Egret自定义位图文字
Posted gamedaybyday
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Egret自定义位图文字相关的知识,希望对你有一定的参考价值。
因为egret的位图文字是texturemerger做的,需要多张单图片导入tm,然后会导出生成两个文件,制作过程比较麻烦。

看了决战沙城的自定义位图文字后,现在也做了一个。支持使用整图和单张图片。
测试用整图

测试用单张图

具体代码
/**
* 位图文字
* @author ck 2019.11.10
*/
class BitmapFont extends eui.Component{
/**位图缓存 */
private static bmCaches:Array<egret.Bitmap> = [];
/**纹理缓存 */
private static textureCaches = {};
/**显示的文字 */
private _text:string;
/**图片名 */
private pngName:string;
public constructor(pngName:string) {
super();
this.pngName = pngName;
}
/**
* 文字在一张图上
* @param pngName 图片名 pngName = font_test (font_test.png)
* @param txt 文字名 "0123456789.+-"
*/
public static initByOne(pngName:string, txt:string){
let textureCache = this.getTextureCache(pngName);
if(textureCache.length > 0){
console.log("位图字体缓存已存在:",pngName);
return;
}
let src:egret.Bitmap = new egret.Bitmap();
src.texture = RES.getRes(pngName + "_png");
let len = txt.length;
let fontWidth:number = src.width/len;
let fontHeight:number= src.height;
let texture:egret.RenderTexture;
let rect:egret.Rectangle = new egret.Rectangle();
for(let i=0;i<len;i++){
texture = new egret.RenderTexture();
rect.x = i*fontWidth;
rect.y = 0;
rect.width = fontWidth;
rect.height = fontHeight;
texture.drawToTexture(src, rect);
textureCache[txt.charAt(i)] = texture;
}
}
/**
* 文字在不同的图片上
* @param pngName 图片名 pngName=font 多张图片源文件名(font0.png font1.png .... fontdot.png)
* @param txt 文字名 "0123456789.+-"
*/
public static initByMulti(pngName:string, txt:string){
let textureCache = this.getTextureCache(pngName);
if(textureCache.length > 0){
console.log("位图字体缓存已存在:",pngName);
return;
}
let len = txt.length;
let char:string;
for(let i=0;i<len;i++){
char = txt.charAt(i);
if(char == "."){
textureCache[char] = RES.getRes(pngName + "dot" + "_png");
}else{
textureCache[char] = RES.getRes(pngName + char + "_png");
}
}
}
/**
* 获取纹理缓存
* @param pngName 图片名
*/
public static getTextureCache(pngName:string){
let textureCache = BitmapFont.textureCaches[pngName];
if(textureCache == null){
textureCache = [];
BitmapFont.textureCaches[pngName] = textureCache;
}
return textureCache;
}
/**
* 设置文字
* @param txt 文字
*/
public set text(txt:string){
let bmCaches = BitmapFont.bmCaches;
let textureCache = BitmapFont.getTextureCache(this.pngName);
let curLen = this.numChildren;
let targetLen = txt.length;
this._text = txt;
//文字存在,且大于显示文字,则移除多余文字
if(curLen > targetLen){
let bm:egret.Bitmap;
for(let i=curLen-1;i>=targetLen;i--){
bm = this.removeChildAt(i) as egret.Bitmap;
bm.texture = null;
bmCaches.push(bm);
}
}
//显示文字
let bm:egret.Bitmap;
let tempX:number = 0;
let char:string;
for(let i=0;i<targetLen;i++){
//少于显示文字,则增加文字
if(i >= curLen){
if(bmCaches.length > 0){
bm = bmCaches.pop();
}else{
bm = new egret.Bitmap();
}
this.addChild(bm);
}
bm = this.getChildAt(i) as egret.Bitmap;
bm.texture = textureCache[txt.charAt(i)];
bm.x = tempX;
tempX = bm.x + bm.width;
}
}
/**
* 获取文字
*/
public get text(){
return this._text;
}
/**销毁 */
public destroy(){
//回收bitmap
let len = this.numChildren;
let bm:egret.Bitmap;
let bmCaches = BitmapFont.bmCaches;
for(let i=len-1;i>=0;i--){
bm = this.getChildAt(i) as egret.Bitmap;
this.removeChild(bm);
bm.texture = null;
bmCaches.push(bm);
}
//从视图移除
this.parent && this.parent.removeChild(this);
}
}
使用方法
//注册文字
BitmapFont.initByOne("font_test", "02345");
BitmapFont.initByMulti("font","02.");
//单张整图的文字
let bm:BitmapFont = new BitmapFont("font_test");
bm.x = 100;
bm.y = 100;
bm.text = "02333";
this.addChild(bm);
//多张图的文字
let bm2:BitmapFont = new BitmapFont("font");
bm2.x = 200;
bm2.y = 200;
bm2.text = "02.02.";
this.addChild(bm2);
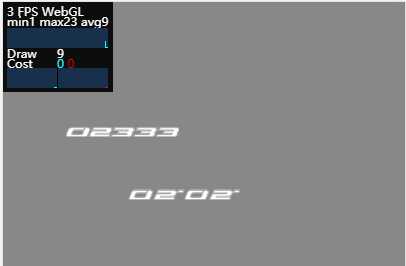
运行效果

以上是关于Egret自定义位图文字的主要内容,如果未能解决你的问题,请参考以下文章