login登录页面
Posted lfq4588
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了login登录页面相关的知识,希望对你有一定的参考价值。
代码地址:https://gitee.com/ZeroLuo328/j2ee_course/tree/master/
https://gitee.com/ZeroLuo328/j2ee_course/tree/master/login%E9%A1%B5%E9%9D%A2
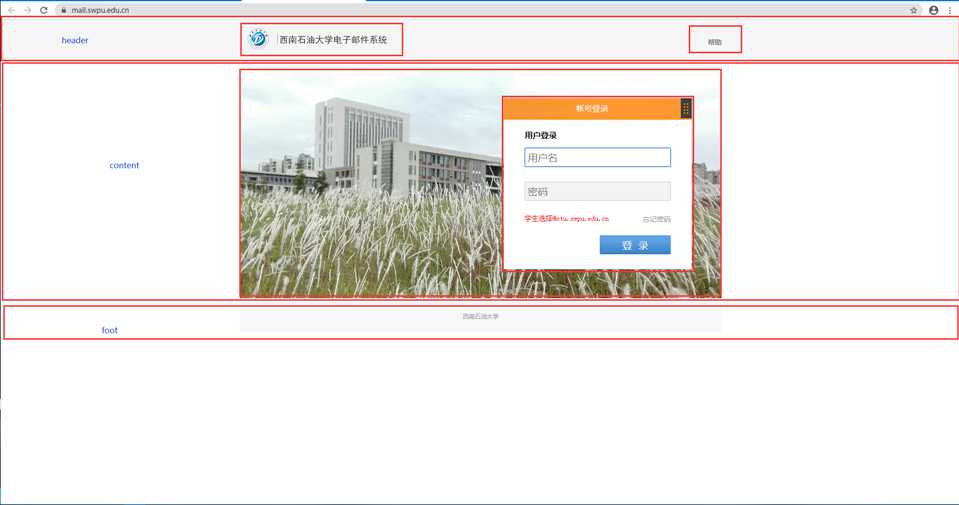
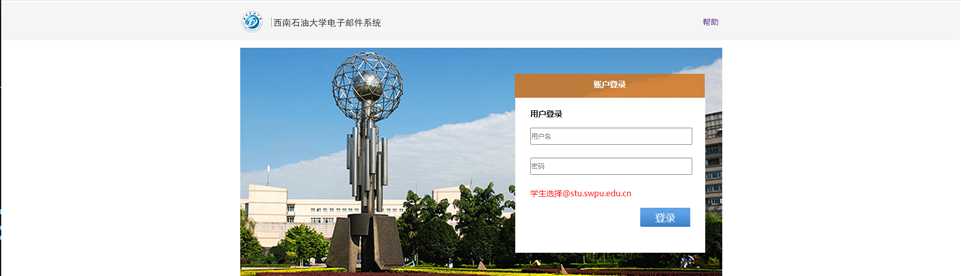
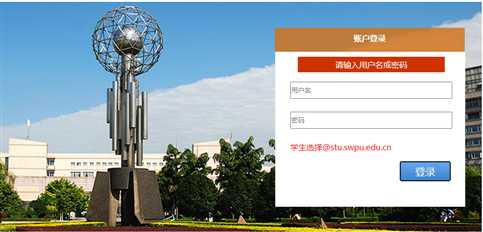
1.分析页面布局

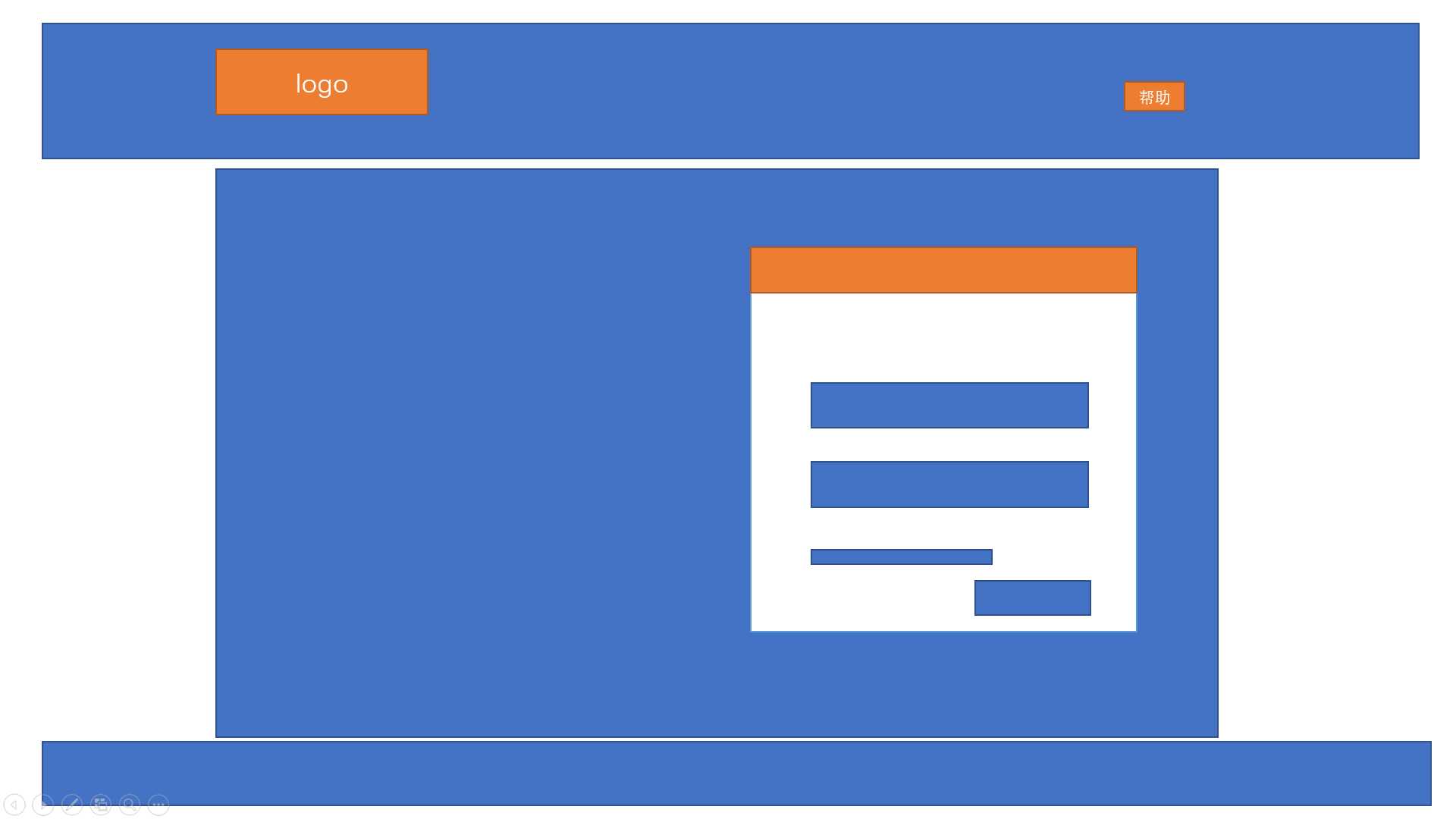
2.简单画出布局

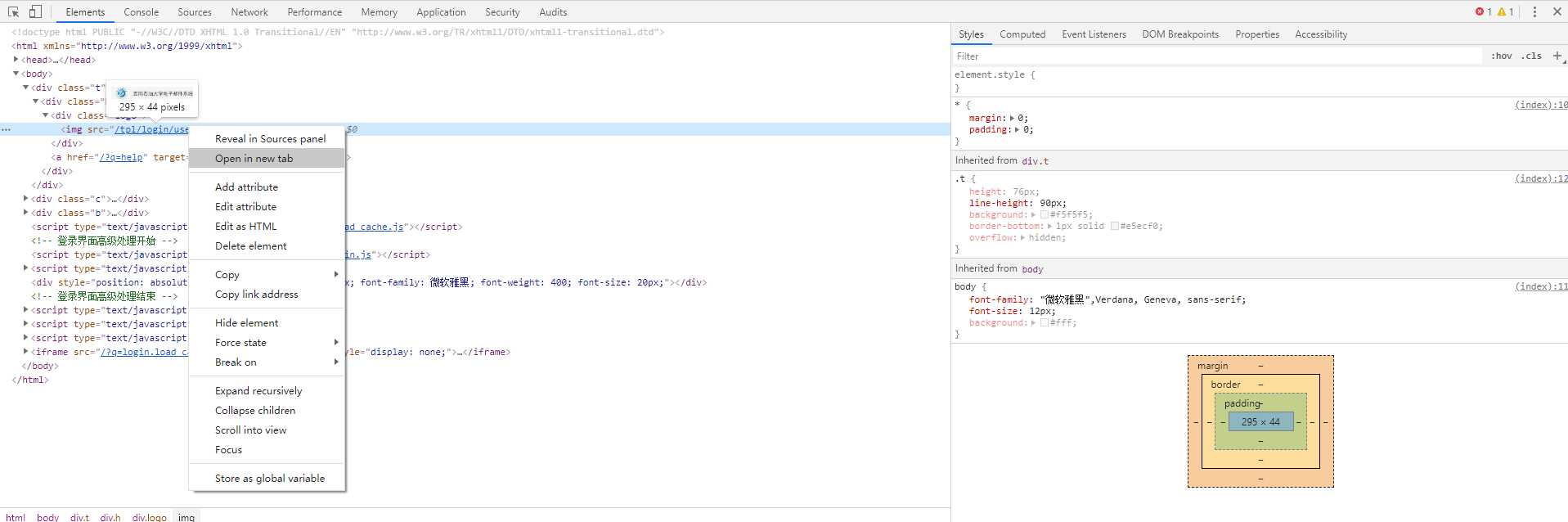
3.获取图片资源
 右键点检查或者f12
右键点检查或者f12

找到资源open in new tab 下载即可
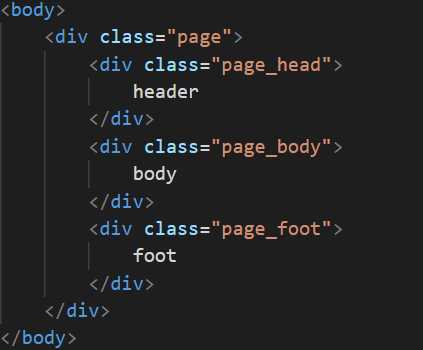
4.创建基本布局
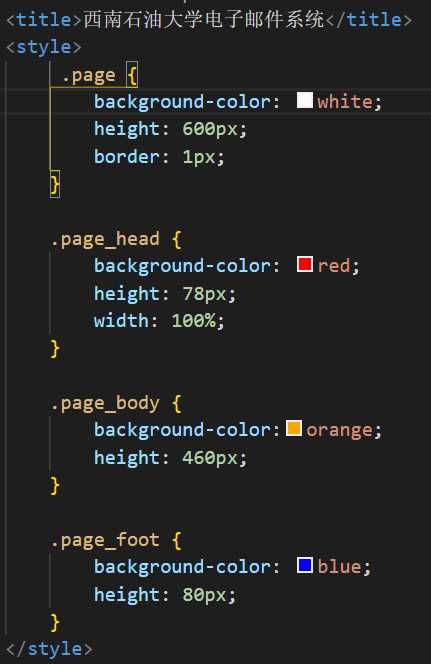
布局:

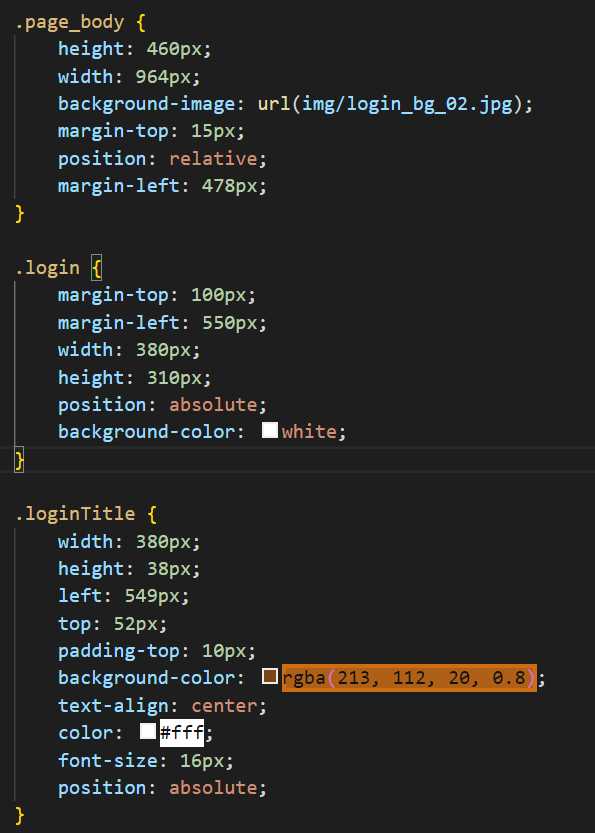
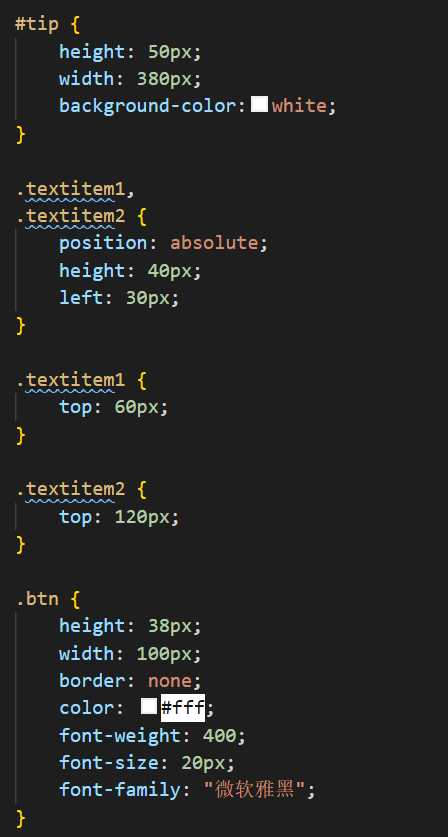
css:

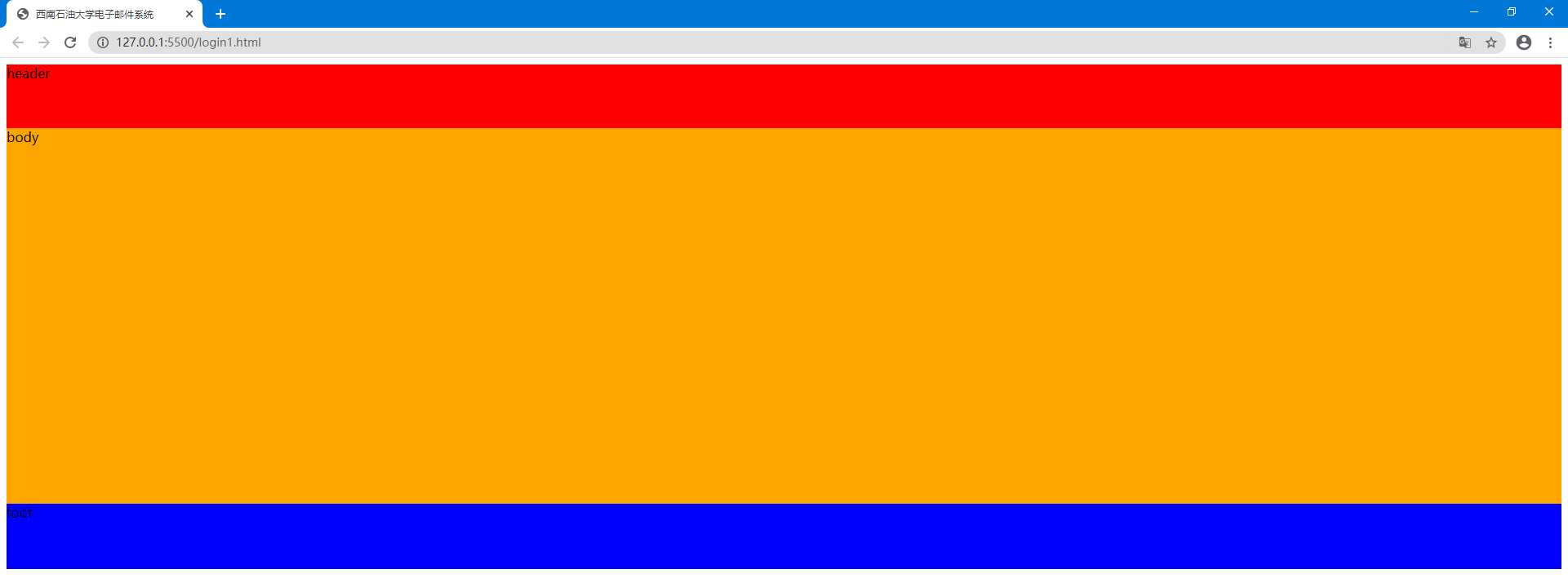
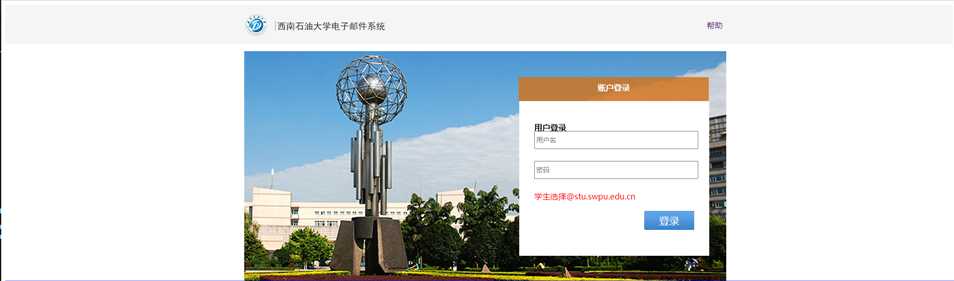
效果:

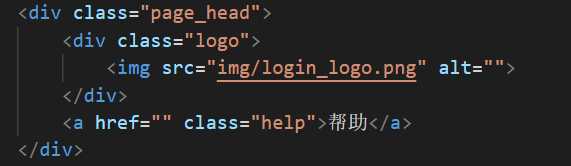
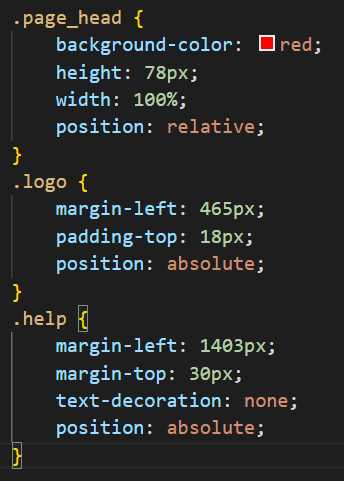
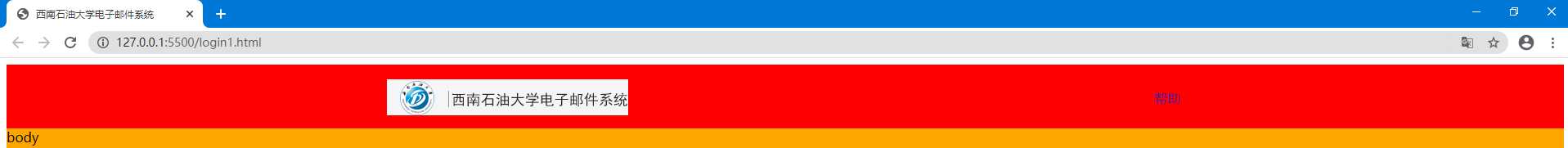
5.header部分
这部分有个logo,有个帮助,所以要改变div的布局,注意子绝父相这个规律



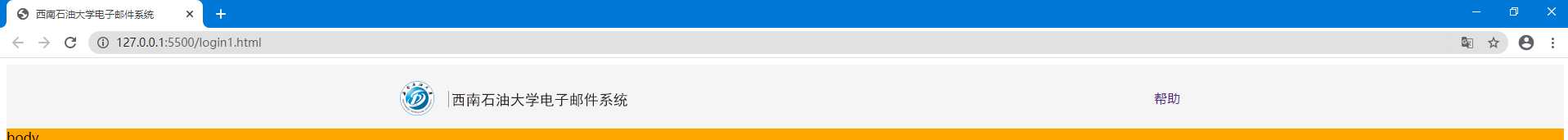
把page_head的颜色设置成logo的颜色


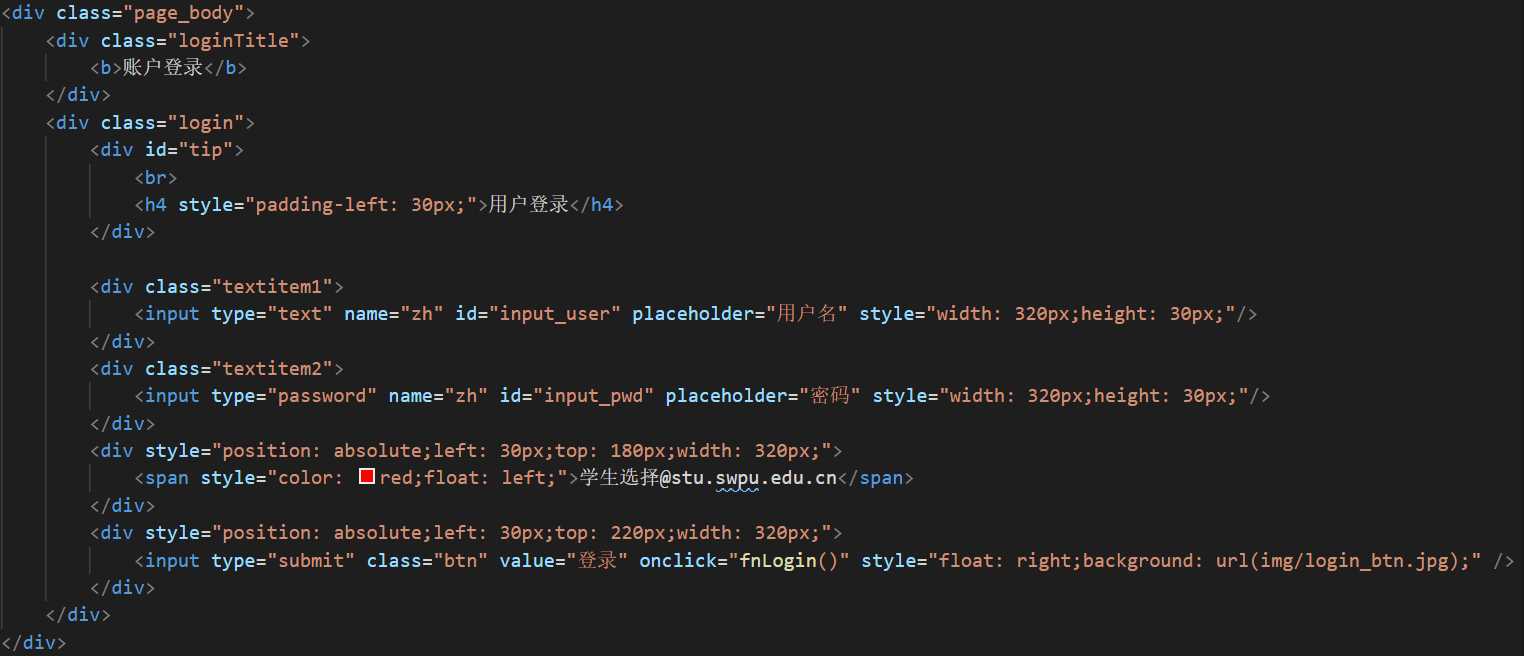
6.content部分




注意看用户登录提示哪儿有对点不对,因为有些盒子有默认的外边距和内边距,要消除掉


现在就对了
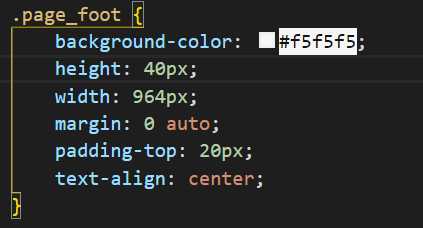
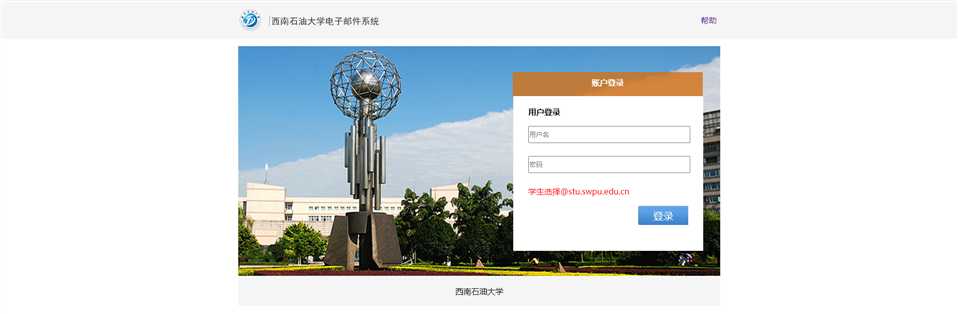
7.foot部分



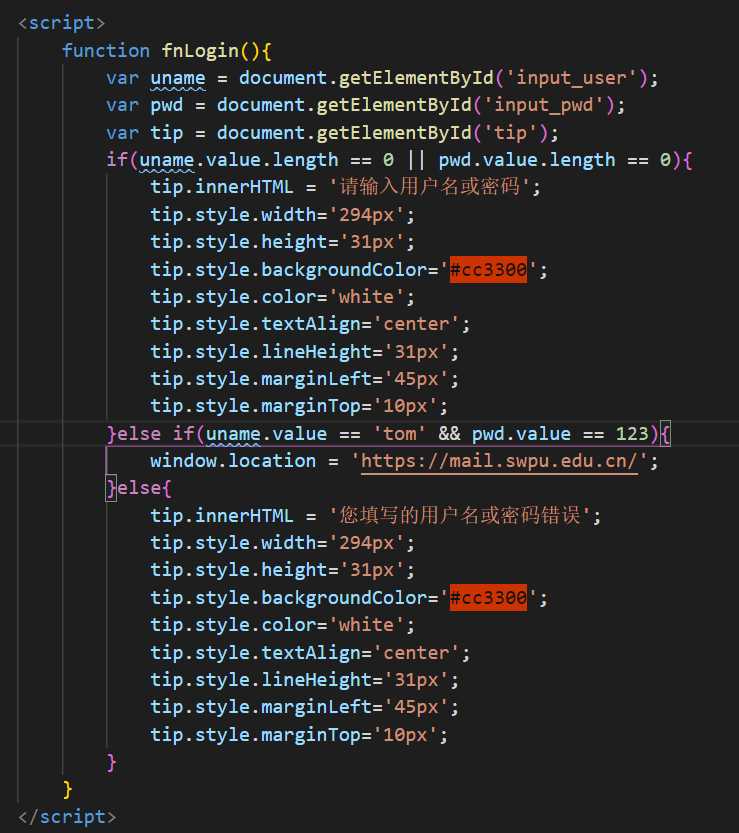
8.js静态密码验证,以及消息提示




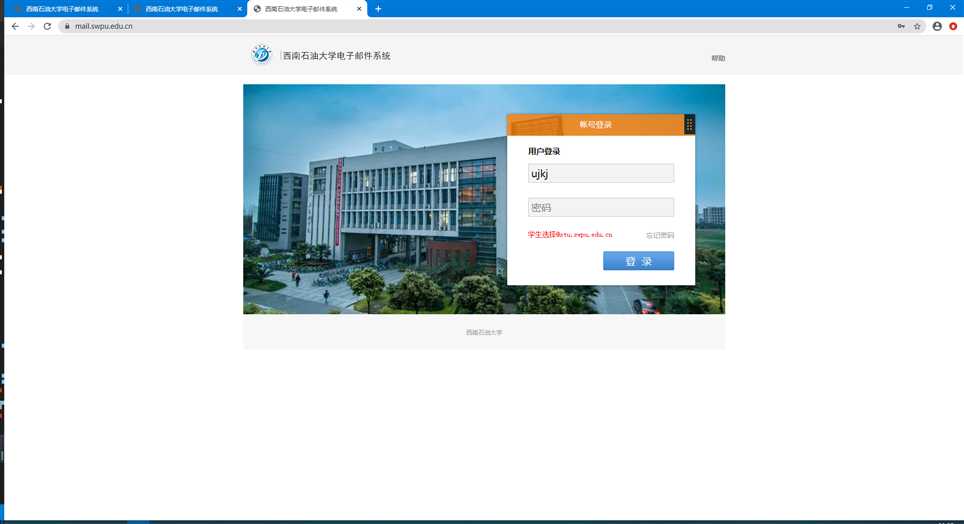
用户名密码正确就跳转到
https://mail.swpu.edu.cn/

9.代码地址:
https://gitee.com/ZeroLuo328/j2ee_course/tree/master/
https://gitee.com/ZeroLuo328/j2ee_course/tree/master/login%E9%A1%B5%E9%9D%A2
以上是关于login登录页面的主要内容,如果未能解决你的问题,请参考以下文章
请问YII如何实现后台已登录用户访问login页面直接转至后首
如何使用 Spring Security 在 login.jsp 页面显示登录错误消息?
在线等!急! 用PHP编写程序,实现简单的用户登录页面 (1)制作login.html用户登录页面,效果图如下: