在线等!急! 用PHP编写程序,实现简单的用户登录页面 (1)制作login.html用户登录页面,效果图如下:
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在线等!急! 用PHP编写程序,实现简单的用户登录页面 (1)制作login.html用户登录页面,效果图如下:相关的知识,希望对你有一定的参考价值。
(2)新建login.php文件,编写程序采集login.html文件中的相关信息。效果图如下:

<form action="login.php" method="post" name="formUser" >
<table width="100%" border="0" align="left" cellpadding="5" cellspacing="3">
<tr>
<td width="25%" align="right">用户名:</td>
<td width="65%">
<input name="username" type="text" size="25" id="username" />
</td>
</tr>
<tr>
<td align="right">登陆密码:</td>
<td>
<input name="password" type="password" id="password1" style="width:179px;" />
</td>
</tr>
<tr>
<td align="right">确认密码:</td>
<td>
<input name="confirm_password" type="password" id="conform_password" style="width:179px;"/>
</td>
</tr>
<tr>
<td align="right">选择性别:</td>
<td>
<input name="rd1" type="radio" size="25" id="rd1" value="男" checked/>
<input name="rd2" type="radio" size="25" id="rd2" value="男"/>
</td>
</tr>
<tr>
<td align="right">个人爱好:</td>
<td>
<input name="ck1" type="checkbox" size="25" id="ck1" value="音乐" checked/>
<input name="ck2" type="checkbox" size="25" id="ck2" value="游戏"/>
<input name="ck3" type="checkbox" size="25" id="ck3" value="电影"/>
</td>
</tr>
<tr>
<td align="right">备注信息:</td>
<td>
<input name="t1" type="text" size="25" id="t1" value="" />
</td>
</tr>
<tr>
<td >
<input name="Submit" type="submit" value="普通提交按钮" >
</td>
<td>
<input name="btn1" type="btn" value="重置按钮" >
</td>
</tr>
</table>
</form>
login.php
$username = isset($_POST['username']) ? trim($_POST['username']) : '';
$password = isset($_POST['password']) ? trim($_POST['password']) : '';
if (strlen($password) < 6)
show_message($_LANG['passport_js']['password_shorter']);
if (strpos($password, ' ') > 0)
show_message($_LANG['passwd_balnk']);
if (register($username, $password) !== false)
/*把新注册用户的扩展信息插入数据库*/
$sql = 'SELECT id FROM ' . $ecs->table('reg_fields') . ' WHERE type = 0 AND display = 1 ORDER BY dis_order, id'; //读出所有自定义扩展字段的id
$fields_arr = $db->getAll($sql);
$extend_field_str = ''; //生成扩展字段的内容字符串
foreach ($fields_arr AS $val)
$extend_field_index = 'extend_field' . $val['id'];
if(!empty($_POST[$extend_field_index]))
$temp_field_content = strlen($_POST[$extend_field_index]) > 100 ? mb_substr($_POST[$extend_field_index], 0, 99) : $_POST[$extend_field_index];
$extend_field_str .= " ('" . $_SESSION['user_id'] . "', '" . $val['id'] . "', '" . compile_str($temp_field_content) . "'),";
$extend_field_str = substr($extend_field_str, 0, -1);
if ($extend_field_str) //插入注册扩展数据
$sql = 'INSERT INTO '. $ecs->table('reg_extend_info') . ' (`user_id`, `reg_field_id`, `content`) VALUES' . $extend_field_str;
$db->query($sql);
else
$err->show($_LANG['sign_up'], 'login.php?act=login');
参考技术A 把注册的内容插入数据库,登陆的时候看看数据库有没这条数据(注意账号的唯一性) 有登陆成功,没有登陆失败 参考技术B 去这个地方找孙老师要http://houdunwang.com/lesson.html
项目展示http://a.houdunwang.com/
问题求助专区http://bbs.houdunwang.com/ 参考技术C .........感觉熟熟的 参考技术D 这么简单 自己写追问
不想写T_T
追答那你不想写 可以出钱叫人写。
使用MongoDB和JSP实现一个简单的购物车系统
1 问题描述
利用JSP编程技术实现一个简单的购物车程序,具体要求如下。
(1)用JSP编写一个登录页面,登录信息中有用户名和密码,分别用两个按钮来提交和重置登录信息。
(2)编写一个JSP程序来获取用户提交的登录信息并查询数据库,如果用户名为本小组成员的名字且密码为对应的学号时,采用JSP内置对象的方法跳转到订购页面(显示店中商品的种类和单价等目录信息);否则采用JSP动作提示用户重新登录(注:此页面上要包含前面的登录界面)。
(3)当顾客填好所需商品的数量并点击提交按钮时,将前面订购的商品放入购物车中并显示购物车里的相关信息,包括商品的名称和数量以及所有商品的总价格。
(4)将商品信息写入数据库,计算价格时通过查找数据库来完成。
以下功能选做:
(5) 实现一个简单的注册功能,使新用户能够将自己的信息(姓名和学号)写进数据库,以供后面登录时使用
(6)将数据库的相关操作改写成一个JavaBean
2 解决方案
2.1 实现功能
(1)用户登录。(通过查询MongoDB数据库,完成登录认证)
(2)用户注册。(通过写入MongoDB数据库,完成用户注册)
(3)记住密码。(通过使用Cookie,实现记住首页用户名和密码功能)
(4)查看商品。(通过查询MongoDB数据库,返回商品具体信息,并显示在客户端界面)
(5)购买商品。
(6)购物车。(显示用户购买商品具体信息,删除已购买商品或添加已购买商品数量,计算用户当前购买商品总价格)
2.2 最终运行效果图

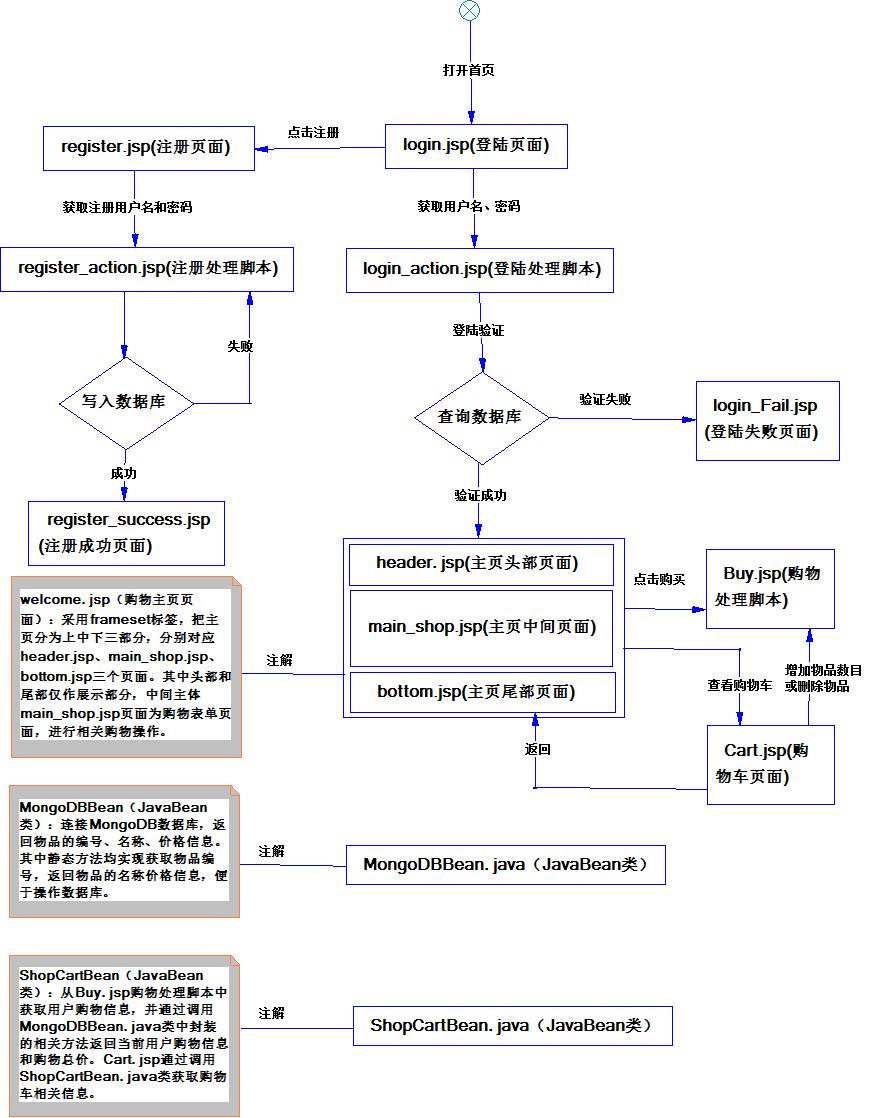
2.3 系统功能框架示意图

图一:系统功能框架示例图
具体解释:
(1)浏览器中打开首页login.jsp用户登录页面;
(2)点击创建新用户按钮,进入register.jsp用户注册页面;
(3)注册失败则停留在register.jsp原页面;注册成功则跳转到register_success.jsp注册成功提示页面,点击返回按钮,返回到登陆首页login.jsp页面;
(4)在首页login.jsp页面输入用户名和密码,请求发送到login_action.jsp登陆处理脚本页,数据匹配成功跳转到welcome.jsp购物首页页面,否则跳转到登陆视频login_Fail.jsp页面;
(5)进入welcome.jsp购物首页页面后,点击下一页和上一页按钮,可以查看当前商品信息;同一商品点击一次购买按钮实现购买一件商品,点击多次则实现购买多件商品;点击查看购物车按钮,实现内部跳转到Cart.jsp购物车页面,可以产看当前购买商品编号、名称、价格、购买数目以及所有商品总价格信息,并提供删除已购买商品和添加已购买商品数目功能;
(6)购物首页welcom.jsp页面由header.jsp、main_shop.jsp、bottom.jsp三个页面组成,具体如下图二所示:

图二:购物首页welcome.jsp页面
2.4 有关MongoDB简介及系统环境配置
MongoDB是NoSQL家族的一员,和当前普遍使用的关系型数据库(例如,mysql、SQLserver等)相比来说,舍弃了其中复杂的关系及实体间的关联。换句话说,MongoDB是一种文档型数据库,就和我们日常写文档一样,不用去担心各类文档的具体内容也不用仔细分类整理,均可以存放在自己电脑的硬盘里。下面请看一张MongoDB与关系型数据库名词概念对照表:
|
关系型数据库 |
MongoDB |
|
database(数据库) |
database(数据库) |
|
table(表) |
collection(集合) |
|
row(行) |
document(文档) |
|
column(列) |
filed(域) |
|
index(索引) |
index(索引) |
|
table joins(表关系) |
无 |
|
primary key(主键) |
自动将_id字段设置为主键 |
由上表可知,在我们熟悉的关系型数据库中,具体的实体表对应MongoDB中的集合,表中的行对应MongoDB集合中的文档,表中的列对应MongoDB文档中的域,最关键的主键在MongoDB中是系统自动生成,MongoDB自动的生成的主键是按照特定的方法来生成,具体有12个字节,12字节按照如下方式生成:
0|1|2|3 | 4|5|6 | 7|8 | 9|10|11
时间戳 | 机器 | PID | 计数器
以上是个人初步学习MongoDB的介绍,如有错误,欢迎各位圆友指正。
说完了概念,就要到具体运用,MongoDB中存入和读取的数据格式均为BSON格式,BSON格式是一种类似JSON格式的数据,其具体样式如下所示:
/* 7 createdAt:2016/11/22 下午3:52:51*/
{
"_id" : ObjectId("5833f953e9d60125601a8c8b"),
"sid" : "7",
"sname" : "红米Note4",
"sprice" : "899"
},
/* 8 createdAt:2016/11/22 下午3:53:19*/
{
"_id" : ObjectId("5833f96fe9d60125601a8c8c"),
"sid" : "8",
"sname" : "平凡的世界",
"sprice" : "99"
},
/* 9 createdAt:2016/11/22 下午3:53:43*/
{
"_id" : ObjectId("5833f987e9d60125601a8c8d"),
"sid" : "9",
"sname" : "斗罗大陆",
"sprice" : "199"
},
当我们从MongoDB数据库查询获取数据后,其格式为BSON格式,不能直接与客户端获取的数据进行匹配。在这里,我在获取数据库中BSON格式数据后,调用MongoDB驱动包中BSON.toMap()方法,把BSON格式转换为Map键值对格式的字符串,然后调用Map中Map.get(“name”)方法,获取其中具体键值对的值,从而实现与客户端页面中数据的匹配。
最后,最关键的一点就是,在新建项目中导入MongoDB驱动包,方便客户端和业务层操作数据库。这里我使用的是mongo-java-driver-3.3.0.jar包,其各版本驱动包下载链接:http://central.maven.org/maven2/org/mongodb/mongo-java-driver/
,github源码链接:https://github.com/mongodb/mongo-java-driver/downloads
2.5 核心功能代码讲解
(1)用户登录功能
实现用户登录,主要是由login_action.jsp脚本中代码来实现,代码中已给出具体注释,具体如下:
<%@ page language="java" import="java.util.*,com.mongodb.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP \'login_action.jsp\' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
<%
response.setContentType("text/html;charset=utf-8"); //确保显示的汉字信息以正确编码方式显示
request.setCharacterEncoding("utf-8"); //确保获取的汉字信息以正确编码方法获取
String userName=(String)request.getParameter("username"); //获取登录页面用户名
String passWord=(String)request.getParameter("password");//获取登陆页面密码
String checkBox = request.getParameter("save_password");//获取登陆页面记住密码选择框属性值
boolean login_test = false; //设定登陆布尔值,若用户名和密码成功匹配,则为true
try{
// 连接到 mongodb 服务
MongoClient mongoClient = new MongoClient( "localhost" , 27017 );
//此处采用无用户名和密码验证方式登陆
@SuppressWarnings("deprecation")
DB db = mongoClient.getDB( "library" ); //连接到数据库library
DBCollection coll = db.getCollection("userInfo"); //获取library数据库中集合userInfo
System.out.println("Collection userInfo selected successfully");
DBCursor cursor = coll.find(); //查询集合userInfo中文档信息
int i=1;
while (cursor.hasNext()) { //检索集合userInfo中所有文档信息
System.out.println("userInfo Document: "+i);
DBObject show = cursor.next();
System.out.println(show);
@SuppressWarnings("rawtypes")
Map show1 = show.toMap(); //将检索结果show(Bson类型)转换为Map类型
String toname = (String)show1.get("username"); //提取Map中字段名为username的属性值
String topassword = (String)show1.get("password"); //提取Map中字段名为password的属性值
if(toname.equals(userName) && topassword.equals(passWord)){
//将从数据库中获取的用户名和密码与表单中获取的数据进行验证,匹配成功则使login_test值为true
System.out.println("登陆成功!!!!!"+"username:"+toname+" password:"+topassword);
//request.getRequestDispatcher("welcome.jsp").forward(request, response);
login_test = true;
}
System.out.println(show1.get("username"));
i++;
}
}catch(Exception e){
System.err.println( e.getClass().getName() + ": " + e.getMessage() );
}
if(login_test) {
if ("save".equals(checkBox)) {
//Cookie存取时用URLEncoder.encode进行编码(PS:读取时URLDecoder.decode进行解码)
String name1 = java.net.URLEncoder.encode(userName,"UTF-8");
//创建两个Cookie对象
Cookie nameCookie = new Cookie("username", name1);
//设置Cookie的有效期为3天
nameCookie.setMaxAge(60 * 60 * 24 * 3);
String pwd = java.net.URLEncoder.encode(passWord,"UTF-8");
Cookie pwdCookie = new Cookie("password", pwd);
pwdCookie.setMaxAge(60 * 60 * 24 * 3);
response.addCookie(nameCookie);
response.addCookie(pwdCookie);
}
// request.getRequestDispatcher("welcome.jsp").forward(request, response);
response.sendRedirect("welcome.jsp");
}
else{
response.sendRedirect("login_Fail.jsp");
// request.getRequestDispatcher("loginFail.jsp").forward(request, response);
}
%>
</body>
</html>
(2)用户注册功能
用户注册功能实现原理基本和用户登录一致,唯一的区别在于用户登录是查询数据库,而用户注册是写入数据库,此处就不贴具体代码,在下面具体编码中展示。
(3)记住密码功能
实现记住密码,此处使用两个Cookie,当用户正确登录时,Cookie_one获取用户名,并添加到当前浏览器Cookie中,Cookie_two获取密码,也添加到当前浏览器Cookie中。在登录首页用户名和密码两个输入框中的value值填写系统从Cookie中获取的用户名和密码,从而实现记住密码功能。具体如下:
if(login_test) {
if ("save".equals(checkBox)) {
//Cookie存取时用URLEncoder.encode进行编码(PS:读取时URLDecoder.decode进行解码)
String name1 = java.net.URLEncoder.encode(userName,"UTF-8");
//创建两个Cookie对象
Cookie nameCookie = new Cookie("username", name1);
//设置Cookie的有效期为3天
nameCookie.setMaxAge(60 * 60 * 24 * 3);
String pwd = java.net.URLEncoder.encode(passWord,"UTF-8");
Cookie pwdCookie = new Cookie("password", pwd);
pwdCookie.setMaxAge(60 * 60 * 24 * 3);
response.addCookie(nameCookie);
response.addCookie(pwdCookie);
}
// request.getRequestDispatcher("welcome.jsp").forward(request, response);
response.sendRedirect("welcome.jsp");
}
else{
response.sendRedirect("login_Fail.jsp");
// request.getRequestDispatcher("loginFail.jsp").forward(request, response);
}
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
String username = "";
String password = "";
//获取当前站点的所有Cookie
Cookie[] cookies = request.getCookies();
for (int i = 0; i < cookies.length; i++) {
//对cookies中的数据进行遍历,找到用户名、密码的数据
if ("username".equals(cookies[i].getName())) {
//读取时URLDecoder.decode进行解码(PS:Cookie存取时用URLEncoder.encode进行编码)
username = java.net.URLDecoder.decode(cookies[i].getValue(),"UTF-8");
} else if ("password".equals(cookies[i].getName())) {
password = java.net.URLDecoder.decode(cookies[i].getValue(),"UTF-8");
}
}
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>登陆页面</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<meta http-equiv="description" content="This is my page">
<link rel="stylesheet" type="text/css" href="css/login.css">
</head>
<body>
<div class="content">
<div class="head">
<h1>简单购物车</h1>
</div>
<!-- 登录面板 -->
<div class="panel">
<form action="login_action.jsp" method="post">
<!-- 账号和密码组 -->
<div class="group">
<label>账号</label>
<input type="text" placeholder="请输入账号" name="username" value="<%=username%>">
</div>
<div class="group">
<label>密码</label>
<input type="password" placeholder="请输入密码" name="password" value="<%=password%>">
</div>
<div>
<input type="checkbox" value="save" name="save_password">
<label>记住密码</label>
</div>
<div class="group">
<label></label>
</div>
<!-- 登录按钮 -->
<div class="login">
<button type="submit" name="login">登陆</button>
<button type="reset" name="reset">重置</button>
</div>
</form>
</div>
<!-- 注册按钮 -->
<div class="register">
<button onclick="window.location.href=\'register.jsp\'">创建新账号</button>
</div>
</div>
</body>
</html>
(4)查询商品和购买商品
此处功能主要是操作MongoDB数据库,返回商品的具体信息,只要弄懂用户登录功能后,此处的功能代码就会很快弄明白,具体代码在后面展示。
(5)购物车
此处的功能也是主要操作MongoDB数据,通过和客户端的用户交互,实现购物车相关功能,具体代码在后面展示。
2.6 具体编码
具体编码的讲解,就按照实现功能大致顺序来介绍,具体如下:
2.6.1用户登录和记住密码
首先看是登录首页login.jsp页面,为了显示美观,此物使用一个login.css文件(后面多个页面均是使用login.css文件),login.css具体代码如下:
@CHARSET "UTF-8";
/*按照样图要求,添加一个浅灰色背景*/
body{
background-color: #F2F2F2;
}
/*设置内容模块距离顶部一个有一段距离100px*/
.content {
margin-top: 80px;
}
/*登录和注册按钮的整体样式*/
.content button {
height: 30px;/*登录和注册按钮的高度*/
color: white;/*登录和注册按钮字体颜色为白色*/
font-size: 18px;/*登录和注册按钮的字体大小*/
border: 0px;/*无边框*/
padding: 0px;/*无内边距*/
cursor: pointer;/*登录和注册按钮的选择时为手形状*/
}
/*头部名称*/
.content .head {
text-align: center;/*子内容居中*/
}
/*登录面板*/
.content .panel {
background-color: white;/*登录面板背景颜色为白色*/
width: 302px;/*宽度为302px*/
text-align: center;/*子内容居中*/
margin: 0px auto;/*自身居中*/
padding-top: 10px;/*顶部的内边距为20px*/
padding-bottom: 10px;/*底部的内边距为20px*/
border: 1px solid #ddd;/*边框颜色为灰色*/
border-radius: 5px;/*边框边角有5px的弧度*/
}
/*购物主页购物面板*/
.content .panel1 {
background-color: white;/*购物主页面板背景颜色为白色*/
width: 1000px;/*宽度为600px*/
text-align: center;/*子内容居中*/
margin: 0px auto;/*自身居中*/
border: 1px solid #ddd;/*边框颜色为灰色*/
border-radius: 5px;/*边框边角有5px的弧度*/
}
/*登录和密码组*/
.content .panel .group {
text-align: left;/*子内容居中*/
width: 262px;/*宽度为262px*/
margin: 0px auto 20px;/*自身居中,并距离底部有20px的间距*/
}
.content .panel .group label {
line-height: 30px;/*高度为30px*/
font-size: 18px;/*字体大小为18px*/
}
.content .panel .group input {
display: block;/*设置为块,是为了让输入框独占一行*/
width: 250px;/*宽度为250px*/
height: 30px;/*高度为30px*/
border: 1px solid #ddd;/*输入框的边框*/
padding: 0px 0px 0px 10px;/*左边内边距为10px,显得美观*/
font-size: 16px;/*字体大小*/
}
.content .panel .group input:focus{
border-left: 1px solid #CC865E;/*当输入框成为焦点时,左边框颜色编程褐色*/
}
.content .panel .login button {
background-color: #CC865E;/*按钮的背景颜色*/
width: 130px;/*按钮的宽度*/
}
.content .panel .login button:hover {
background-color: white;/*按钮选中后背景颜色为白色*/
color: #CC865E;/*按钮选中后字体颜色为褐色*/
border: 1px solid #CC865E;/*按钮选中后边框颜色为褐色*/
}
/*注册按钮*/
.content .register {
text-align: center;/*子内容居中*/
margin-top: 20px;/*顶部的内边距为20px*/
}
.content .register button {
background-color: #466BAF;/*按钮的背景颜色为蓝色*/
width: 180px;/*按钮的宽度*/
}
.content .register button:hover {
background-color: white;/*按钮选中后背景颜色为白色*/
color: #466BAF;/*按钮选中后字体颜色为蓝色*/
border: 1px solid #466BAF;/*按钮选中后边框颜色为蓝色*/
}
Login.jsp具体代码如下:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
String username = "";
String password = "";
//获取当前站点的所有Cookie
Cookie[] cookies = request.getCookies();
for (int i = 0; i < cookies.length; i++) {
//对cookies中的数据进行遍历,找到用户名、密码的数据
if ("username".equals(cookies[i].getName())) {
//读取时URLDecoder.decode进行解码(PS:Cookie存取时用URLEncoder.encode进行编码)
username = java.net.URLDecoder.decode(cookies[i].getValue(),"UTF-8");
} else if ("password".equals(cookies[i].getName())) {
password = java.net.URLDecoder.decode(cookies[i].getValue(),"UTF-8");
}
}
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>登陆页面</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<meta http-equiv="description" content="This is my page">
<link rel="stylesheet" type="text/css" href="css/login.css">
</head>
<body>
<div class="content">
<div class="head">
<h1>简单购物车</h1>
</div>
<!-- 登录面板 -->
<div class="panel">
<form action="login_action.jsp" method="post">
<!-- 账号和密码组 -->
<div class="group">
<label>账号</label>
<input type="text" placeholder="请输入账号" name="username" value="<%=username%>">
</div>
<div class="group">
<label>密码</label>
<input type="password" placeholder="请输入密码" name="password" value="<%=password%>">
</div>
<div>
<input type="checkbox" value="save" name="save_password">
<label>记住密码</label>
</div>
<div class="group">
<label></label>
</div>
<!-- 登录按钮 -->
<div class="login">
<button type="submit" name="login">登陆</button>
<button type="reset" name="reset">重置</button>
</div>
</form>
</div>
<!-- 注册按钮 -->
<div class="register">
<button onclick="window.location.href=\'register.jsp\'">创建新账号</button>
</div>
</div>
</body>
</html>
登录处理脚本login_action.jsp代码如下:
<%@ page language="java" import="java.util.*,com.mongodb.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP \'login_action.jsp\' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
<%
response.setContentType("text/html;charset=utf-8"); //确保显示的汉字信息以正确编码方式显示
request.setCharacterEncoding("utf-8"); //确保获取的汉字信息以正确编码方法获取
String userName=(String)request.getParameter("username"); //获取登录页面用户名
String passWord=(String)request.getParameter("password");//获取登陆页面密码
String checkBox = request.getParameter("save_password");//获取登陆页面记住密码选择框属性值
boolean login_test = false; //设定登陆布尔值,若用户名和密码成功匹配,则为true
try{
// 连接到 mongodb 服务
MongoClient mongoClient = new MongoClient( "localhost" , 27017 );
//此处采用无用户名和密码验证方式登陆
@SuppressWarnings("deprecation")
DB db = mongoClient.getDB( "library" ); //连接到数据库library
DBCollection coll = db.getCollection("userInfo"); //获取library数据库中集合userInfo
System.out.println("Collection userInfo selected successfully");
DBCursor cursor = coll.find(); //查询集合userInfo中文档信息
int i=1;
while (cursor.hasNext()) { //检索集合userInfo中所有文档信息
System.out.println("userInfo Document: "+i);
DBObject show = cursor.next();
System.out.println(show);
@SuppressWarnings("rawtypes")
Map show1 = show.toMap(); //将检索结果show(Bson类型)转换为Map类型
String toname = (String)show1.get("username"); //提取Map中字段名为username的属性值
String topassword = (String)show1.get("password"); //提取Map中字段名为password的属性值
if(toname.equals(userName) && topassword.equals(passWord)){
//将从数据库中获取的用户名和密码与表单中获取的数据进行验证,匹配成功则使login_test值为true
System.out.println("登陆成功!!!!!"+"username:"+toname+" password:"+topassword);
//request.getRequestDispatcher("welcome.jsp").forward(request, response);
login_test = true;
}
System.out.println(show1.get("username"));
i++;
}
}catch(Exception e){
System.err.println( e.getClass().getName() + ": " + e.getMessage() );
}
if(login_test) {
if ("save".equals(checkBox)) {
//Cookie存取时用URLEncoder.encode进行编码(PS:读取时URLDecoder.decode进行解码)
String name1 = java.net.URLEncoder.encode(userName,"UTF-8");
//创建两个Cookie对象
Cookie nameCookie = new Cookie("username", name1);
//设置Cookie的有效期为3天
nameCookie.setMaxAge(60 * 60 * 24 * 3);
String pwd = java.net.URLEncoder.encode(passWord,"UTF-8");
Cookie pwdCookie = new Cookie("password", pwd);
pwdCookie.setMaxAge(60 * 60 * 24 * 3);
response.addCookie(nameCookie);
response.addCookie(pwdCookie);
}
// request.getRequestDispatcher("welcome.jsp").forward(request, response);
response.sendRedirect("welcome.jsp");
}
else{
response.sendRedirect("login_Fail.jsp");
// request.getRequestDispatcher("loginFail.jsp").forward(request, response);
}
%>
</body>
</html>
登录失败login_Fail.jsp页面代码如下:
 View Code
View Code
2.6.2用户注册
注册首页register.jsp页面代码如下:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>注册页面</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<meta http-equiv="description" content="This is my page">
<link rel="stylesheet" type="text/css" href="css/login.css">
<Script Language="JavaScript">
function check()
{
var tmp,str;
str=document.myform.password1.value;
tmp=document.myform.password2.value;
if(str != tmp)
alert("两次密码输入不一致,请重新确认密码!!!");
}
</Script>
</head>
<body>
<div class="content">
<div class="head">
<h1>欢迎来到简单购物车系统注册页面</h1>
</div>
<!-- 注册面板 -->
<div class="panel">
<form name="myform" action="register_action.jsp" method="post">
<!-- 账号和密码组 -->
<div class="group">
<label></label>
<input type="text" placeholder="请输入注册账号" name="username1">
</div>
<div class="group">
<label></label>
<input type="password" placeholder="请输入注册密码" name="password1">
</div>
<div class="group">
<label></label>
<input type="password" placeholder="请确认注册密码" name="password2">
</div>
<!-- 注册按钮 -->
<div class="login">
<button type="submit" name="register" onclick="check()">注册</button>
<button type="reset" name="reset1">重置</button>
</div>
</form>
<div class="register">
<button onclick="window.location.href=\'login.jsp\'">返回</button>
</div>
</div>
</div>
</body>
</html>
注册处理脚本register_action.jsp代码如下;
<%@ page language="java" import="java.util.*,com.mongodb.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
String text_change = "等待注册";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP \'register_action.jsp\' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<meta http-equiv="description" content="This is my page">
</head>
<body>
<%
response.setContentType("text/html;charset=utf-8"); //确保显示的汉字信息以正确编码方式显示
request.setCharacterEncoding("utf-8"); //确保获取的汉字信息以正确编码方法获取
String userName1=(String)request.getParameter("username1"); //获取页面用户名
String passWord1=(String)request.getParameter("password1");//获取注册页面密码1
String passWord2=(String)request.getParameter("password2");//获取注册页面密码2
if(!passWord1.equals(passWord2)){
//如果用户两次输入密码不一致,则跳转到注册原页面register.jsp,即实现未跳转效果
response.sendRedirect("register.jsp");
}
try{
// 连接到 mongodb 服务
MongoClient mongoClient = new MongoClient( "localhost" , 27017 );
//此处采用无用户名和密码验证方式登陆
@SuppressWarnings("deprecation")
DB db = mongoClient.getDB( "library" ); //连接到数据库library
DBCollection coll = db.getCollection("userInfo"); //获取library数据库中集合userInfo
System.out.println("Collection userInfo selected successfully");
DBObject user = new BasicDBObject();//定义一个Bson变量,用于存储注册的用户名和密码
user.put("username", userName1);
user.put("password", passWord1);
coll.insert(user); //向集合userInfo中插入注册用户信息
response.sendRedirect("register_success.jsp"); //注册成功后,自动跳转到注册成功提示页面
}catch(Exception e){
System.err.println( e.getClass().getName() + ": " + e.getMessage() );
}
%>
</body>
</html>
成功注册提示页面register_success.jsp页面代码如下:
 View Code
View Code
2.6.3查看商品
首先看一下购物首页welcome.jsp页面代码:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>购物页面</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<frameset rows="30%,60%,10%" cols="*" frameborder="no" border="0" framespacing="0">
<frame src="header.jsp">
<frame src="main_shop.jsp">
<frame src="bottom.jsp">
</frameset>
<body>
</body>
</html>
首页头部header.jsp页面代码:
 View Code
View Code尾部bottom.jsp页面代码:
 View Code
View Code首页中间主体main_shop.jsp页面代码;
<%@ page contentType="text/html;charset=GBK" import="java.util.*,com.liuzhen.shop.MongodbBean" %>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
String cp=request.getParameter("cp");//cp为分页数
//int page_number = DBBean.getTotalPage();
//int currpage = page_number;
int currpage=(cp==null||cp=="")?1:Integer.parseInt(cp);
String[][] ss = MongodbBean.getGoodList(currpage);
int n = MongodbBean.getlength(ss);
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>购物页面</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<link rel="stylesheet" type="text/css" href="css/login.css">
</head>
<body style="overflow-x:hidden;overflow-y:hidden">
<div class="content">
<div class="panel1">
<table border="1" align="center">
<tr>
<th width="30%" align="center">物品编号</th>
<th width="30%" align="center">物品名</th>
<th width="30%" align="center">定价</th>
<th width="50%" align="center">求购</th>
</tr>
<%
for(int i=0;i<n;i++)
{
%>
<tr>
<td height="30%" align="center"><%= ss[i][0] %></td>
<td height="30%" align="center"><%= ss[i][1] %></td>
<td height="30%" align="center"><%= ss[i][2] %></td>
<td height="30%" align="center"><a href="Buy.jsp?sid=<%= ss[i][0] %>&action=buy">购买</a></td>
</tr>
<%
}
%>
</table>
<%
int tp=MongodbBean.getTotalPage();
if(currpage!=1)
{
%>
<a href="main_shop.jsp?cp=<%=currpage-1%>">上一页</a>
<%
}
if(currpage!=tp)
{
%>
<a href="main_shop.jsp?cp=<%=currpage+1%>">下一页</a>
<%
}
%>
<form action="main_shop.jsp" name="myform">
<select name="cp" onchange="document.myform.submit()">
<%
for(int i=1;i<=tp;i++)
{
%>
<option value="<%=i%>" <%= (i==currpage)?"selected":"" %>>第<%=i%>页</option>
<%
}
%>
</select>
</form>
</div>
<div class="register">
<button onclick="window.location.href=\'Cart.jsp\'">查看购物车</button>
</div>
</div>
</body>
</html>
实现查看商品的功能,主要是通过调用MongodbBean.java类来实现,其具体代码如下:
package com.liuzhen.shop;
import java.util.Map;
import java.util.Vector;
import com.mongodb.*;
public class MongodbBean {
static int span=5; //设定JSP页面表单单页显示物品信息行数为5行
//返回数据库中全部货物编号sid
public static String[] getGood_sid(){
String[] good_sid_temporary = new String[100]; //定义一个长度为100的暂时存放货物编号的一维数组
// 连接到 mongodb 服务
MongoClient mongoClient = new MongoClient( "localhost" , 27017 );
//此处采用无用户名和密码验证方式登陆
@SuppressWarnings("deprecation")
DB db = mongoClient.getDB( "library" ); //连接到数据库library
DBCollection coll = db.getCollection("good"); //获取library数据库中集合good
System.out.println("Collection userInfo selected successfully");
DBCursor cursor = coll.find(); //查询集合good中文档信息
int i=0;
while (cursor.hasNext()) { //检索集合good中所有文档信息
DBObject show = cursor.next();
@SuppressWarnings("rawtypes")
Map show1 = show.toMap(); //将检索结果show(Bson类型)转换为Map类型
String tosid = (String)show1.get("sid"); //提取Map中字段名为sid的属性值
good_sid_temporary[i] = tosid; //将数据库中查询的货物编号存储入数组good_sid
i++;
}
String[] good_sid = new String[i]; //根据查询数据遍历集合中文档信息i值来确定最终返回数组长度
for(int j=0;j<i;j++){
good_sid[j] = good_sid_temporary[j];
}
return good_sid;
}
//返回数据库中全部货物名称sname
public static String[] getGood_sname(){
String[] good_sname_temporary = new String[100]; //定义一个长度为100的暂时存放货物名称的一维数组
// 连接到 mongodb 服务
MongoClient mongoClient = new MongoClient( "localhost" , 27017 );
//此处采用无用户名和密码验证方式登陆
@SuppressWarnings("deprecation")
DB db = mongoClient.getDB( "library" ); //连接到数据库library
DBCollection coll = db.getCollection("good"); //获取library数据库中集合good
System.out.println("Collection userInfo selected successfully");
DBCursor cursor = coll.find(); //查询集合good中文档信息
int i=0;
while (cursor.hasNext()) { //检索集合good中所有文档信息
DBObject show = cursor.next();
@SuppressWarnings("rawtypes")
Map show1 = show.toMap(); //将检索结果show(Bson类型)转换为Map类型
String tosname = (String)show1.get("sname"); //提取Map中字段名为sname的属性值
good_sname_temporary[i] = tosname; //将数据库中查询的货物名称存储入数组good_sname
i++;
}
String[] good_sname = new String[i]; //根据查询数据遍历集合中文档信息i值来确定最终返回数组长度
for(int j=0;j<i;j++){
good_sname[j] = good_sname_temporary[j];
}
return good_sname;
}
//返回数据库中全部货物价格sprice
public static String[] getGood_sprice(){
String[] good_sprice_temporary = new String[100]; //定义一个长度为100的暂时存放货物价格的一维数组
// 连接到 mongodb 服务
MongoClient mongoClient = new MongoClient( "localhost" , 27017 );
//此处采用无用户名和密码验证方式登陆
@SuppressWarnings("deprecation")
DB db = mongoClient.getDB( "library" ); //连接到数据库library
DBCollection coll = db.getCollection("good"); //获取library数据库中集合good
System.out.println("Collection userInfo selected successfully");
DBCursor cursor = coll.find(); //查询集合good中文档信息
int i=0;
while (cursor.hasNext()) { //检索集合good中所有文档信息
DBObject show = cursor.next();
@SuppressWarnings("rawtypes")
Map show1 = show.toMap(); //将检索结果show(Bson类型)转换为Map类型
String tosprice = (String)show1.get("sprice"); //提取Map中字段名为sname的属性值
good_sprice_temporary[i] = tosprice; //将数组库中查询的货物价格存储入数组good_sprice
i++;
}
String[] good_sprice = new String[i]; //根据查询数据遍历集合中文档信息i值来确定最终返回数组长度
for(int j=0;j<i;j++){
good_sprice[j] = good_sprice_temporary[j];
}
return good_sprice;
}
//根据分页当前page数,从数据库中获取当前单个页面货物种类的具体信息,并以二维数据返回具体信息
public static String[][] getGoodList(int page)
{
String[][] result=null;
Vector<String[]> v=new Vector<String[]>(); //定义一个Vector集合,一个记录存放一个货物的具体信息
String[] good_sid = getGood_sid(); //获取货物编号
String[] good_sname = getGood_sname(); //获取货物名称
String[] good_sprice = getGood_sprice(); //获取货物价格
int len = good_sid.length;
for(int i=0;i<span;i++){
int t = (page-1)*span+i; //获取货物编号
if(t >= len){
//如果当前货物编号大于数据库中已有编号,则跳出循环
break;
}
String[] good_temp=new String[3]; //定义一个长度为3的数组,用于存放一个物品的编号、名称、价格信息
good_temp[0]=good_sid[t];
good_temp[1]=good_sname[t];
good_temp[2]=good_sprice[t];
v.add(good_temp); //将1个物品的信息存入Vector集合中
}
int size = v.size();
result=new String[size][]; //根据Vercotr大小,给result指定行数大小
for(int j=0;j<size;j++)
{
//返回Vector中一个值(其中即表示一个物品的sid,名称和价格),并赋值给result[j],即result二维数组一行表示一个物品具体信息
result[j]=(String[])v.elementAt(j);
}
return result;
}
//根据货物sid,返回其价格信息
public static double getPrice(String sid)
{
double price = 0; //定义返回物品的价格
String[] good_sprice = getGood_sprice(); //获取全部物品的价格
int i = Integer.parseInt(sid); //将String类型的物品编号sid转换为int型
String sprice = good_sprice[i]; //根据sid获取物品的价格
price = Double.parseDouble(sprice); //将String类型的价格信息转换为double型,并赋值给price
return price;
}
//根据货物sid,返回货物的名称和价格,一一个长度为2的数组返回
public static String[] getDetail(String sid)
{
String[] good_detail=null;
good_detail = new String[2];
String[] good_sname = getGood_sname(); //获取全部物品名称
String[] good_sprice = getGood_sprice(); //获取全部物品价格
int i = Integer.parseInt(sid); //将String类型的物品编号sid转换为int型
good_detail[0] = good_sname[i]; //根据物品编号sid,得到名称存入数组good_detail中
good_detail[1] = good_sprice[i]; //根据物品编号sid,得到物品价格存入数组good_detail中
return good_detail;
}
//通过查询数据库中货物种类数目,以5行为一页,返回现有货物页数
public static int getTotalPage()
{
int page = 0;
String[] good_sid = getGood_sid();
int len = good_sid.length;
page = len/span+((len%span==0)?0:1); //以span(span值为5)行为一页,计算货物具有的页数page
return page;
}
//返回一个二维数组的行数大小
public static int getlength(String[][] a){
return a.length;
}
public static void main(String args[]){
// String[] good_sid = getGood_sid(); //定义一个存放货物编号的一维数组
// String[] good_sname = getGood_sname(); //定义一个存放货物名称的一维数组
// String[] good_sprice = getGood_sprice(); //定义一个存放货物价格的一维数组
//
// for(int j=0;j<10;j++){
// System.out.println("货物sid:"+good_sid[j]);
// System.out.println("货物sname:"+good_sname[j]);
// System.out.println("货物是price:"+good_sprice[j]);
// System.out.println("**************************");
// System.out.println();
// }
System.out.println("分页数目(测试):"+MongodbBean.getTotalPage());
String[][] ss=MongodbBean.getGoodList(MongodbBean.getTotalPage());
for(int i=0;i<ss.length;i++)
{
System.out.println(ss[i][0]);
System.out.println(ss[i][1]);
System.out.println(ss[i][2]);
System.out.println("***********");
}
int n = ss.length;
System.out.println("数组长度为:"+n);
}
}
2.6.4购买商品
实现购买商品,通过Buy.jsp业务处理脚本调用ShopCartBean.java类来实现。
ShopCartBean.java类代码如下:
package com.liuzhen.shop;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Set;
public class ShopCartBean {
//ShopCartBean类构造函数
public ShopCartBean(){
}
//定义一个存储整形数值的键值对hashMap
HashMap<String, Integer> hm=new HashMap<String, Integer>();
//定义购物车总物品总价格,初始值为0
double total=0;
//添加购买的物品,存入哈希表hm中,并计算购买成功后的总价格
public void add(String sid)
{
if(hm.containsKey(sid))
{
//如果hm中包含键值对sid,则获取该键值对中的值,并加1
int xc=((Integer)hm.get(sid)).intValue()+1;
//把上面获取的xc值存入hm中
hm.put(sid,new Integer(xc));;
}
else
{
//如果hm中不包含键值对sid,则将该键值对存入hm中,并该键值对值为1
hm.put(sid,new Integer(1));
}
total=total+MongodbBean.getPrice(sid); //购买物品后,计算物品总价格
}
//获取购物车当前物品总价格
public double getTotal()
{
return total;
}
//根据物品编号sid,设定购买物品数目,并将购买数目存入哈希表hm中,并更新当前购物车物品总价格
public void setCount(int c,String sid)
{
int yc=((Integer)hm.get(sid)).intValue();
total=total+(c-yc)*MongodbBean.getPrice(sid);
hm.put(sid,new Integer(c));
}
//根据物品编号sid,从购物车中删除物品,并删除存入哈希表hm中物品的数目,以及当前购物车物品总价格
public void deleteFromCart(String sid)
{
int yc=((Integer)hm.get(sid)).intValue();
total=total-yc*MongodbBean.getPrice(sid);
hm.remove(sid);
}
//判断当前哈希表hm是否为空
public boolean isEmpty()
{
return hm.isEmpty();
}
//返回用户购买物品的详细信息(物品编号、物品名称、物品价格、物品购买数量)
public String[][] getCart()
{
//定义一个set集合,存放哈希表hm中键值对的键名称
Set<String> ks=hm.keySet();
//定义一个迭代器,用于遍历set集合
Iterator<String> ii=ks.iterator();
//获取哈希表hm中键值对的个数
int size=hm.size();
//定义二维数组,存放购买物品的信息
String rs[][]=new String[size][];
for(int i=0;i<size;i++)
{
String sid=(String)ii.next(); //存放键值对的键名,即货物的编号sid
String[] sa=new String[4];
sa[0]=sid; //获取购买货物sid
String[] sat=MongodbBean.getDetail(sid); //根据货物sid,获取购买货物的名称和价格
sa[1]=sat[0]; //获取购买货物名称
sa[2]=sat[1]; //获取购买货物价格
sa[3]=((Integer)hm.get(sid)).toString(); //获取购买货物数量
rs[i]=sa; //将上述单个物品详细存入二维数组rs中
}
return rs;
}
}
Buy.jps购物处理脚本代码如下:
<%@ page language="java" import="java.util.*" contentType="text/html;charset=utf-8" pageEncoding="gb2312"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<jsp:useBean id="cart" scope="session" class="com.liuzhen.shop.ShopCartBean"/>
<%
String action=request.getParameter("action");
if(action==null)
{
%>
<jsp:forward page="main_shop.jsp"/>
<%
}
else if(action.trim().equals("buy"))
{
String sid=request.getParameter("sid");
cart.add(sid.trim());
%>
<jsp:forward page="main_shop.jsp"/>
<%
}
else if(action.trim().equals("gc"))
{
String sid=request.getParameter("sid");
String count=request.getParameter("count");
cart.setCount(Integer.parseInt(count),sid);
%>
<jsp:forward page="Cart.jsp"/>
<%
}
else if(action.trim().equals("del"))
{
String sid=request.getParameter("sid");
cart.deleteFromCart(sid);
%>
<jsp:forward page="Cart.jsp"/>
<%
}
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title></title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
</body>
</html>
2.6.5购物车
购物车功能,主要是用过Cart.jsp页面调用ShopCartBean.java类来实现,ShopCartBean.java类代码在上面已给出,下面请看Cart.jsp购物车页面代码:
<%@ page language="java" import="java.util.*" contentType="text/html;charset=gb2312" import="com.liuzhen.shop.MongodbBean"
pageEncoding="gb2312"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <jsp:useBean id="cart" scope="session" class="com.liuzhen.shop.ShopCartBean"/> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional以上是关于在线等!急! 用PHP编写程序,实现简单的用户登录页面 (1)制作login.html用户登录页面,效果图如下:的主要内容,如果未能解决你的问题,请参考以下文章
redis中set类型怎么删除元素中最后插入的值,急,在线等!我用的是php
