使用ivx制作快闪倒计时的经验总结
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用ivx制作快闪倒计时的经验总结相关的知识,希望对你有一定的参考价值。
之前的帖子中使用时间轴和轨迹制作了几种进场动画,今天我们还是使用这两个工具来实现一个快闪倒计时的效果,要注意的是这次每个组件的轨迹只是在时间轴中的一段时间内显示播放的。
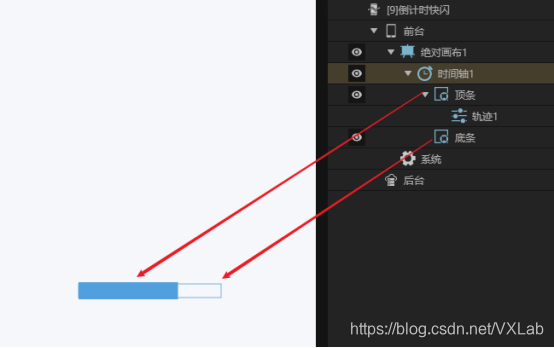
1.首先制作下面的进度条,这个原理比较简单,就是一个白色的矩形作为底条,再用另一个蓝色矩形做顶条,我们给顶条添加一个轨迹,轨迹的变化时让顶条的宽度从0变道与底条一样宽,这样轨迹播放就是一个进度条的效果了。

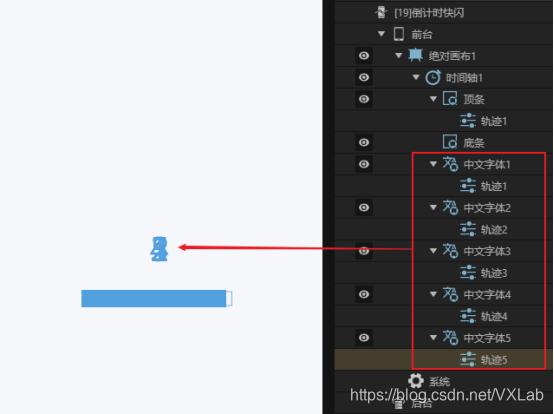
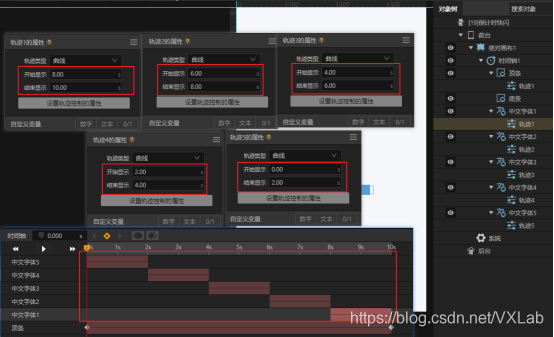
2.然后就是添加五个中文字体组件(画布中一般不使用文本组件),都放置在同一位置上。给五个中文字体分别添加一个轨迹,可以看到此时他们都叠在一起了,我们预期的应该是5个数字依次显示,这里需要在对象树中选中轨迹,将轨迹的属性栏里开始显示和结束显示填入时间点来确定时间轴的哪一时间段内该轨迹显示。
这样设置之后我们就只有轨迹的时间段内才能看见该组件了,比如轨迹3设置的开始显示是4s,结束显示是6s,则当时间轴运行到第4s,中文字体3才会出现,当时间轴运行到第6s,中文字体又重新隐藏了。
总结
注意是只有时间轴下的轨迹才能进行开始显示和结束显示的设置,另外如果我们给开始显示和结束显示设置了时间点后又想取消,选中对应属性的输入框按backspace退格键即可变回一直显示。另外emo中只是使用基础功能做了一个最基本的样例,大家可以尝试大开脑洞做出更炫酷的效果。
以上是关于使用ivx制作快闪倒计时的经验总结的主要内容,如果未能解决你的问题,请参考以下文章