介绍
在element-ui框架中提供了一些图标样式,但是种类比较少,所以在这里提供一套更完善的字体图标库Font Awesome(官方文档),下面就开始介绍如何在一个nuxt项目中使用这套字体库。
引入步骤
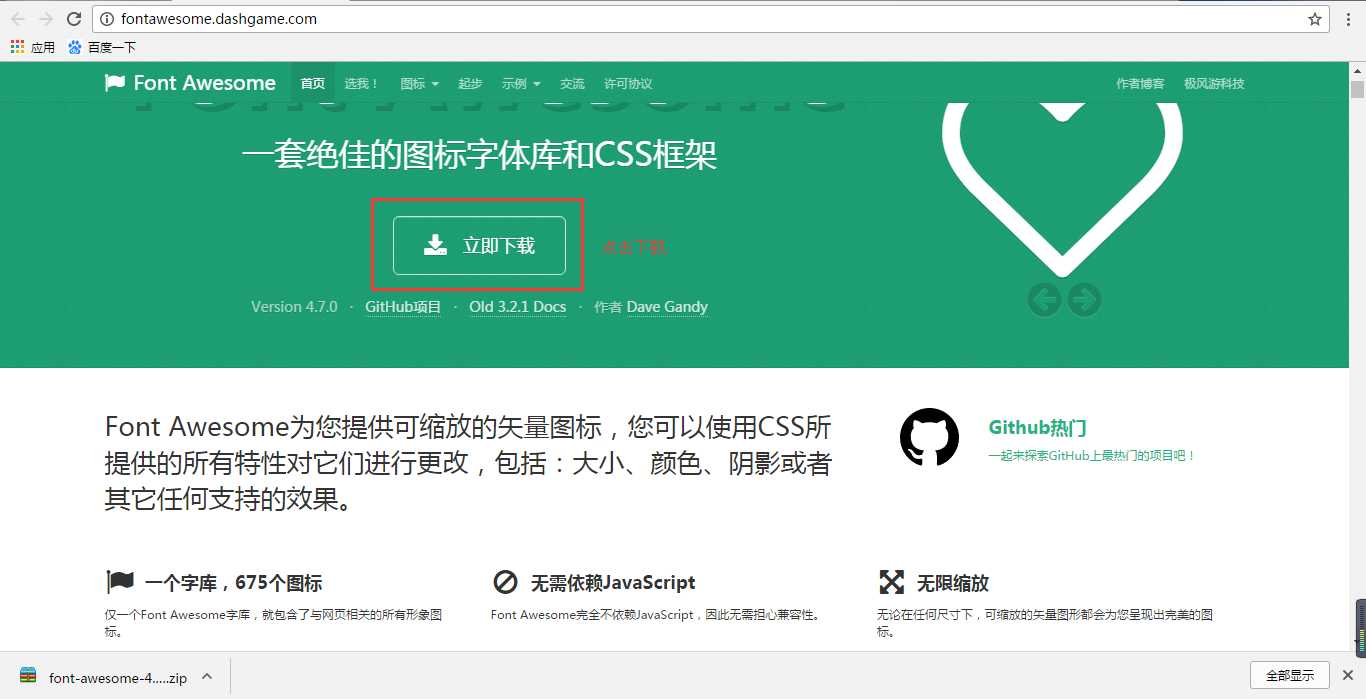
1.进入Font Awesome官方网址,下载字体库,官方网址:http://fontawesome.dashgame.com/

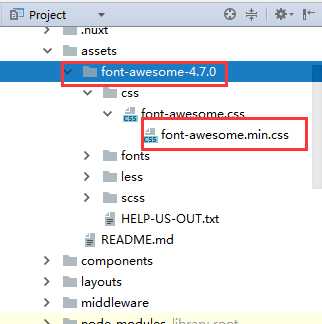
2.下载完成之后,对压缩包进行解压,放置项目中的assets文件夹下

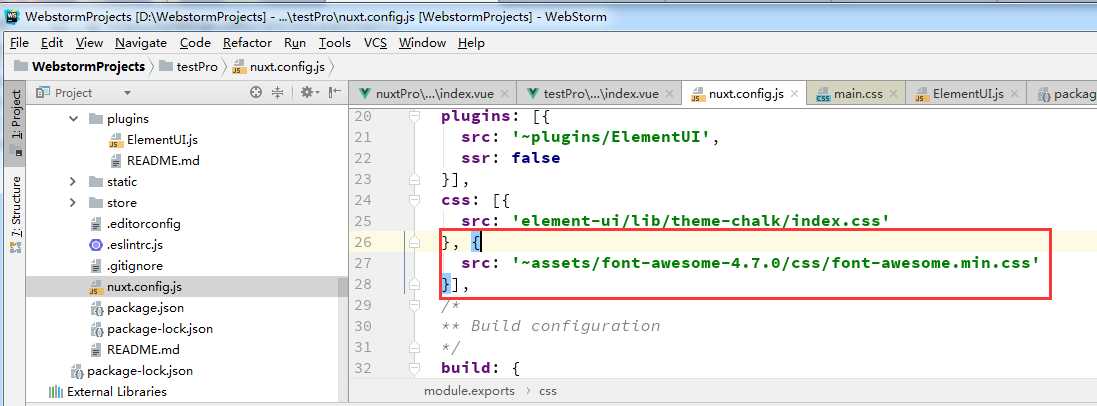
3.在nuxt.config.js中添加配置
{ src: ‘~assets/font-awesome-4.7.0/css/font-awesome.min.css‘ }