ES6深入浅出-2 新版函数:4 迭代器与生成器-4.总结
Posted wangjunwei
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ES6深入浅出-2 新版函数:4 迭代器与生成器-4.总结相关的知识,希望对你有一定的参考价值。

yield的值就是外面调用next得到的值
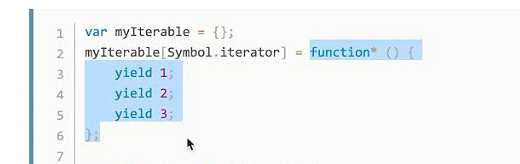
ES6给的新的语法,如果你给任何一个对象添加一个Symbol.interator的key,同时它的值是一个生成器。
下面选中的就是生成器。生成返回的东西是迭代。那么这个对象就可以迭代,就叫做可迭代对象。

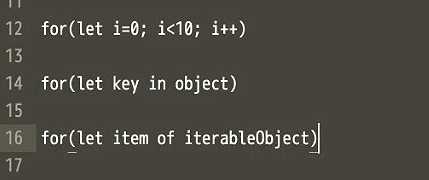
现在JS有三种for语法。
1:叫做for循环
2:遍历一个对象,
3:迭代

结束
以上是关于ES6深入浅出-2 新版函数:4 迭代器与生成器-4.总结的主要内容,如果未能解决你的问题,请参考以下文章