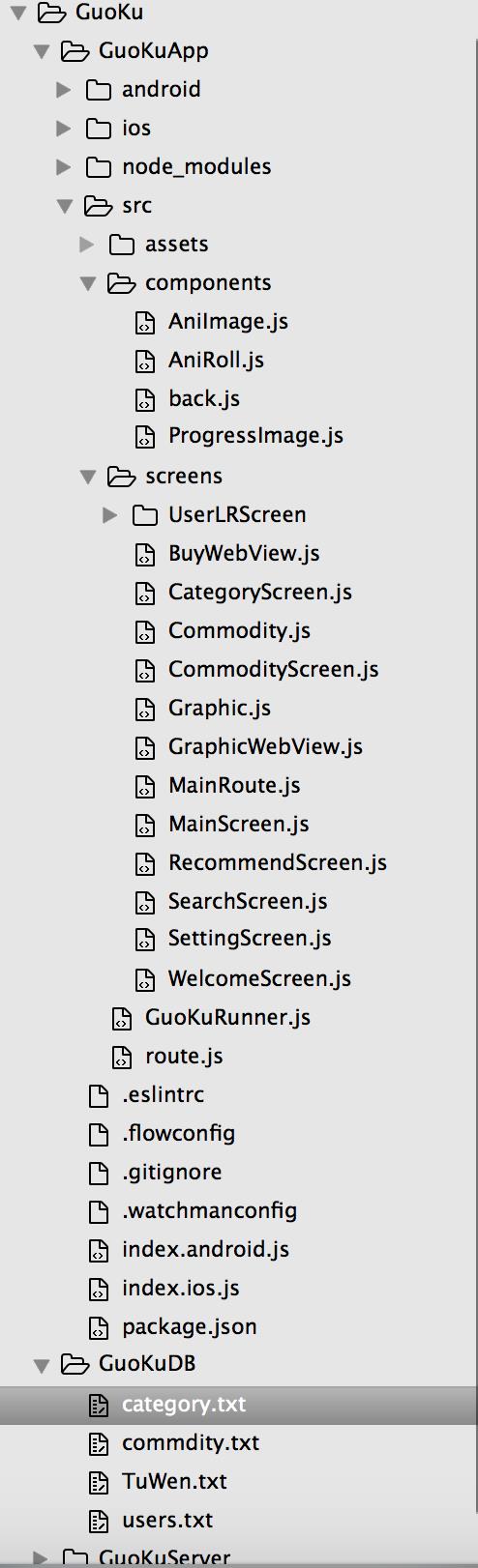
下面来介绍截图中的三个文件夹,
GuoKuApp:是我开发app的文件夹。
GuoKuDB:里面存放的是我的数据库文档的插入语句,这里数据库我使用的是mongodb。
GuoKuServer:就是我使用node.js写的服务端啦。
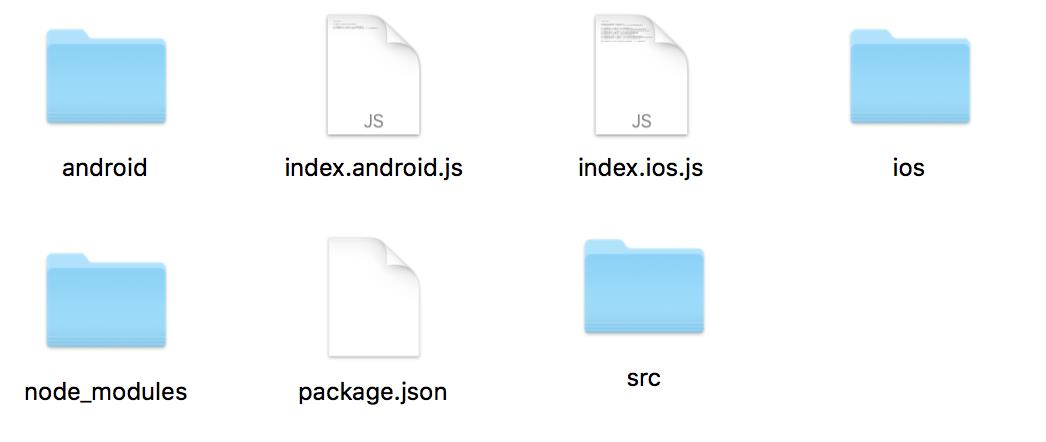
下面来看一下GuoKuApp里面的内容:

--------------下面是src文件夹内容---------------------

第一张截图是实用命令行:$ react-native init GuoKuApp 自动生成的文件目录,我就不多做介绍了。
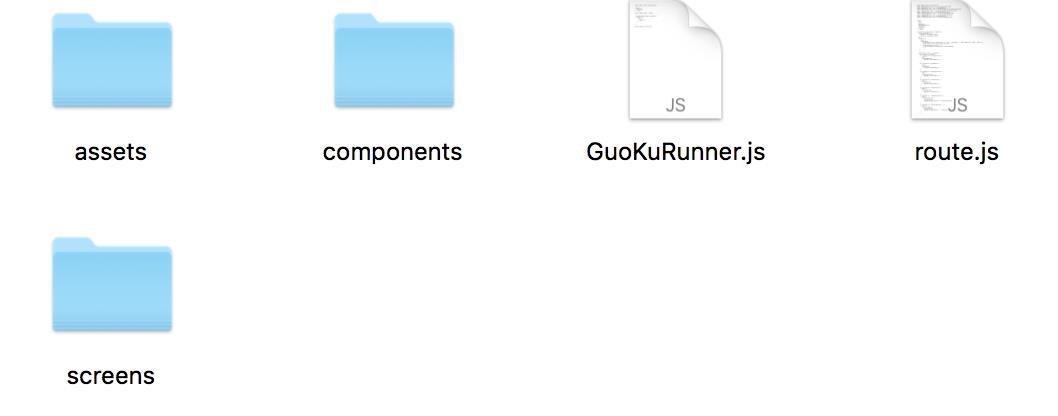
第二张是我的src目录,assets文件夹式资源文件夹,components是自己封装的组件,screens就是我们看到的界面啦。
那么如何将我这个项目运行起来呢?
一、从我的github上将我的项目clone下来
git clone [email protected]:weifengzz/GuoKu.git
二、使用 ”$ npm install“ 安装依赖(前提:npm)
三、运行mongodb(前提:mongodb已安装)
命令 “$ ./ mongod”
然后新开窗口,输入命令:“$ .mongs”
四、将数据插入mongodb中:

数据库的操作语句我都存在这四个文件夹中依次插入就可以了,每个文件最前面的空语句都是标准的格式,下面的语句如果不符合这个格式不要插入,我用横线已经分隔开。
五、运行服务端node.js(前提:已经安装node)
使用命令 "$node index.js"就可以啦
六、最后使用$react-native run-android
或者 Xcode打开ios就可以分别看到android和ios的运行效果啦。
目录

项目下载:https://github.com/weifengzz/GuoKu
以上是关于使用react-native做一个简单的应用-02项目搭建与运行的主要内容,如果未能解决你的问题,请参考以下文章
使用react-native做一个简单的应用-06商品界面的实现
从 react-native 创建 Android 和 iOS 应用