盒子模型
Posted xiaoxustudy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了盒子模型相关的知识,希望对你有一定的参考价值。
目录:
1、属性
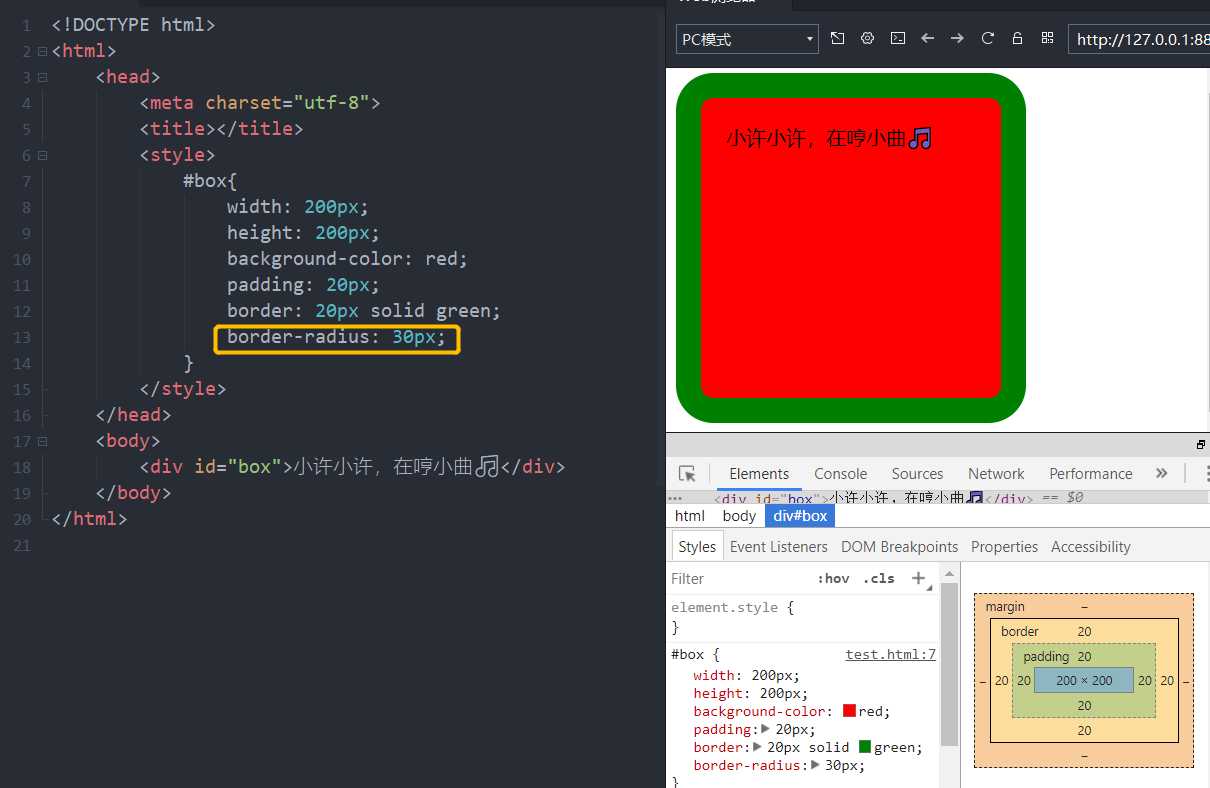
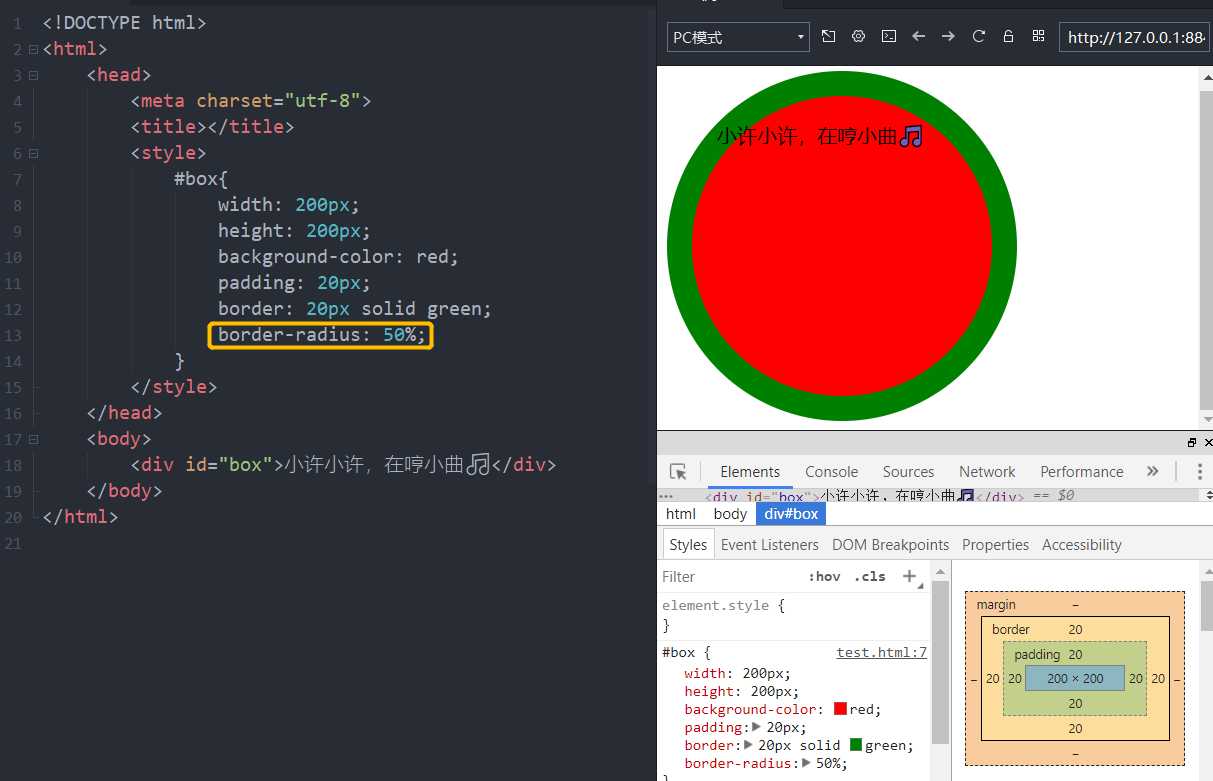
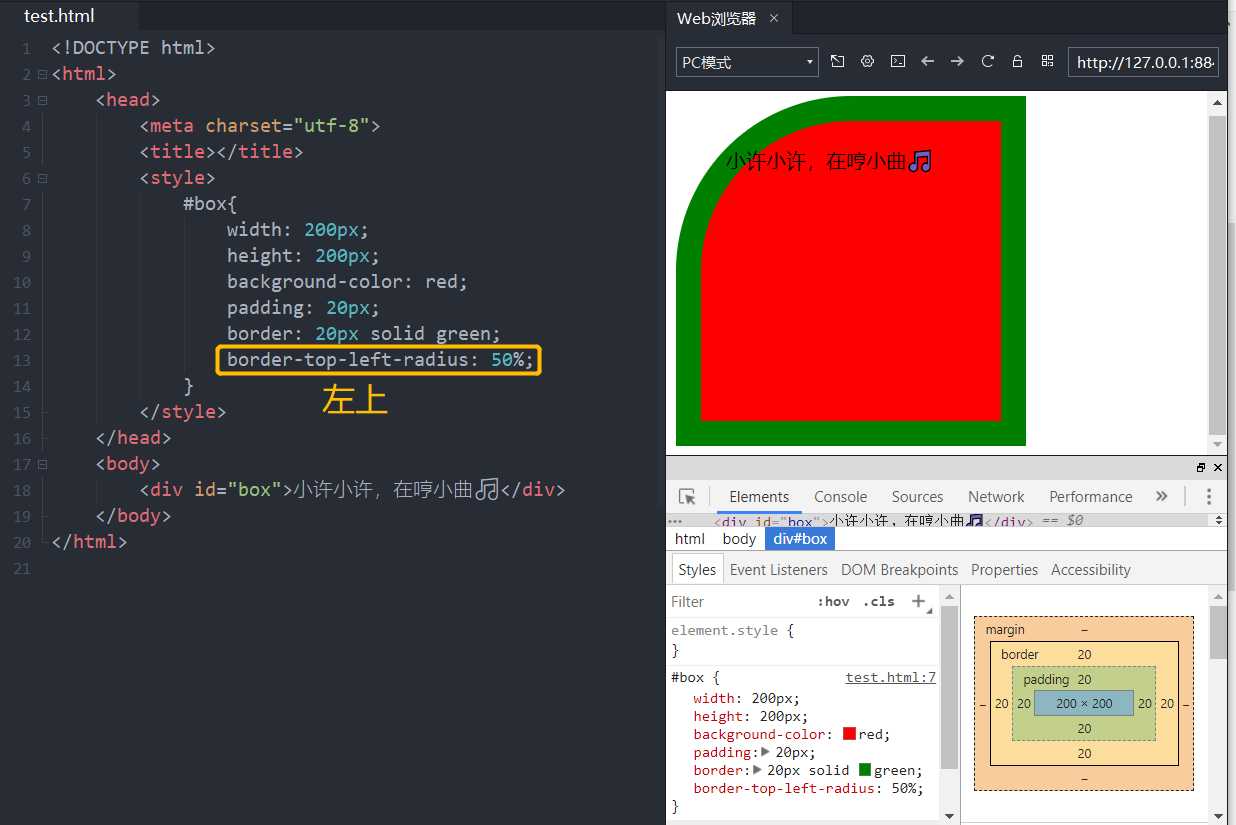
4、设置边框圆角
盒子模型:https://www.runoob.com/css/css-boxmodel.html
最小宽度最小高度这些用于适配手机端。
height : 设置元素高度
width : 设置元素的宽度
max-height : 设置元素最大高度
max-width : 设置元素最大宽度
min-height : 设置元素最小高度
min-width : 设置元素最小宽度
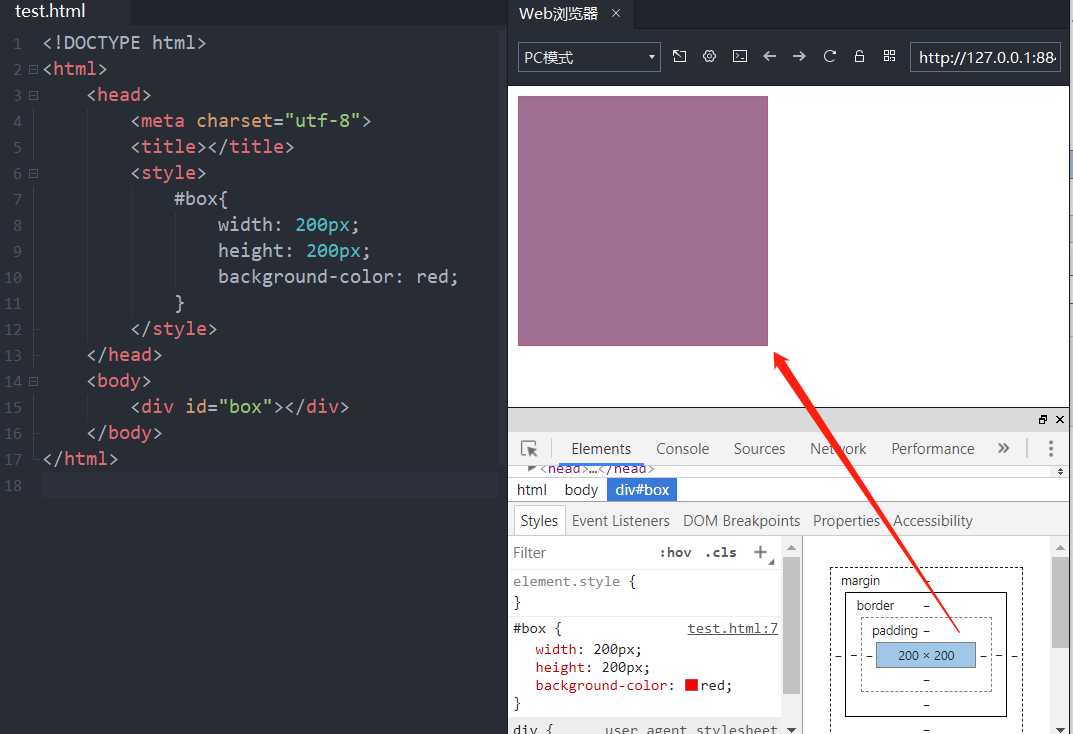
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style> #box{ width: 200px; height: 200px; background-color: red; } </style> </head> <body> <div id="box"></div> </body> </html>

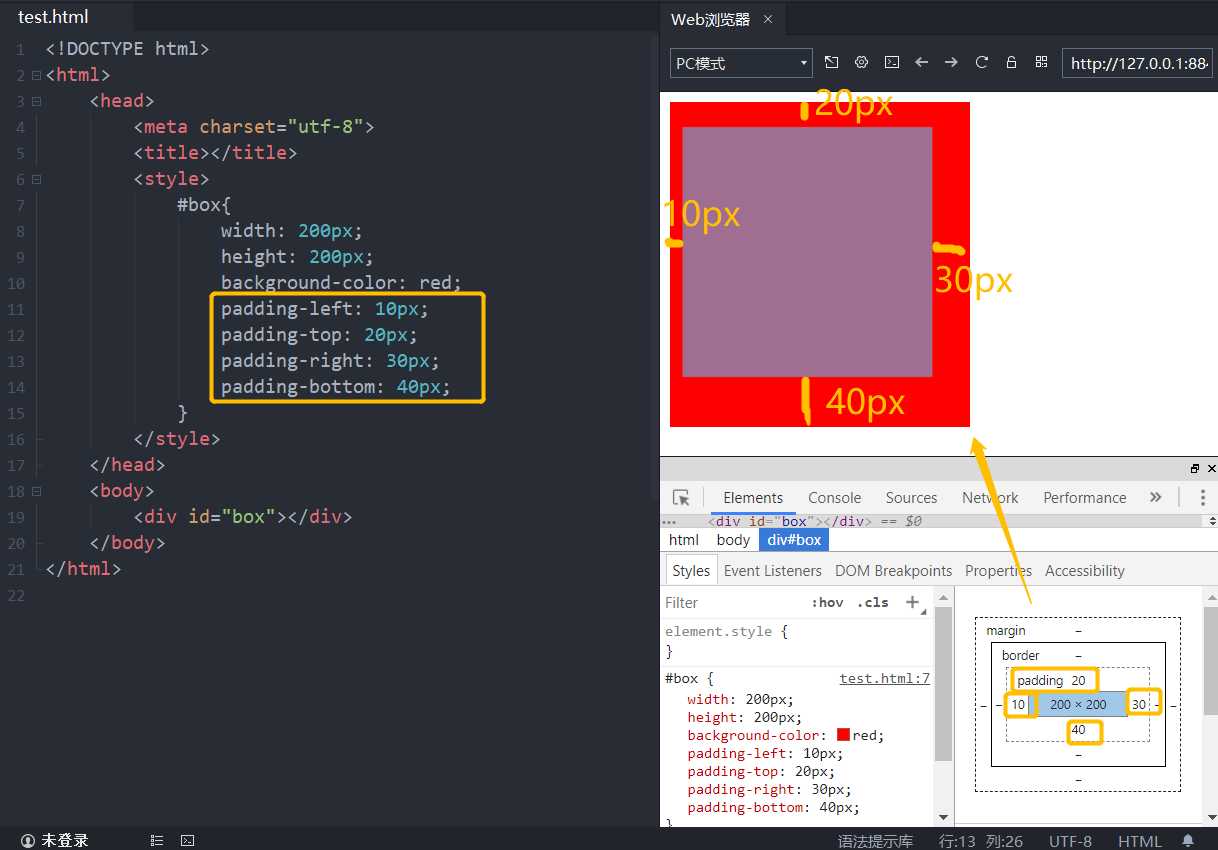
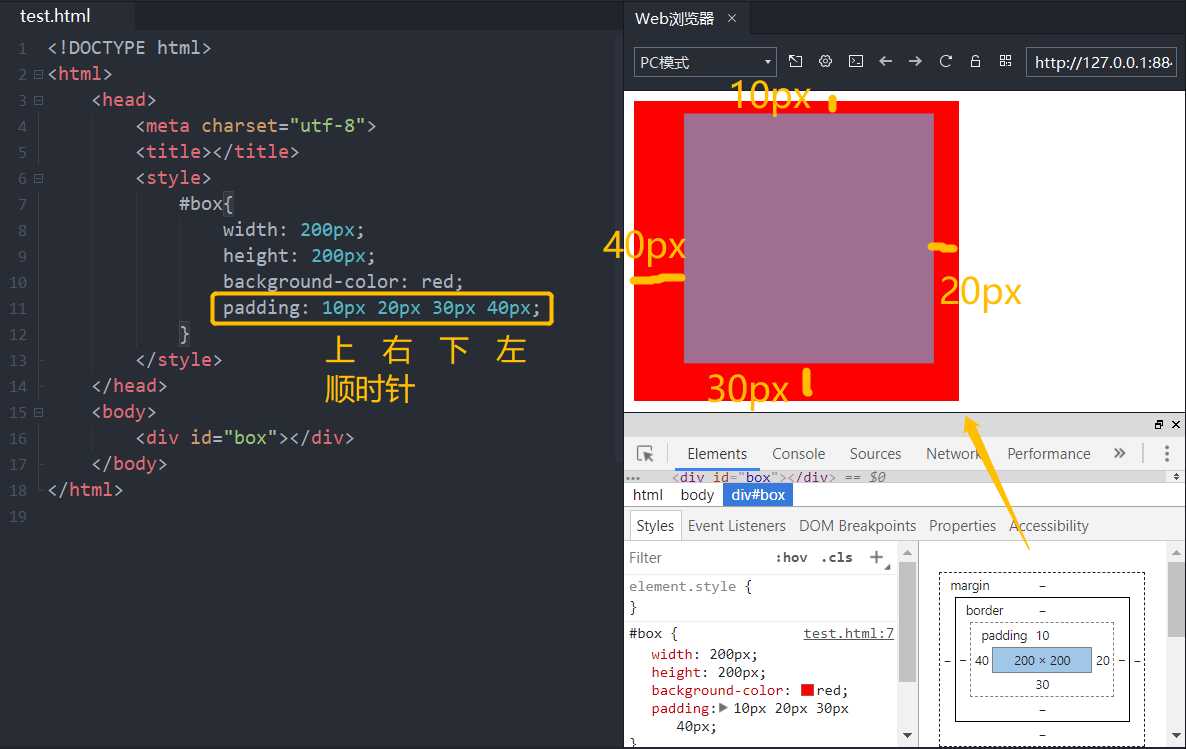
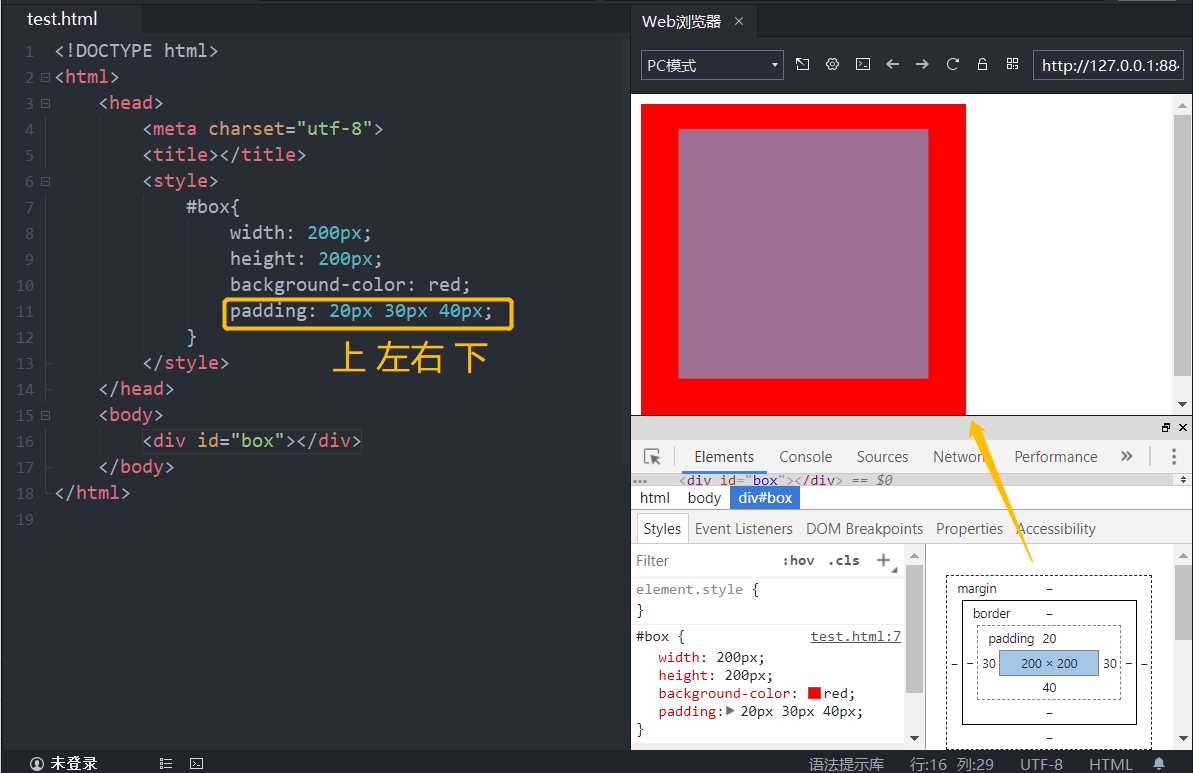
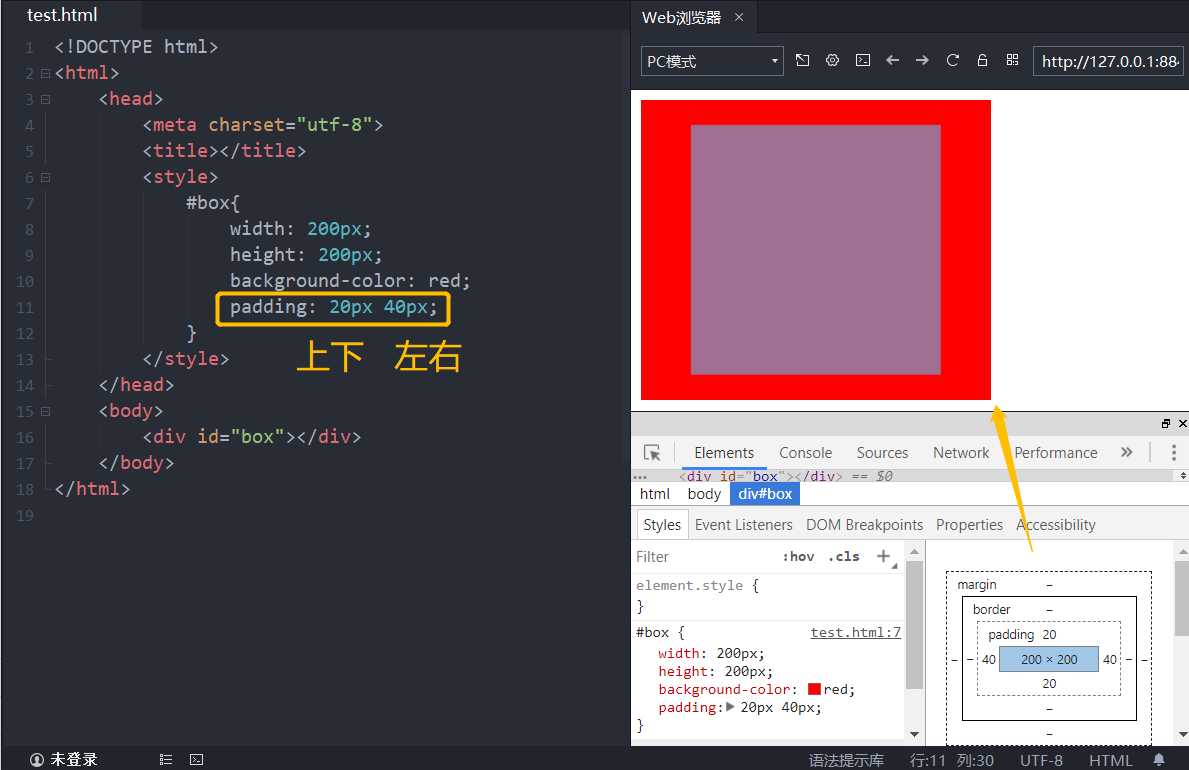
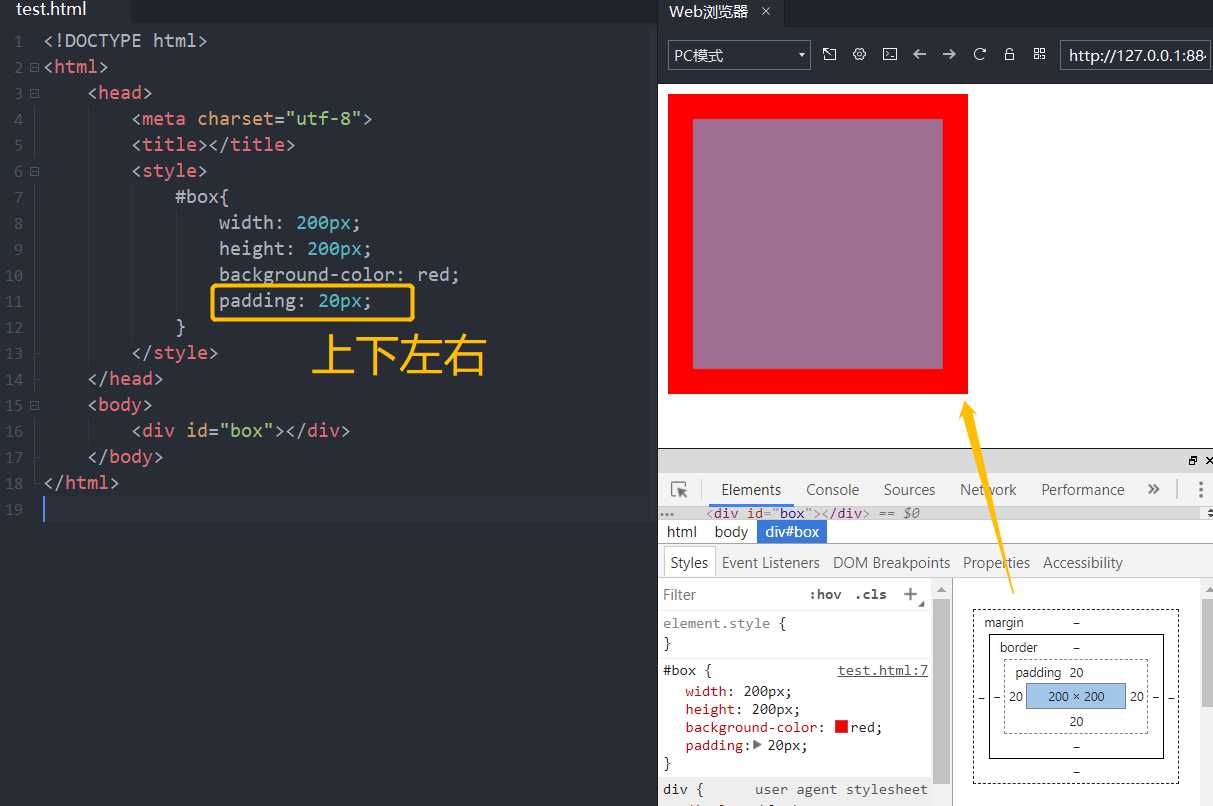
padding : https://www.runoob.com/cssref/pr-padding.html





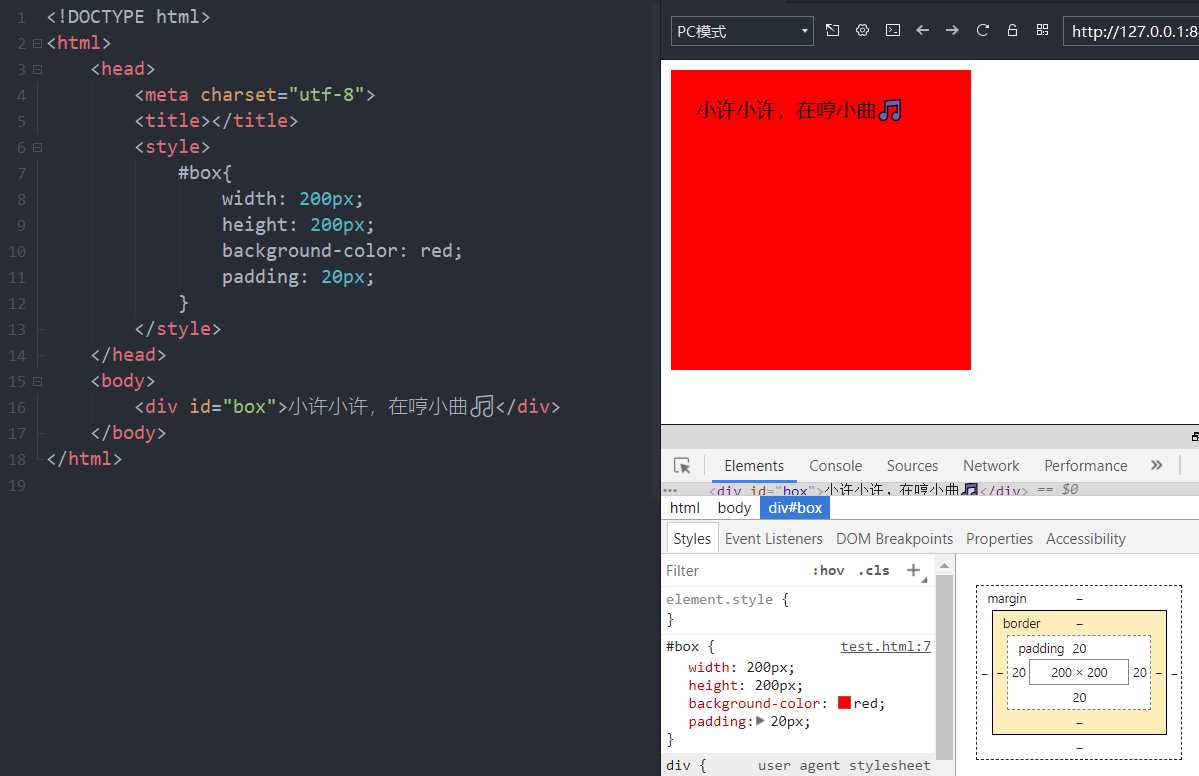
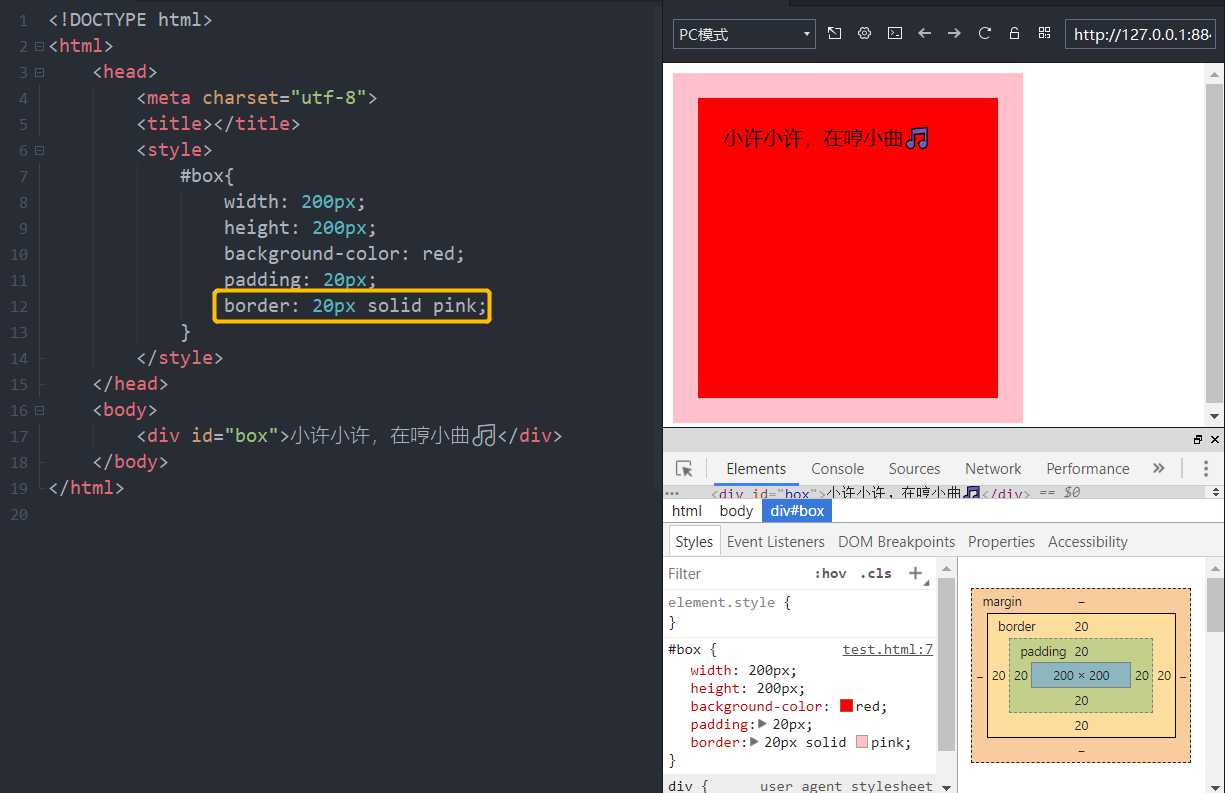
加上内容看看效果:
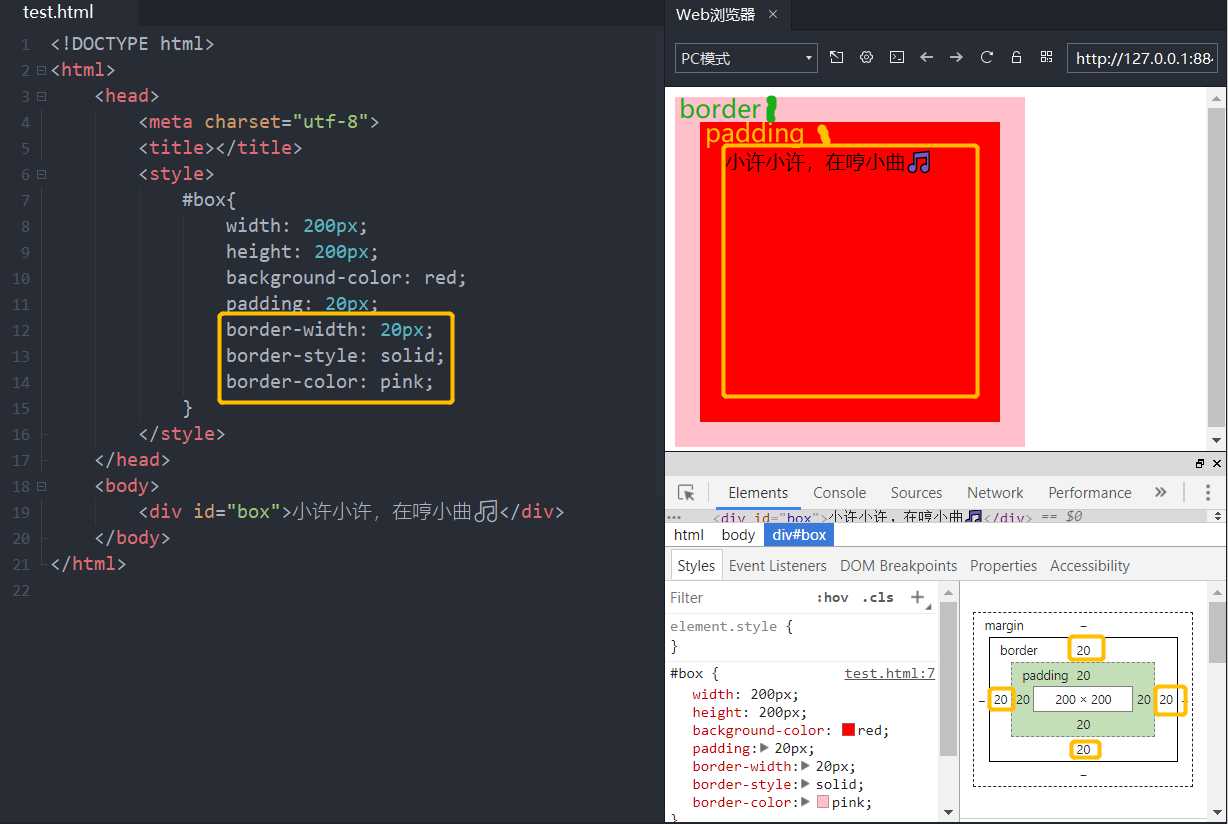
发现内容与盒子之间有距离,也就是有内边距padding。











以上是关于盒子模型的主要内容,如果未能解决你的问题,请参考以下文章
初学css盒子模型,对于盒子的使用不是很明白,请问这样的盒子布局怎么写?
CSS课程网站 Banner 制作 ② ( Banner 栏版心盒子测量 | Banner 版心盒子模型左侧导航栏代码示例 )