react 中引入 fontawesome 字体包。free-brands-svg 引入的使用问题
Posted roadaspenbk
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react 中引入 fontawesome 字体包。free-brands-svg 引入的使用问题相关的知识,希望对你有一定的参考价值。



以上就是具体的代码;
使用步骤是:
首先 npm i --save @fortawesome/[email protected]
@fortawesome/[email protected]
@fortawesome/[email protected]
@fortawesome/[email protected]
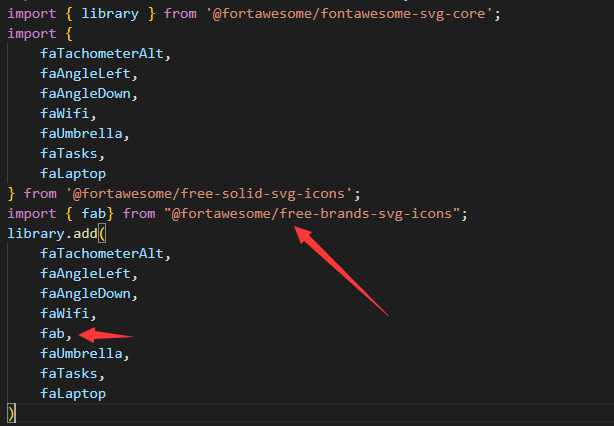
然后在 index.js 引入
import { library } from ‘@fortawesome/fontawesome-svg-core‘;
import {
faTachometerAlt,
faAngleLeft,
faAngleDown,
faWifi,
faUmbrella,
faTasks,
faLaptop
} from ‘@fortawesome/free-solid-svg-icons‘;
import { fab} from "@fortawesome/free-brands-svg-icons";//商标元素 则需要添加前缀
library.add(
faTachometerAlt,
faAngleLeft,
faAngleDown,
faWifi,
fab,
faUmbrella,
faTasks,
faLaptop
)
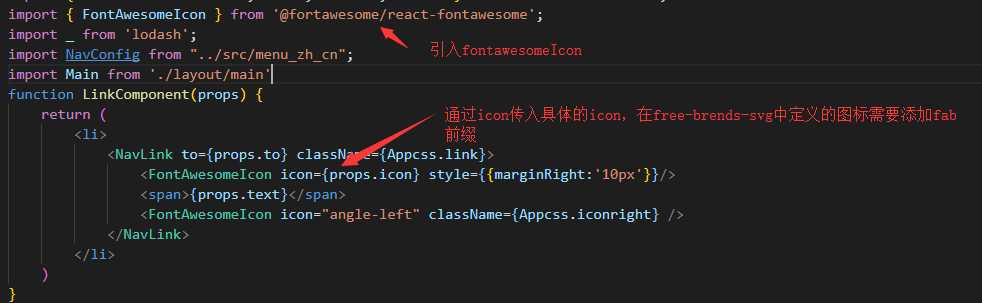
在 其它组件中调用
import { FontAwesomeIcon } from ‘@fortawesome/react-fontawesome‘;
<FontAwesomeIcon icon="angle-left" className={Appcss.iconright} />
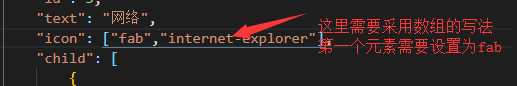
使用fab 商标元素的时候添加前缀
<FontAwesomeIcon icon={["fab","apple"]} className={Appcss.iconright} />
看不明白的同学也可以上这里看 https://reactjsexample.com/official-react-component-for-font-awesome-5/
以上是关于react 中引入 fontawesome 字体包。free-brands-svg 引入的使用问题的主要内容,如果未能解决你的问题,请参考以下文章
#yyds干货盘点 react笔记之引入FontAwesome