使用ivx制作进场动画的经验总结
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用ivx制作进场动画的经验总结相关的知识,希望对你有一定的参考价值。
在案例制作中为了让展示效果更加精致,可能用到一些进场的小动效。今天使用时间轴和轨迹做了3个小样例给大家作为一个参考。轨迹在之前的帖子里已经讲过了,时间轴可能还比较陌生,可以把它理解为一个对轨迹进行管理的组件。因为有时案例中会有很多组件都分别有各自的轨迹,而它们又是为了实现一个总体效果,这时就会把这些子组件都添加到一个时间轴里统一管理。
一.循环翻转
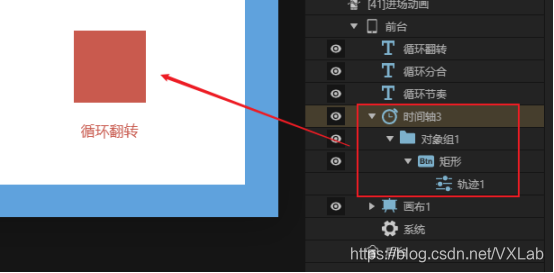
这个动效比较简单,时间轴内只有一个按钮对象,我们将它设置成一个正方形并添加上一个轨迹即可。
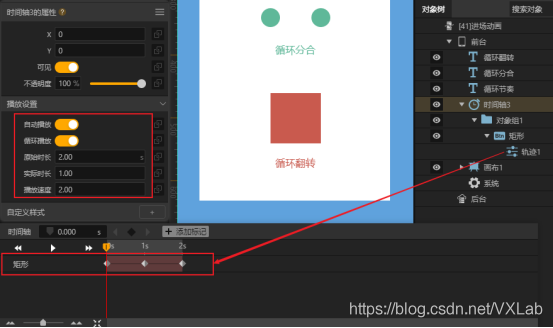
因为做的是一个进场动画的效果,所以我们需要开启自动播放和循环播放(动画出现了却不动或者就播放一遍会冷场的呀)。原始时长控制的是下面时刻表的长度,时刻越长我们则可以添加更多的关键帧使控制更加精确,当然我们也可以通过改变播放速度设置案例实际运行时时间轴播放的时长。
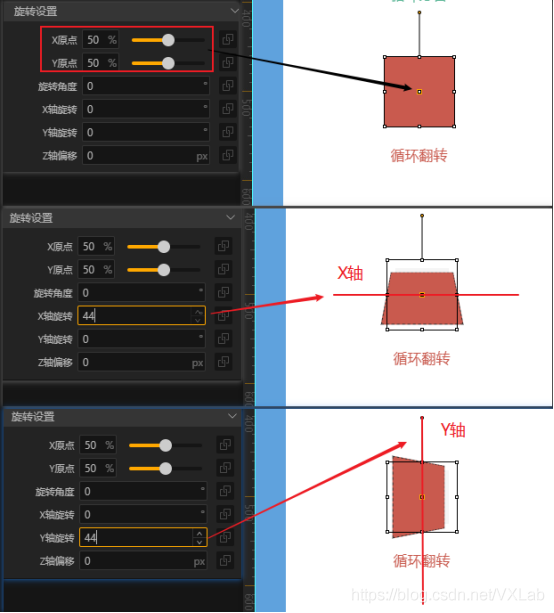
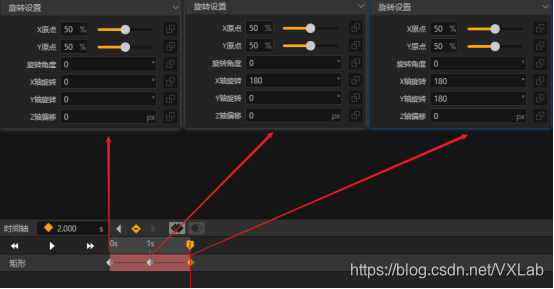
我们要做的效果是让这个正方形绕X轴旋转180°,再绕Y轴旋转180°,所以一共需要添加3个关键帧。因为是循环播放,那么最开始的关键帧和最末尾的关键帧组件的状态一定要一致,这样循环播放的时候才能流畅衔接(X轴或Y轴旋转设置180°与0°静态看是一样的)。

二.循环分合
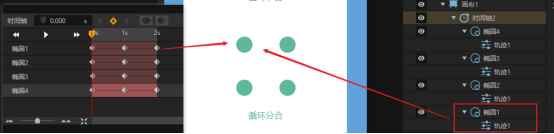
这个动画我们要实现的是四个小圆向中间移动直到重叠在一起,然后各自回到初始位置再重新开始下一次播放的效果。我们在时间轴里添加好四个椭圆组件,给每个椭圆添加一个轨迹。
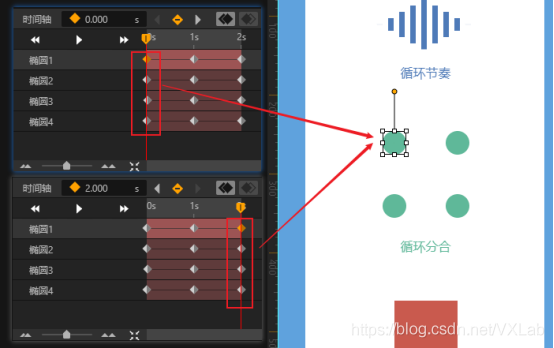
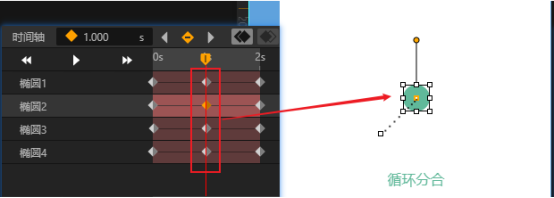
设置上依旧是时间轴的初始状态与末尾状态要一致,所以每个椭圆轨迹的第一个关键帧和结尾的关键帧都是椭圆的初始坐标,而中间的关键帧四个椭圆的坐标都设置为中心重叠点即可。

三.循环节奏
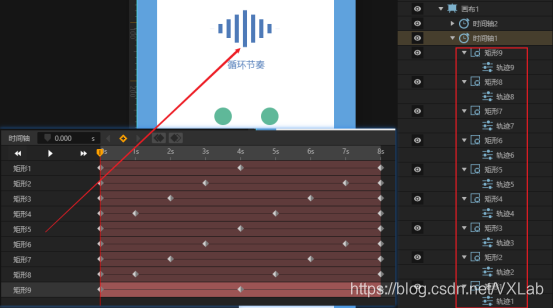
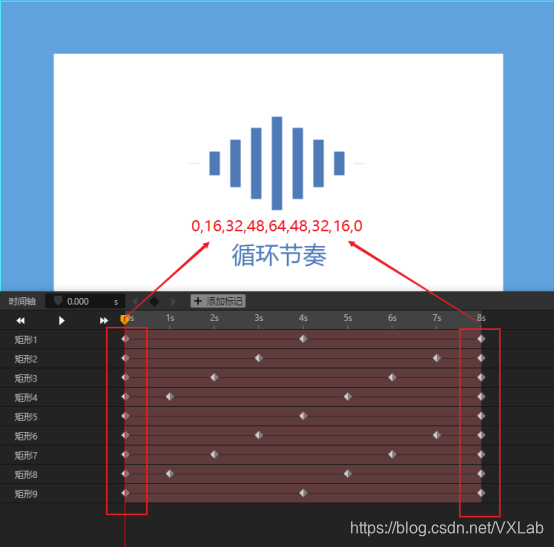
循环节奏的效果用到了9个矩形,我们需要它们呈一种阶梯变化的效果。首先给每个矩形设置原点纵坐标为50%,这样我们只需要在不同的关键帧中更改他们的高度即可了。(下图只能看见7个矩形是因为有2个矩形高度为0)

还是先设置初始状态和末尾状态。我这里设置的是从左到右9个矩形的初始和末尾帧高度依次为0,16,32,48,64,48,32,16,0。同时还要注意一个对应关系,时间轴时长8s,则矩形从0高度变换到最大高度再变换到0高度这一个周期下来用时也应该是8s,所以从0高度到最大高度间隔4s,每秒变化16px。
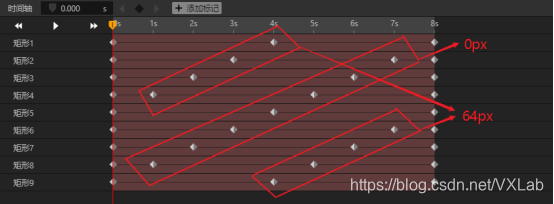
然后,我们只需要找出每个矩形在自己的轨迹中处于最大高度和0高度的时间点添加关键帧即可。矩形1的轨迹在第0秒和第8秒都处于0高度,则第4秒添加关键帧设置矩形高度为最大高度64px。矩形2在第0秒高度已经是16px,所以它的最大高度时间点比矩形1提前1秒,即第3秒。同理,不难找出其它矩形处于最大高度的时间点,而矩形的0高度时间点又和最大高度时间点相差4秒,所以也很容易一个一个揪出来啦。
总结
使用轨迹的多数情况下,我们都是进行坐标或者旋转角度之类的改变,这就需要我们建立一种时间与空间上的映射关系,算好每个时间段内坐标或者旋转角度这些数值的变化量。还有就是关键帧的选取,我们需要做的是找出组件在运动过程中那些重要的转折点,而不是去关心组件每时每刻的状态,那样做的话在设计和维护中都会增加很大工作量的。
以上是关于使用ivx制作进场动画的经验总结的主要内容,如果未能解决你的问题,请参考以下文章