使用ivx滑动时间轴制作动画效果的经验总结
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用ivx滑动时间轴制作动画效果的经验总结相关的知识,希望对你有一定的参考价值。
之前的案例中使用过时间轴制作动画效果,其实在ivx中还有一个滑动时间轴组件,它必须添加在画布组件下,虽然也是通过给组件添加轨迹实现播放效果,不过根据名字比较容易理解它是通过滑动来触发播放的,而且可以选择正向播放的滑动方向。今天我们就使用滑动时间轴和遮罩实现一个简单的动画效果。

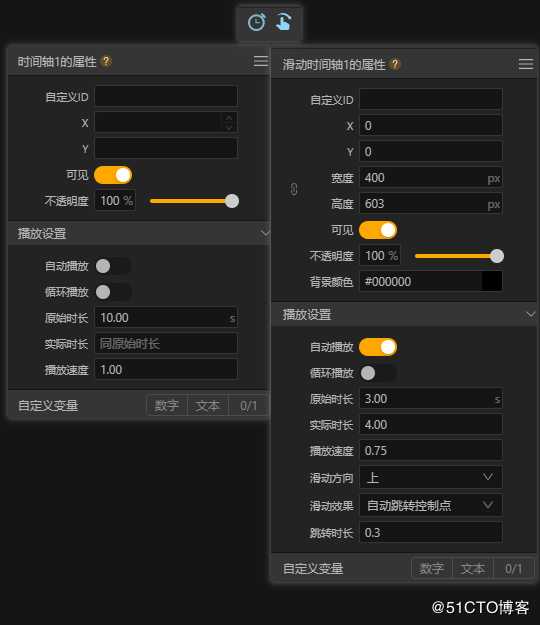
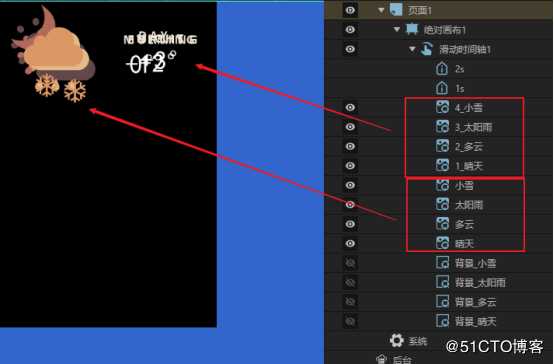
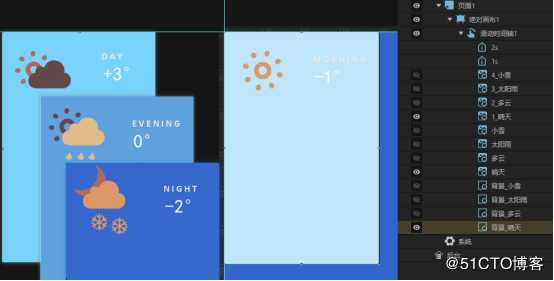
1.首先我们在画布下添加一个滑动时间轴,高度和宽度与画布一致,然后添加图片素材,左侧的天气图标统一都是宽度200,高度200,坐标(0,0),右侧的温度图片统一都是宽度200,高度100,坐标(200,40)。可以看到它们现在是堆叠在一起的,我们可以先只令一对图片显示看一下显示效果。


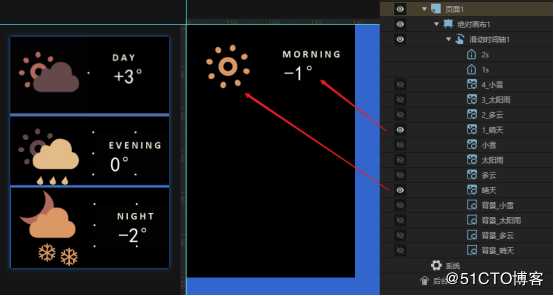
2.第二步我们添加四个矩形作为四种个天气的背景颜色板,矩形的宽度和高度与滑动时间轴的大小一致,坐标(0,0)即可。下面是单独显示的效果。

3.动画设计思路
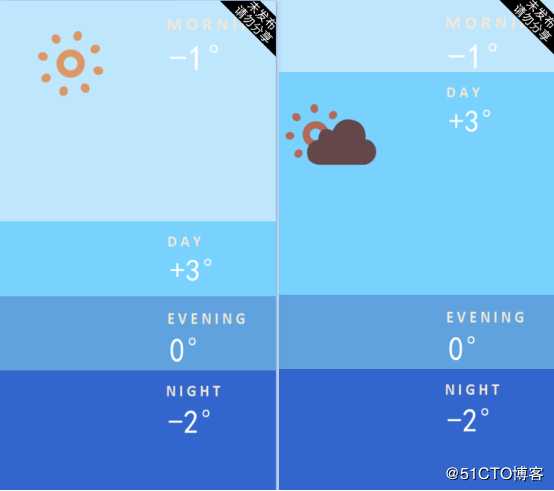
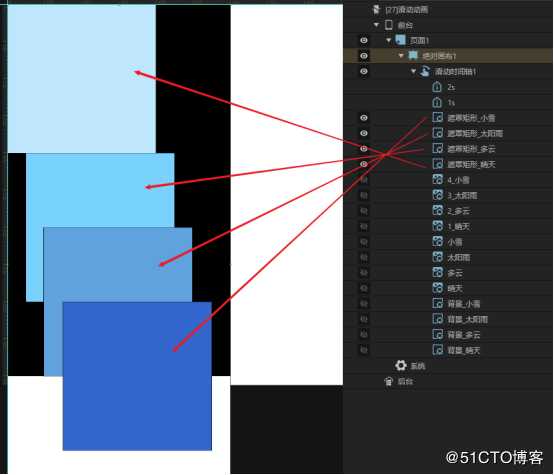
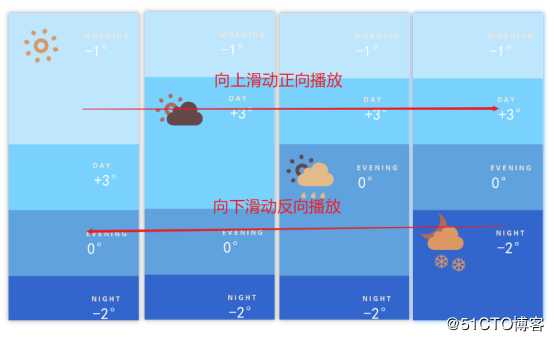
第三步就是制作遮罩的效果,这也是我们这个动画效果的核心部分。我们可以先将显示范围扩大一些,给四个矩形设置不同的颜色,然后X坐标增加一些偏移以便观察。
案例中的素材可以分成四套,以遮罩矩形_晴天、1_晴天、晴天和背景_晴天这一套为例,1_晴天、晴天和背景_晴天三个组件的遮罩对象都是遮罩矩形_晴天,所以只有通过遮罩矩形_晴天的区域我们才可以看到1_晴天、晴天和背景_晴天,而且由于其他3套素材的遮罩对象为对应的其他遮罩矩形,在遮罩矩形_晴天的区域内也就都不可见了。
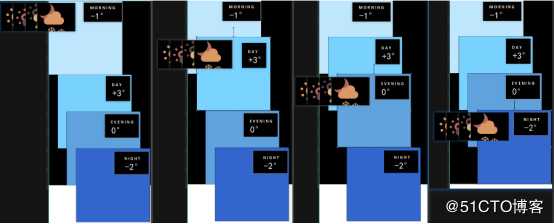
于是我们要做的就是将所有的天气图标向下移动,同时让遮罩矩形和温度图片依次向上移动,使天气图标和温度能在对应的遮罩矩形下显示出来。


4.天气图标的轨迹
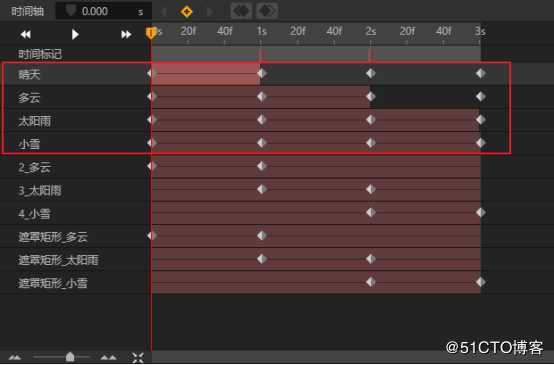
滑动时间轴的时长为3秒,0秒时刻为初始状态,第1,2,3秒时刻对应之后的3个显示状态,计算可得天气图标每次向下移动200px即可。不过要注意在移动过程中遮罩矩形之间是有重叠的,会导致一定程度的遮挡,为了避免这种情况的影响,我们如下图所示设置每个天气图标的显示时间段,这样每当显示当前天气图标时上一天气图标就已经隐藏了。


5.遮罩矩形和温度图片的轨迹
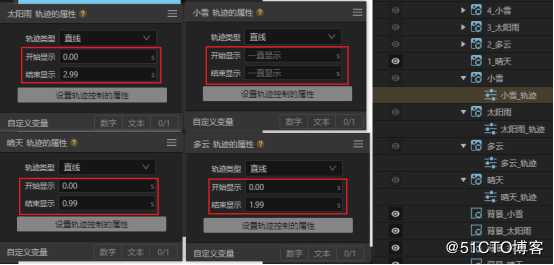
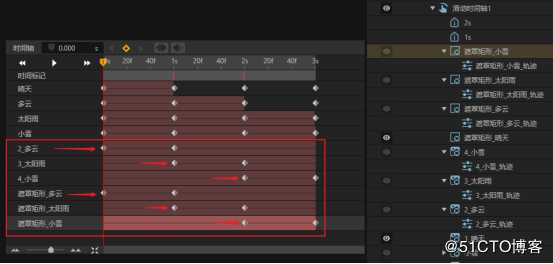
接下来是温度图片和遮罩矩形的轨迹,除了1_晴天和遮罩矩形_晴天一直位于最上端不需要添加轨迹,其余3套素材的运动状态是相同的,都是从下向上依次移动200px,不过要注意它们开始移动的起始时间点是不同的,我们需要在起始时间点加上一个关键帧,该帧的位置与初始状态一致,这样对应的温度图片和遮罩矩形才会在滑动时间轴运行到此时间点再开始向上移动。

6.时间标记
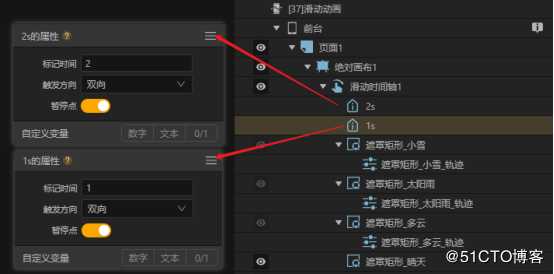
最后就是给第1秒和第2秒两个时间点分别加上一个时间标记,并且将时间标记设置为暂停点,触发方向选择双向,这样滑动时间轴无论是正向播放还是反向播放到此处都会暂停。至此,整个动画的制作就完成了。


总结
滑动时间轴与时间轴的区别还是比较容易理解的,本案例的难点还是在于轨迹的和遮罩关系的设置,建议是先理清组件的运动过程,确认好轨迹移动流程没有问题后再添加遮罩对象。
以上是关于使用ivx滑动时间轴制作动画效果的经验总结的主要内容,如果未能解决你的问题,请参考以下文章