Android自定义View学习五---图片文本绘制
Posted winfredzen
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android自定义View学习五---图片文本绘制相关的知识,希望对你有一定的参考价值。
Canvas之图片文字
图片
绘制有两种方法,drawPicture(矢量图) 和 drawBitmap(位图)
矢量图与位图
位图[bitmap],也叫做点阵图,删格图象,像素图,简单的说,就是最小单位由象素构成的图,缩放会失真。构成位图的最小单位是象素,位图就是由象素阵列的排列来实现其显示效果的,每个象素有自己的颜色信息,在对位图图像进行编辑操作的时候,可操作的对象是每个象素,我们可以改变图像的色相、饱和度、明度,从而改变图像的显示效果。举个例子来说,位图图像就好比在巨大的沙盘上画好的画,当你从远处看的时候,画面细腻多彩,但是当你靠的非常近的时候,你就能看到组成画面的每粒沙子以及每个沙粒单纯的不可变化颜色。矢量图[vector],也叫做向量图,简单的说,就是缩放不失真的图像格式。矢量图是通过多个对象的组合生成的,对其中的每一个对象的纪录方式,都是以数学函数来实现的,也就是说,矢量图实际上并不是象位图那样纪录画面上每一点的信息,而是纪录了元素形状及颜色的算法,当你打开一付矢量图的时候,软件对图形象对应的函数进行运算,将运算结果[图形的形状和颜色]显示给你看。无论显示画面是大还是小,画面上的对象对应的算法是不变的,所以,即使对画面进行倍数相当大的缩放,其显示效果仍然相同[不失真]。举例来说,矢量图就好比画在质量非常好的橡胶膜上的图,不管对橡胶膜怎样的常宽等比成倍拉伸,画面依然清晰,不管你离得多么近去看,也不会看到图形的最小单位。
drawPicture
使用Picture前请关闭硬件加速,以免引起不必要的问题!更多请参考这里:Android的硬件加速及可能导致的问题
Picture的相关方法
| 相关方法 | 简介 |
|---|---|
| public int getWidth () | 获取宽度 |
| public int getHeight () | 获取高度 |
| public Canvas beginRecording (int width, int height) | 开始录制 (返回一个Canvas,在Canvas中所有的绘制都会存储在Picture中) |
| public void endRecording () | 结束录制 |
| public void draw (Canvas canvas) | 将Picture中内容绘制到Canvas中 |
| public static Picture createFromStream (InputStream stream) | (已废弃)通过输入流创建一个Picture |
| public void writeToStream (OutputStream stream) | (已废弃)将Picture中内容写出到输出流中 |
流程
1.录制内容
使用beginRecording和endRecording方法录制内容
// 2.录制内容方法
private void recording()
// 开始录制 (接收返回值Canvas)
Canvas canvas = mPicture.beginRecording(500, 500);
// 创建一个画笔
Paint paint = new Paint();
paint.setColor(Color.BLUE);
paint.setStyle(Paint.Style.FILL);
// 在Canvas中具体操作
// 位移
canvas.translate(250,250);
// 绘制一个圆
canvas.drawCircle(0,0,100,paint);
mPicture.endRecording();
2.将Picture中的内容绘制出来
有如下的几个方法:
| 序号 | 简介 |
|---|---|
| 1 | 使用Picture提供的draw方法绘制。 |
| 2 | 使用Canvas提供的drawPicture方法绘制。 |
| 3 | 将Picture包装成为PictureDrawable,使用PictureDrawable的draw方法绘制。 |
drawBitmap
获取Bitmap的方式:
| 序号 | 获取方式 | 备注 |
|---|---|---|
| 1 | 通过Bitmap创建 | 复制一个已有的Bitmap(新Bitmap状态和原有的一致) 或者 创建一个空白的Bitmap(内容可改变) |
| 2 | 通过BitmapDrawable获取 | 从资源文件 内存卡 网络等地方获取一张图片并转换为内容不可变的Bitmap |
| 3 | 通过BitmapFactory获取 | 从资源文件 内存卡 网络等地方获取一张图片并转换为内容不可变的Bitmap |
BitmapFactory获取Bitmap的方式
1.资源文件(drawable/mipmap/raw):
Bitmap bitmap = BitmapFactory.decodeResource(mContext.getResources(),R.raw.bitmap);
2.资源文件(assets):
Bitmap bitmap=null;
try
InputStream is = mContext.getAssets().open("bitmap.png");
bitmap = BitmapFactory.decodeStream(is);
is.close();
catch (IOException e)
e.printStackTrace();
3.内存卡文件:
Bitmap bitmap = BitmapFactory.decodeFile("/sdcard/bitmap.png");
4.网络文件:
// 此处省略了获取网络输入流的代码
Bitmap bitmap = BitmapFactory.decodeStream(is);
is.close();
绘制Bitmap
常用方法
// 第一种 默认从左上角开始
public void drawBitmap (Bitmap bitmap, Matrix matrix, Paint paint)
// 第二种 绘制时指定了图片左上角的坐标(距离坐标原点的距离)
public void drawBitmap (Bitmap bitmap, float left, float top, Paint paint)
// 第三种
public void drawBitmap (Bitmap bitmap, Rect src, Rect dst, Paint paint)
public void drawBitmap (Bitmap bitmap, Rect src, RectF dst, Paint paint)
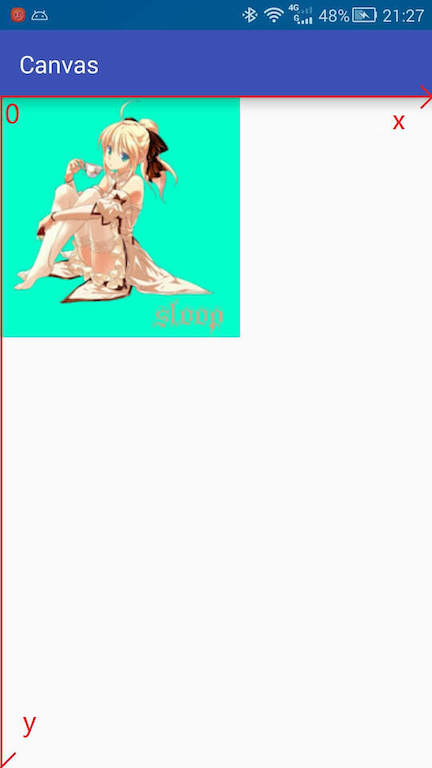
默认在左上角进行绘制
canvas.drawBitmap(bitmap,new Matrix(),new Paint());

绘制文字
相关常用方法:
// 第一类 只能指定文本基线位置(基线x默认在字符串左侧,基线y默认在字符串下方)
public void drawText (String text, float x, float y, Paint paint)
public void drawText (String text, int start, int end, float x, float y, Paint paint)
public void drawText (CharSequence text, int start, int end, float x, float y, Paint paint)
public void drawText (char[] text, int index, int count, float x, float y, Paint paint)
// 第二类 可以分别指定每个文字的位置
public void drawPosText (String text, float[] pos, Paint paint)
public void drawPosText (char[] text, int index, int count, float[] pos, Paint paint)
// 第三类 是指定一个路径,根据路径绘制文字
public void drawTextOnPath (String text, Path path, float hOffset, float vOffset, Paint paint)
public void drawTextOnPath (char[] text, int index, int count, Path path, float hOffset, float vOffset, Paint paint)
Paint文本相关常用方法表
| 标题 | 相关方法 | 备注 |
|---|---|---|
| 色彩 | setColor setARGB setAlpha | 设置颜色,透明度 |
| 大小 | setTextSize | 设置文本字体大小 |
| 字体 | setTypeface | 设置或清除字体样式 |
| 样式 | setStyle | 填充(FILL),描边(STROKE),填充加描边(FILL_AND_STROKE) |
| 对齐 | setTextAlign | 左对齐(LEFT),居中对齐(CENTER),右对齐(RIGHT) |
| 测量 | measureText | 测量文本大小(注意,请在设置完文本各项参数后调用) |
如下的例子,drawText
Paint textPaint = new Paint(); // 创建画笔
textPaint.setColor(Color.BLACK); // 设置颜色
textPaint.setStyle(Paint.Style.FILL); // 设置样式
textPaint.setTextSize(50); // 设置字体大小
// 文本(要绘制的内容)
String str = "ABCDEFG";
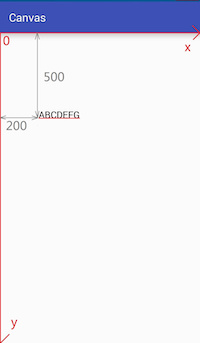
// 参数分别为 (文本 基线x 基线y 画笔)
canvas.drawText(str,200,500,textPaint);

以上是关于Android自定义View学习五---图片文本绘制的主要内容,如果未能解决你的问题,请参考以下文章