Egret中图片颜色的改变,颜色矩阵
Posted gamedaybyday
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Egret中图片颜色的改变,颜色矩阵相关的知识,希望对你有一定的参考价值。
参考:
之前面试有问到如何改变图片的颜色。貌似之前做Flash的时候做过,做Egret后没有此类需求,所以一直没有研究过。
现在来弄一弄如何改变图片的颜色。
目录
一 图片像素的颜色值
二 滤镜
三 颜色矩阵
四 应用场景
一 图片像素的颜色值
创建一个位图,并打印位图的颜色值
let bm:egret.Bitmap = new egret.Bitmap();
bm.texture = RES.getRes("preload_start_png");
this.addChild(bm);
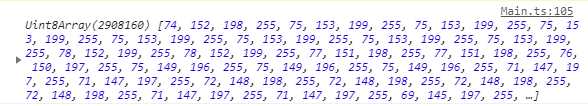
console.log(bm.texture.getPixels(0,0,bm.width,bm.height));

输出

可以看到图片的颜色都是由这个数组保存。要改变图片的颜色,我首先想到是不是改变这个数组的值就能改变图片颜色。但是Egret没有提供接口改变这个数组的值,所以作罢了。
二 滤镜
给图片增加一个变灰效果
let bm:egret.Bitmap = new egret.Bitmap();
bm.texture = RES.getRes("preload_start_png");
this.addChild(bm);
console.log(bm.texture.getPixels(0,0,bm.width,bm.height));
var colorMatrix = [
0.3,0.6,0,0,0,
0.3,0.6,0,0,0,
0.3,0.6,0,0,0,
0,0,0,1,0
];
var colorFlilter = new egret.ColorMatrixFilter(colorMatrix);
bm.filters = [colorFlilter];
未使用滤镜前

使用滤镜后

那么使用滤镜后,是否改变了texture的颜色值呢,我输出了一下
let bm:egret.Bitmap = new egret.Bitmap();
bm.texture = RES.getRes("preload_start_png");
this.addChild(bm);
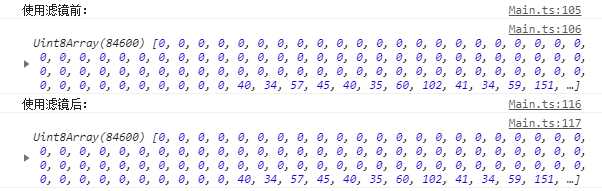
console.log("使用滤镜前:")
console.log(bm.texture.getPixels(0,0,bm.width,bm.height));
var colorMatrix = [
0.3,0.6,0,0,0,
0.3,0.6,0,0,0,
0.3,0.6,0,0,0,
0,0,0,1,0
];
var colorFlilter = new egret.ColorMatrixFilter(colorMatrix);
bm.filters = [colorFlilter];
console.log("使用滤镜后:");
console.log(bm.texture.getPixels(0,0,bm.width,bm.height));
输出,发现颜色值并没有改变。猜测滤镜是在原颜色基础值上,经过颜色矩阵计算后再输出成最终图片的。

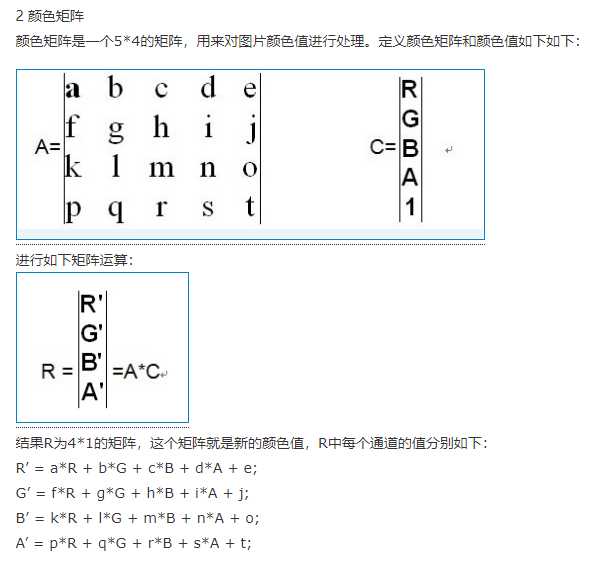
三 颜色矩阵

我们使用几个矩阵来测试下。
原颜色值:
A = [ 1,0,0,0,0,
0,1,0,0,0,
0,0,1,0,0,
0,0,0,1,0 ]
得出结果是
R’ = R
G’ = G
B’ = B
A’ = A


变灰色:
A = [ 0.3,0.6,0,0,0,
0.3,0.6,0,0,0,
0.3,0.6,0,0,0,
0,0,0,1,0 ]
得出结果是
R’ = 0.3*R + 0.6*G
G’ = 0.3*R + 0.6*G
B’ = 0.3*R + 0.6*G
A’ = A


增加亮度:
A = [ 1,0,0,0,100,
0,1,0,0,100,
0,0,1,0,0,
0,0,0,1,0 ]
得出结果是
R’ = R + 100
G’ = G + 100
B’ = B
A’ = A


四 应用场景
1. 游戏中禁止使用某个按钮,需要将按钮变灰时。
平时都是美术出一个普通按钮和一个灰色按钮。
2. 游戏中使用多张相同图片,但是仅仅是图片颜色不同时。
以上是关于Egret中图片颜色的改变,颜色矩阵的主要内容,如果未能解决你的问题,请参考以下文章