ES6深入浅出-2 新版函数:箭头函数 2 视频-1.视频 箭头函数
Posted wangjunwei
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ES6深入浅出-2 新版函数:箭头函数 2 视频-1.视频 箭头函数相关的知识,希望对你有一定的参考价值。

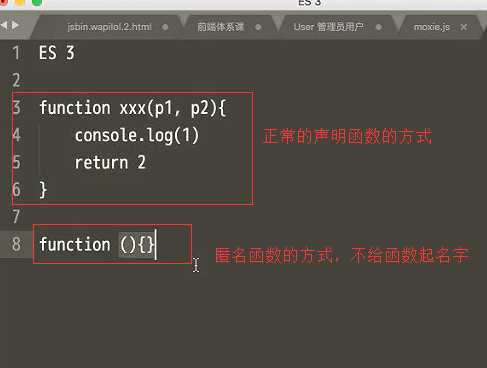
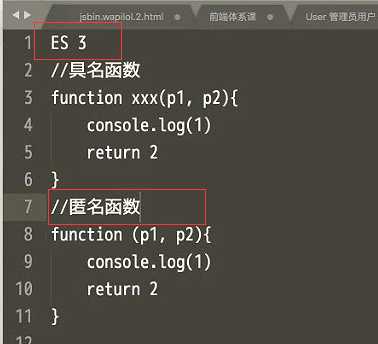
ES3里面的写法


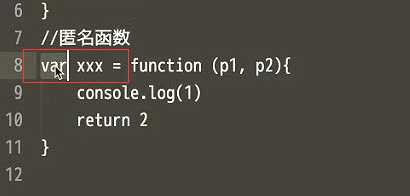
匿名函数是用不了的 还是需要给他赋值

选中的这一部分叫做匿名函数

等于号叫做赋值

let xxx叫做声明

所以说这个地方是三个语法,首先声明一个匿名函数,然后声明一个xxx变量,最后把这个匿名函数赋值给这个变量xxx

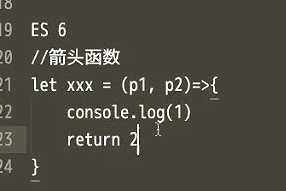
es6箭头函数
箭头函数只能做赋值,不能做声明
这是一个标准的箭头函数

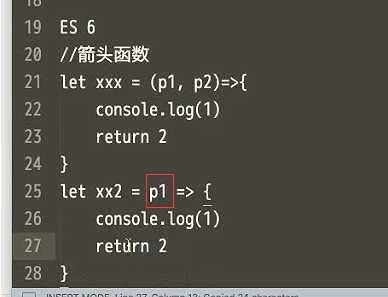
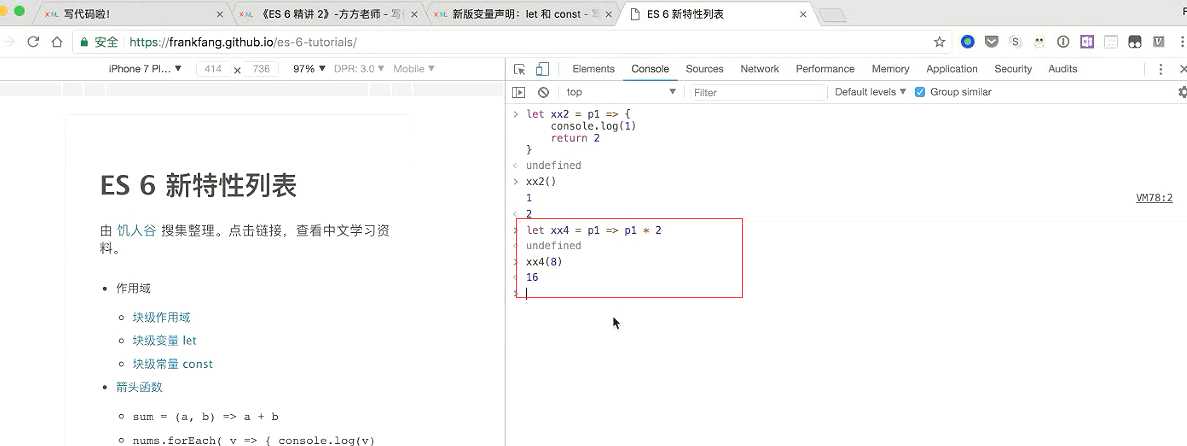
写法2,只有一个参数
如果只有一个函数,可以不用写括号

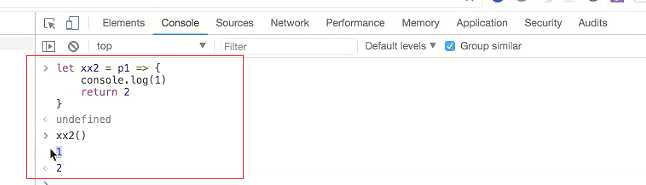
调用一下做测试

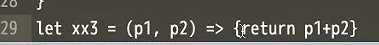
写法3,函数体只有一句话的情况
如果函数体只有一句话,那么是可以不写花括号的。
假设我们的函数体只有return p1+p2这一句话

那么花括号是可以省略掉的。p1+p2就会默认return 过去。

只有一个参数,且只函数体也只有一句话


为什么会有箭头函数
函数里面有this是最难的

箭头函数里面没有this
什么是this?this是call的第一个参数

之所以会出现箭头函数,就是因为this太难用了。

ES3里面怎么用的this
在讲this之前,先讲参数
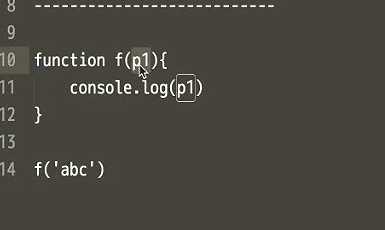
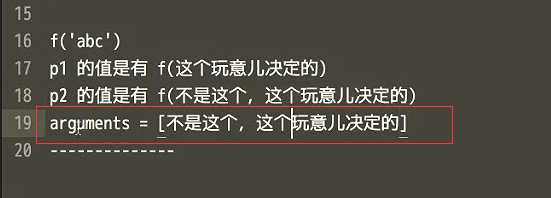
看下面的代码,声明函数,f,调用函数f,传入abc,那么p1的值就是abc


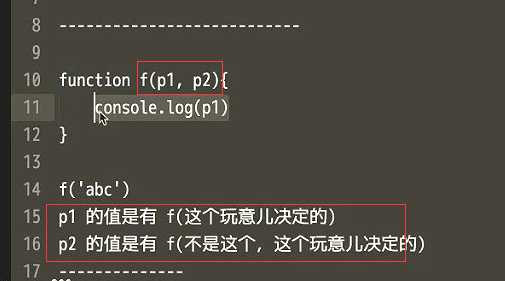
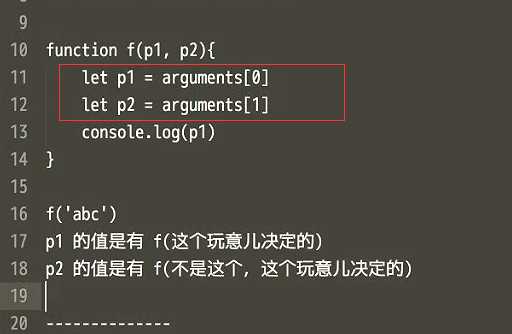
其实p1就是argument的第一个值
p1就是argument的第二个值

在执行f这个函数之前会构建argument这个对象,里面是f函数的两个参数,

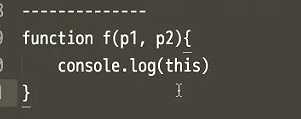
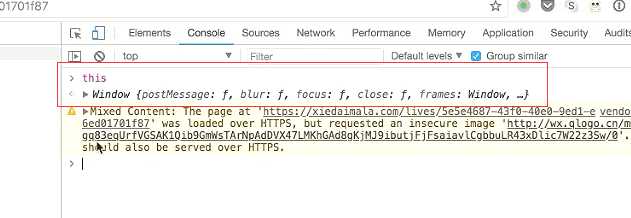
进入this
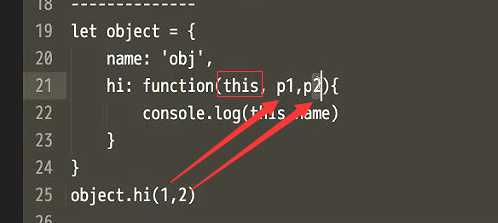
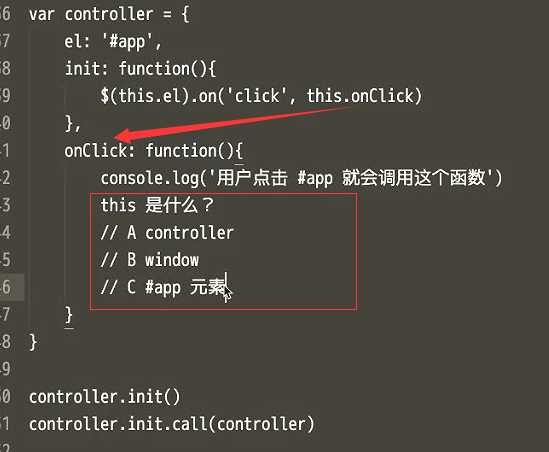
不用p1也不用p2,直接打印出this。请问这个this是哪里来的呢?

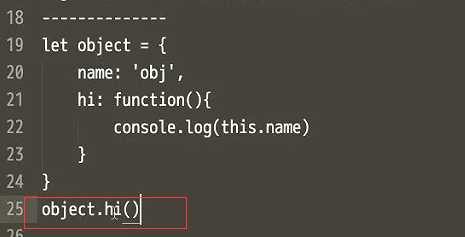
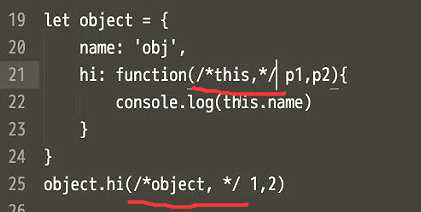
为了更好的说明,把这个函数放在一个对象上

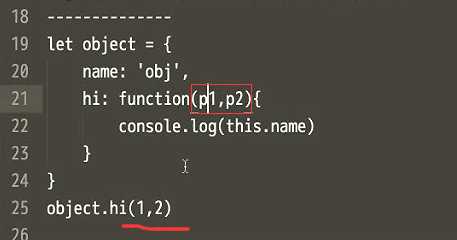
假设有p1和p2两个值

理解python里面的slef
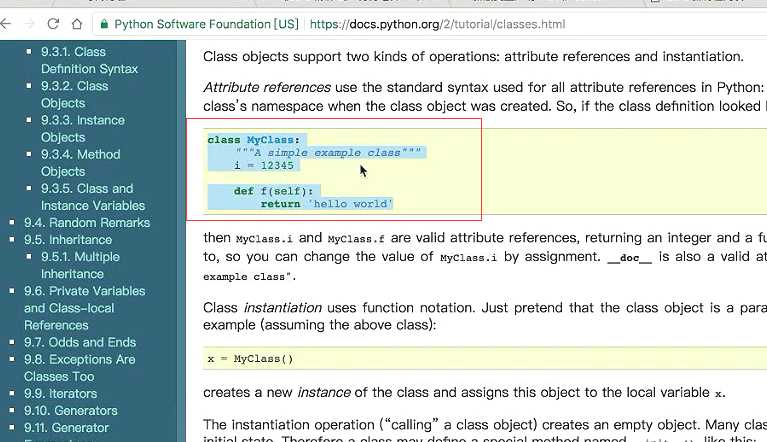
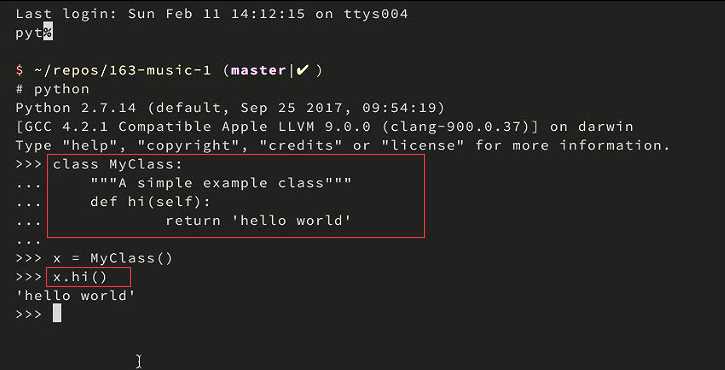
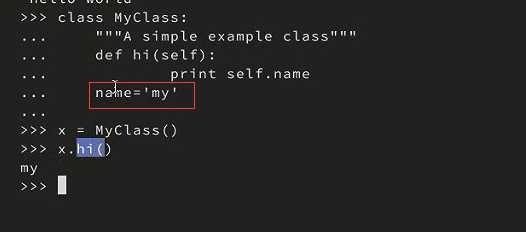
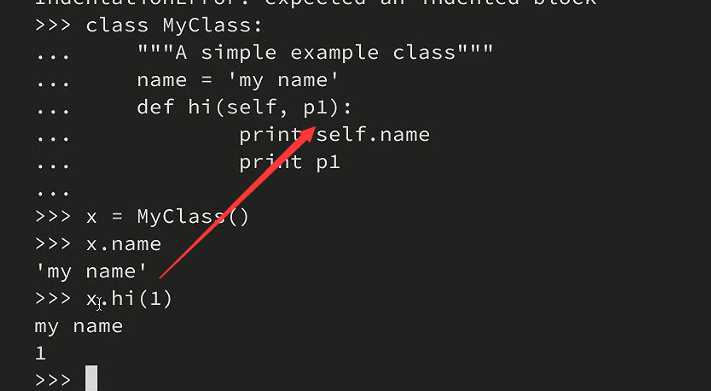
搜索python class 看一下 python的class是怎么用的



传的值1就是p1.那么self是哪里来的呢??

回到js
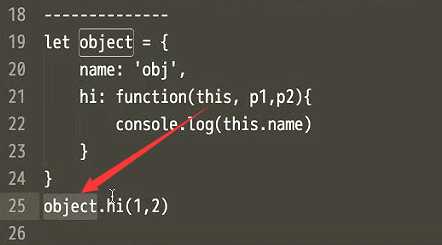
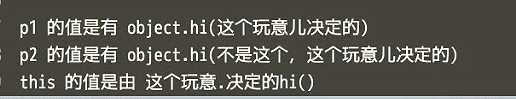
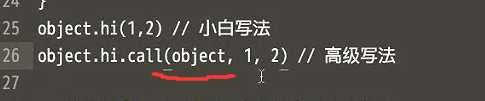
函数hi第一个参数实际上也是一个this对象,1对应的是p1,2对应的是p2

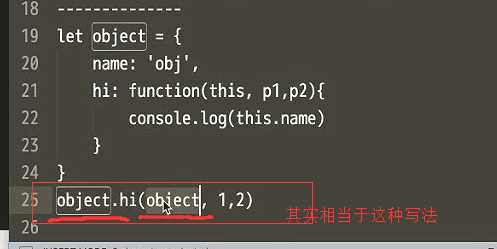
this是什么呢?this实际上就是.hi前面的东西 ,这里this就是object


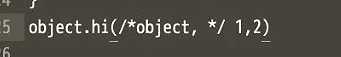
实际上第一个参数this对象是隐藏的。

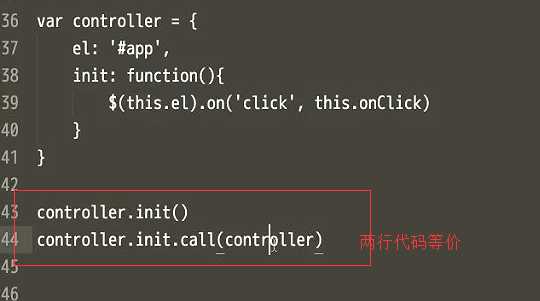
同样的这里的this也是看不见的

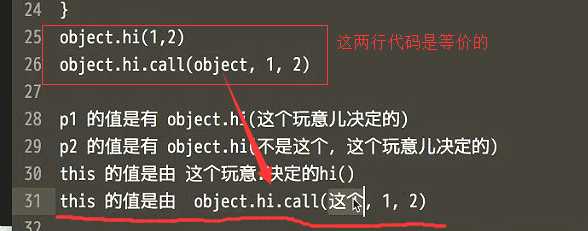
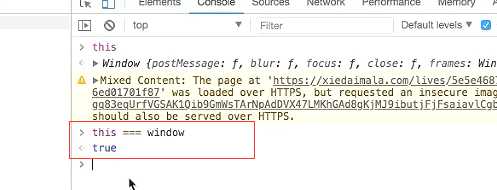
总结



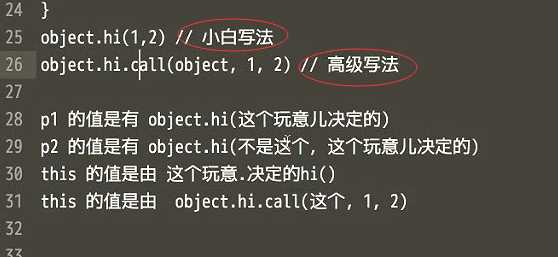
this永远是call的第一个参数

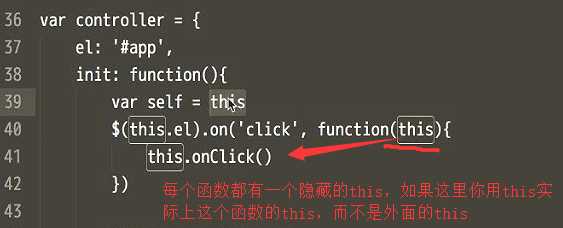
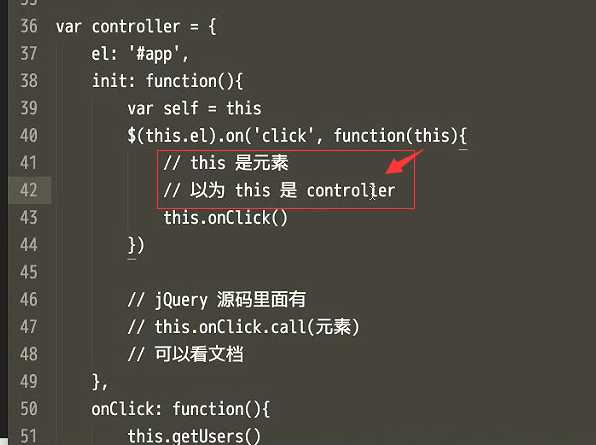
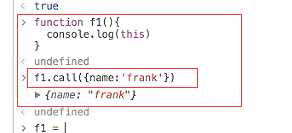
this的误用




箭头函数就是为了解决坑人的this

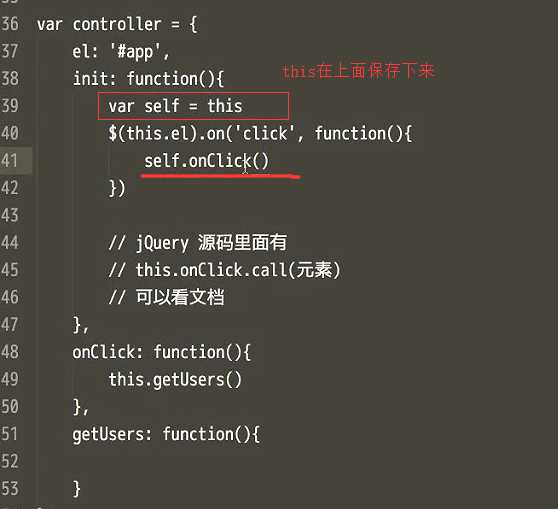
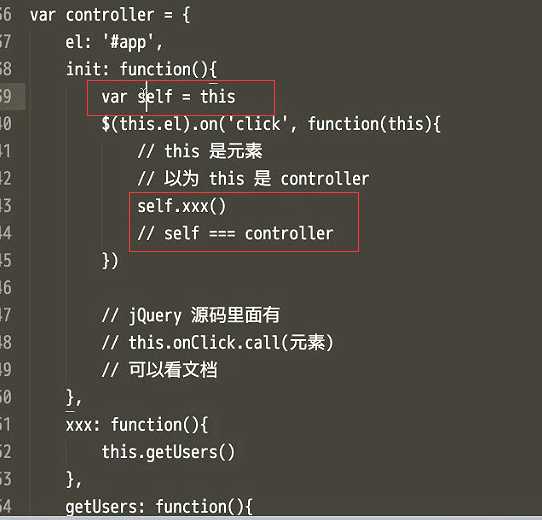
这种写法是没什么问题的,是被js坑的没办法才会这么去写

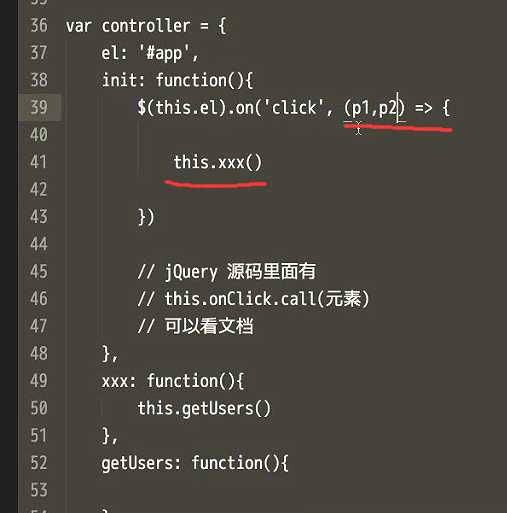
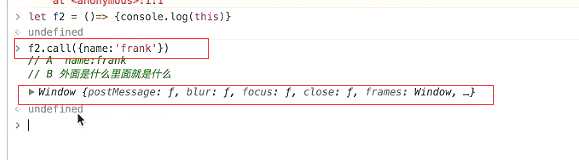
箭头函数的写法
那么用箭头函数可以解决,箭头函数只有参数,没有this这个对象

为了证明箭头函数没有this的概念
最外头的this就是window这个对象



箭头函数内没有this对象,所以打印出来的就是 最外头的window对象

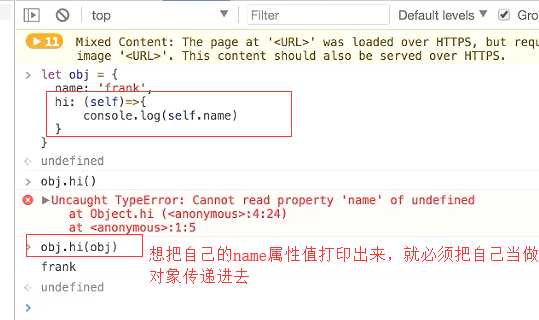
不用this把自己的name打印出来。

结束
以上是关于ES6深入浅出-2 新版函数:箭头函数 2 视频-1.视频 箭头函数的主要内容,如果未能解决你的问题,请参考以下文章