ES6深入浅出-8 新版的类(下集)-1.简单语法
Posted wangjunwei
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ES6深入浅出-8 新版的类(下集)-1.简单语法相关的知识,希望对你有一定的参考价值。

回顾

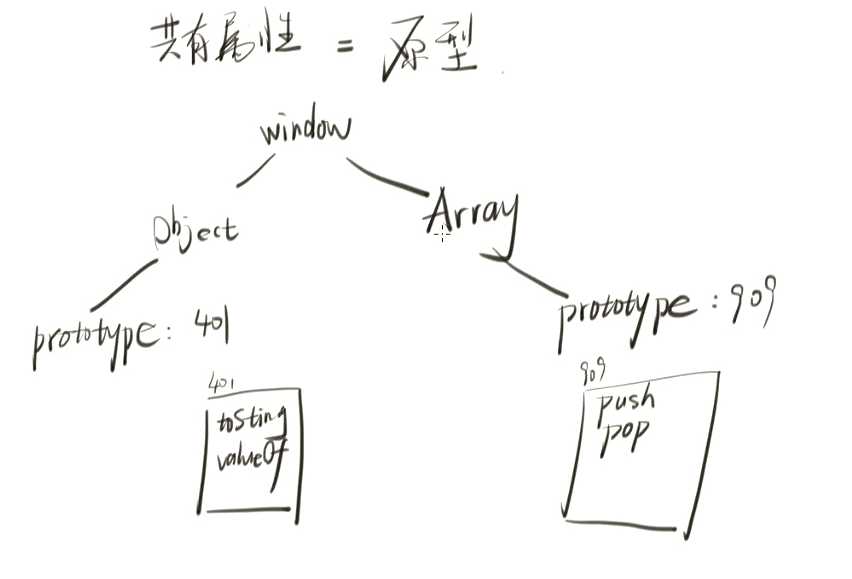
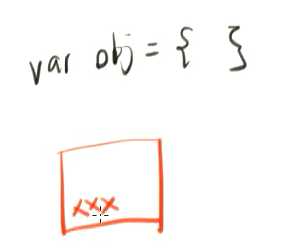
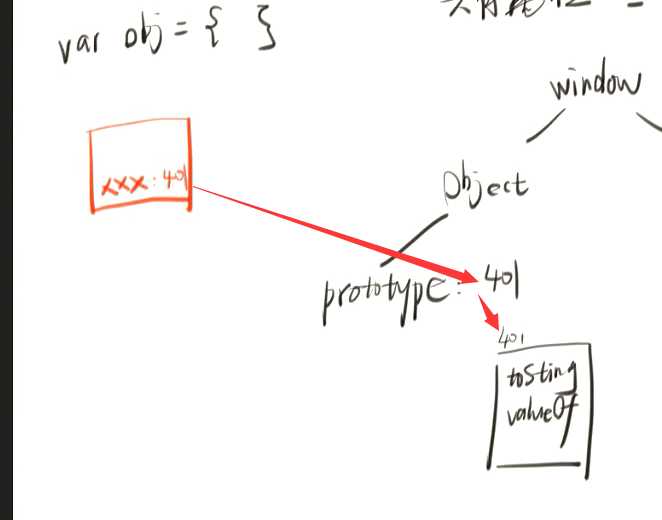
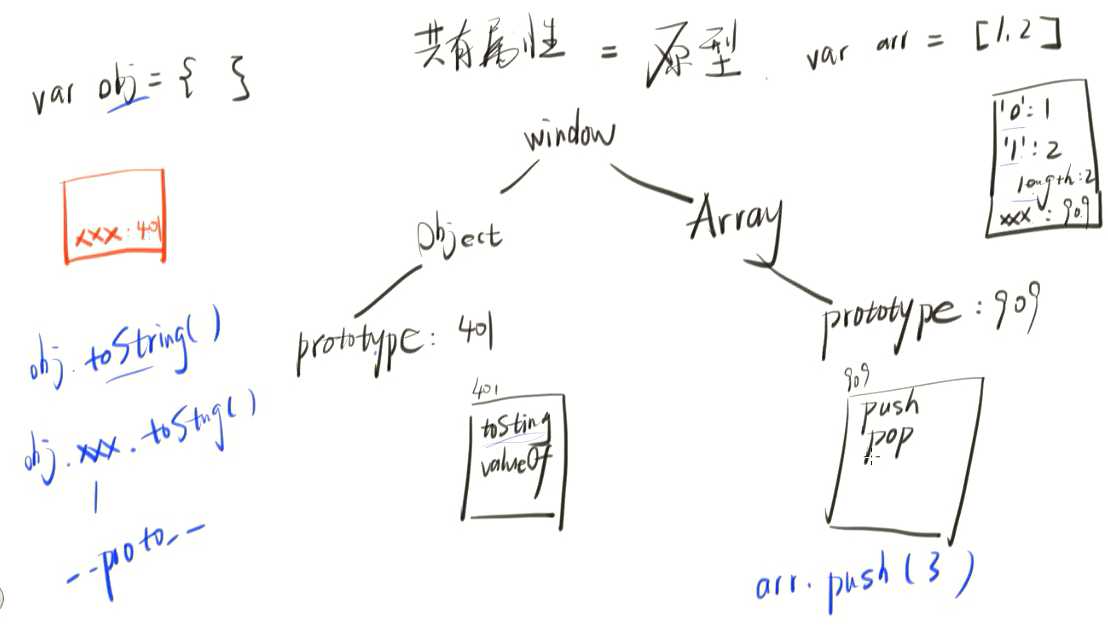
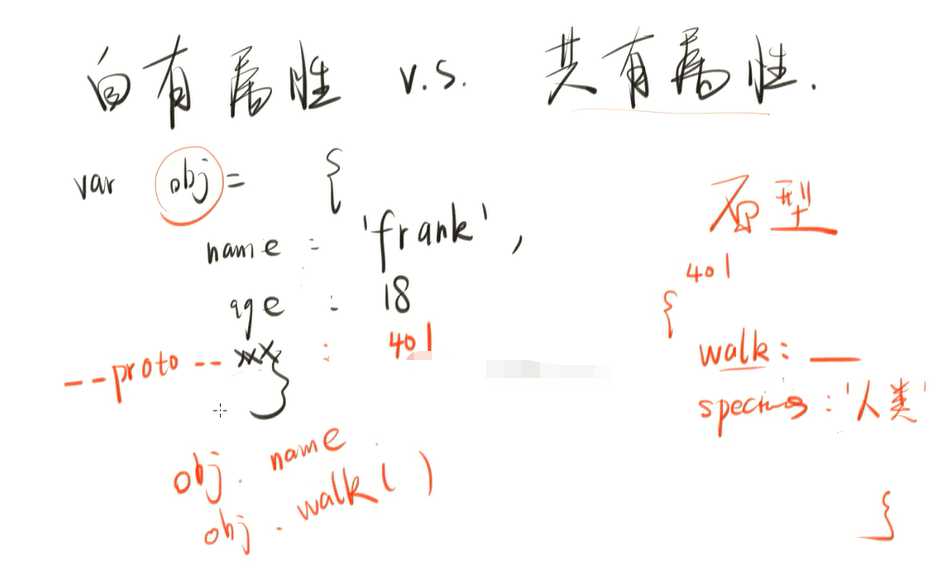
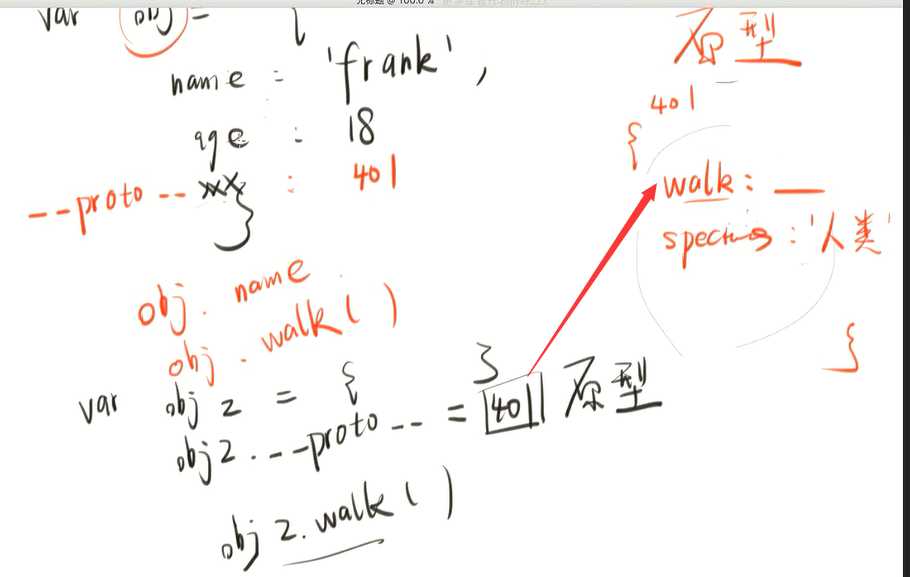
当你声明一个空的对象obj的时候,会生成一块内存这个内存里面什么都没有,自由__proto__存在401的地址。

也就是Object的protototype在内存中的地址


类


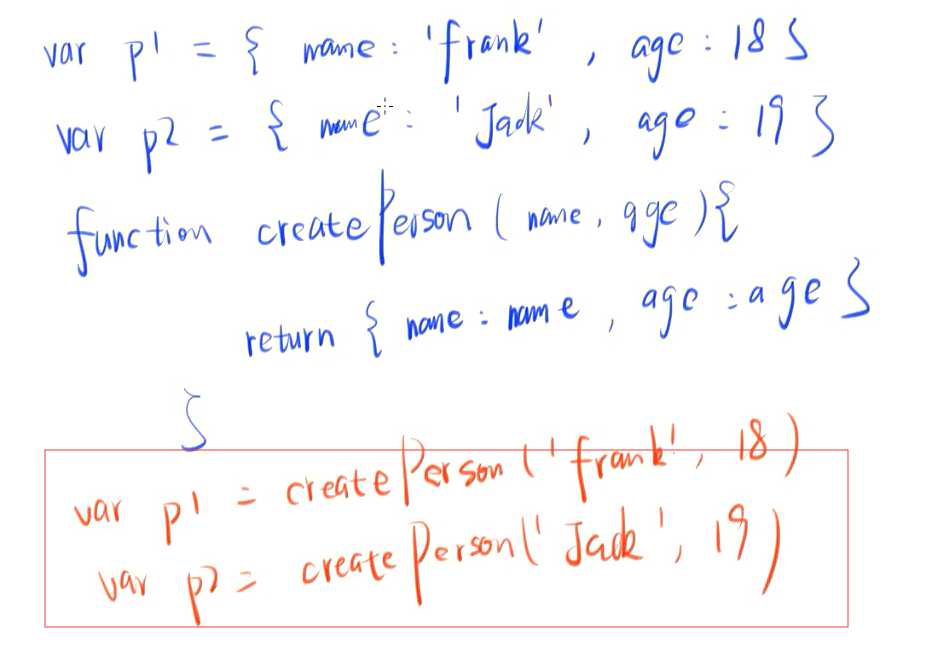
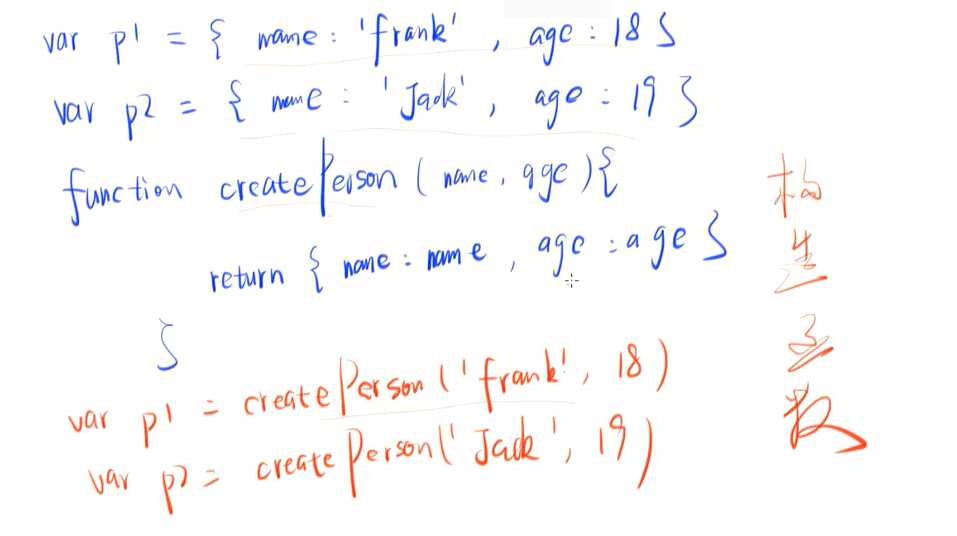
通过函数创建类。这就是构造函数的由来。

用函数来创建某一类的对象,这个函数就叫做构造函数。

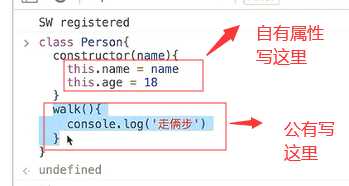
公有属性和私有属性


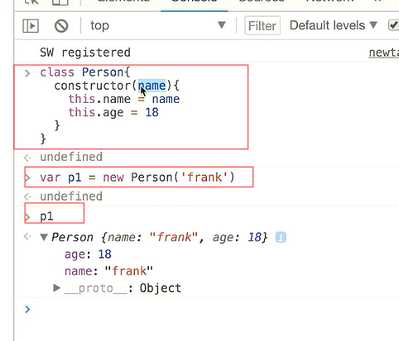
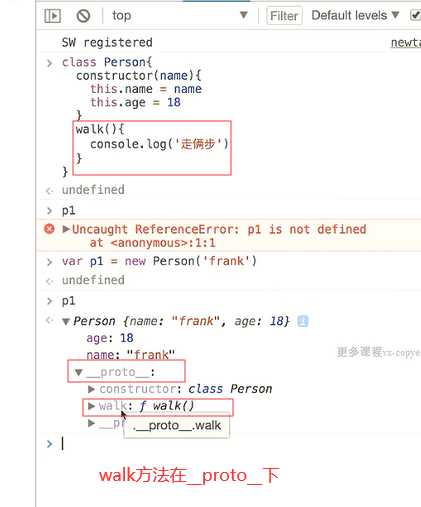
class

constructor用来构造自有属性。

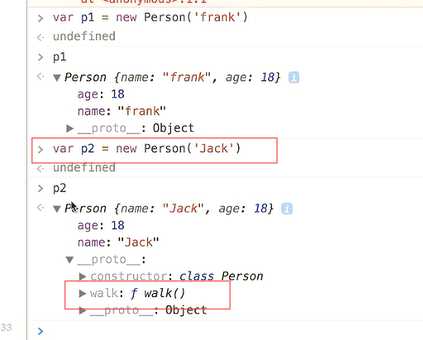
公有属性

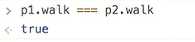
p1的walk和p2的walk是同一个walk



复杂语法

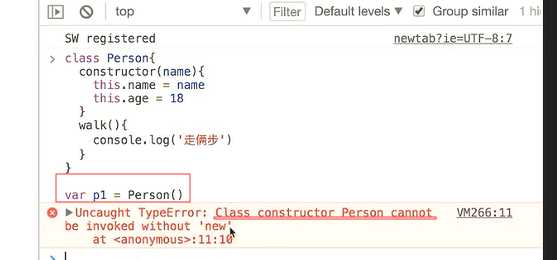
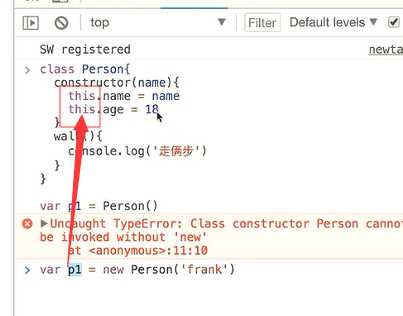
类必须用new去创建。

this就是p1这个对象

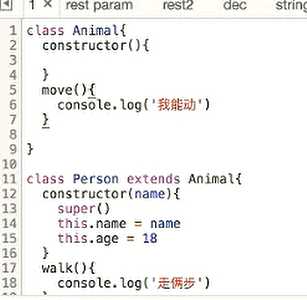
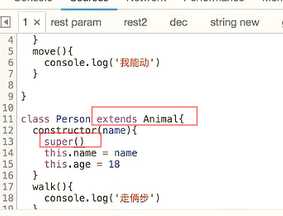
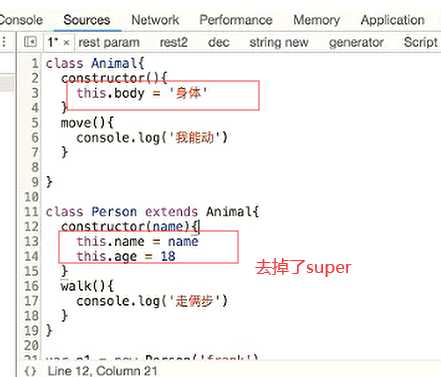
extends

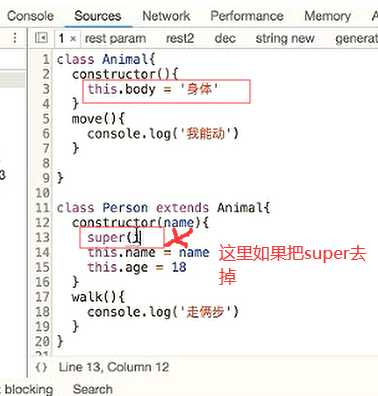
pserson继承Animal 在构造函数内必须执行super()

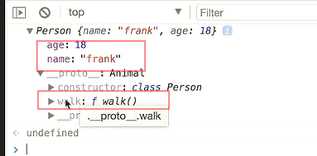
自有属性和公有属性

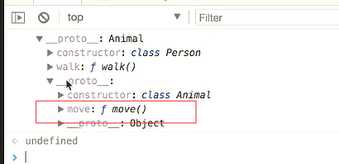
第三层在animals里面获得公有属性。

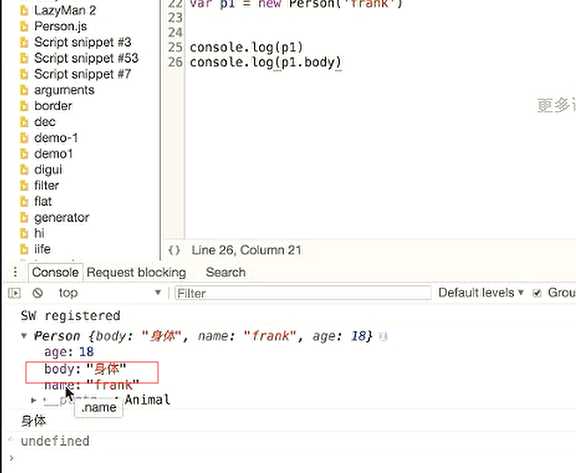
因为p1是person类 所有拥有自有属性name和age。p1有move的属性因为person继承了Animal


那么p1的自有属性只有name和age,没有body。
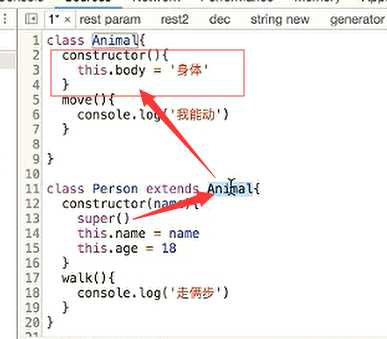
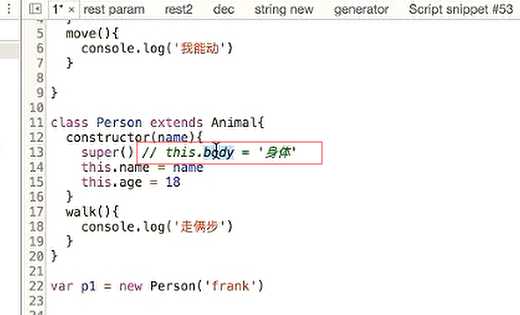
所以必须要执行super()。super()的意思就是执行你继承的那个类的构造方法

相当于把this.body这句话弄过来了。这样person就有三个自有属性。

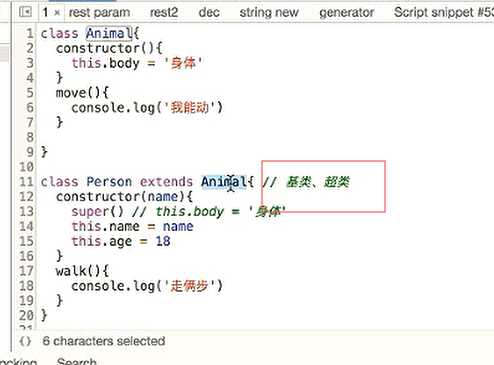
继承的类叫做基类或者超类


结束
以上是关于ES6深入浅出-8 新版的类(下集)-1.简单语法的主要内容,如果未能解决你的问题,请参考以下文章
ES6深入浅出-1 新版变量声明:let 和 const-1.视频 概述
ES6深入浅出-2 新版函数:4 迭代器与生成器-3.生成器 & for...of