vue 引入 fontawesome 字体库
Posted chenyi4
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 引入 fontawesome 字体库相关的知识,希望对你有一定的参考价值。
1.下载字体库
http://fontawesome.dashgame.com/#basic
解压
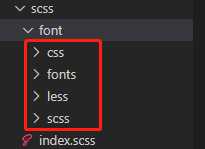
2.把所有的文件包放入scss的文件夹下面

3.main.js引入index.scss
4.index.scss中引入
@import ‘./font/scss/font-awesome.scss‘ ;
5.修改font/scss/_variables.scss
修改这个变量
$fa-font-path: "./font/fonts" !default;
6.在模块中插入
<i class="fa fa-camera-retro" ></i>
成功
以上是关于vue 引入 fontawesome 字体库的主要内容,如果未能解决你的问题,请参考以下文章
SpringBoot + Spring Cloud +Vue 管理系统前端搭建(四引入第三方图标库)