如何应用Font Awesome矢量字体图标
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何应用Font Awesome矢量字体图标相关的知识,希望对你有一定的参考价值。
参考技术A 1.到官网高低载最新版本的Font Awesome.2.解压文件,将此中的css和fonts文件夹拷贝到项目中,此中css文件夹中有两个css文件(font-awesome.css和font-awesome.min.css),fonts下有有5个,如下:
3.在须要应用的html或者其它类型的页面中引入样式文件,如下:
<link href="css/font-awesome.css" rel="stylesheet" />
4.查看font-awesome.css文件,若是引用的是紧缩版的,就要查看那个文件了,打开文件看到第一个样式定义如下:
@font-face
font-family: ""FontAwesome"";
src: url(""../fonts/fontawesome-webfont.eot?v=4.1.0"");
src: url(""../fonts/fontawesome-webfont.eot?#iefix&v=4.1.0"") format(""embedded-opentype""), url(""../fonts/fontawesome-webfont.woff?v=4.1.0"") format(""woff""), url(""../fonts/fontawesome-webfont.ttf?v=4.1.0"") format(""truetype""), url(""../fonts/fontawesome-webfont.svg?v=4.1.0#fontawesomeregular"") format(""svg"");
font-weight: normal;
font-style: normal;
必然重视此中的src:url()中的路径是不是当前与当前项目标实际路径向匹配。
4.最后在页面中参加响应的html元素,并且遵守font awesome定义好的样式为须要添加矢量图标的元素指定样式。:
<div class="list-group">
<a class="list-group-item" href="#"><i class="fa fa-home fa-fw"></i> Home</a>
<a class="list-group-item" href="#"><i class="fa fa-book fa-fw"></i> Library</a>
<a class="list-group-item" href="#"><i class="fa f a-pencil fa-fw"></i> Applications</a>
<a class="list-group-item" href="#"><i class="fa fa-cog fa-fw"></i> Settings</a>
</div>
<i class="fa fa-spinner fa-spin"></i>
<i class="fa fa-circle-o-notch fa-spin"></i>
<i class="fa fa-refresh fa-spin"></i>
<i class="fa fa-cog fa-spin"></i>
<i class="fa fa-car"></i>
<i class="fa fa-car fa-3x"></i>
别的,font awesome 和BootStrap连络可以达到更好的结果。本回答被提问者和网友采纳
如何在window Form中使用Font Awesome?
随着技术的发展,web上以前的图片按钮现在逐步换成了图标字体,这些图标字体是矢量的,矢量图意味着每个图标都能在所有大小的屏幕上完美呈现,可以随时更改大小和颜色,而且不失真,真心给人一种“高大上”的感觉。由于Font Awesome是完全免费的,无论个人还是商业使用,因此这种字体库使用的比较多。Font Awesome一个字体文件包含了非常多的实用图标,可以 助你完整表达web页面上每个动作的含义(图优于表,表优于文字)。
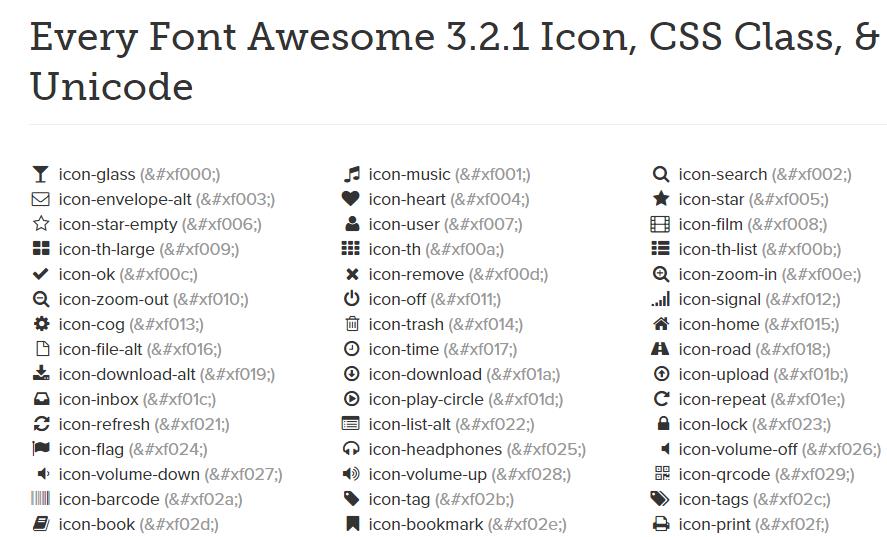
Font Awesome完全从头设计的整套图标,完全和Bootstrap兼容,他们是一组很好的搭档。可以用CSS很方便的进行使用,Font Awesome的部分字体编码(http://fontawesome.io/3.2.1/cheatsheet/)体现如下图所示:

但是问题来了?如何在Winform界面中使用呢(当然WPF也是可以的啦)。经过一番研究,终于发现其中的“奥秘”:
步骤如下:
1 下载Font Awesome到本地,并安装改字体,字体名称为FontAwesome.
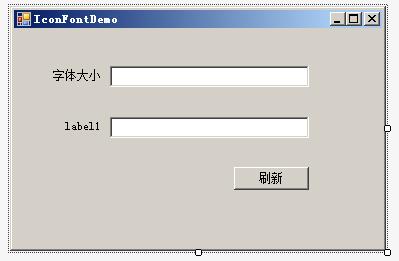
2 创建一个winform应用程序,并在Form界面设计如下:

代码如下:
1 using System;
2 using System.Collections.Generic;
3 using System.ComponentModel;
4 using System.Data;
5 using System.Drawing;
6 using System.Linq;
7 using System.Text;
8 using System.Windows.Forms;
9
10 namespace WinFormFont
11 {
12 public partial class IconFontDemo : Form
13 {
14 public IconFontDemo()
15 {
16 InitializeComponent();
17 //必须是unicode码
18 this.label1.Text = "\uF028";
19 this.label1.Font = new Font("FontAwesome", 16);
20 this.label1.ForeColor = Color.Green;
21 //必须是unicode码
22 this.textBox1.Text = "\uF029 jackwangcumt";
23 this.textBox1.Font = new Font("FontAwesome", 16);
24 this.textBox1.ForeColor = Color.Black;
25 }
26
27 private void button1_Click(object sender, EventArgs e)
28 {
29 int fontsize = int.Parse(this.textBox2.Text);
30 this.label1.Font = new Font("FontAwesome", fontsize);
31 this.textBox1.Font = new Font("FontAwesome", fontsize);
32 }
33 }
34 }
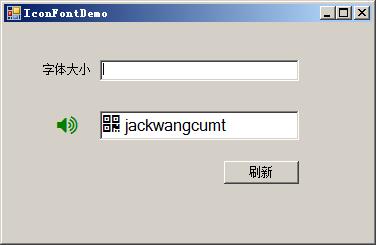
3 运行,界面如下:

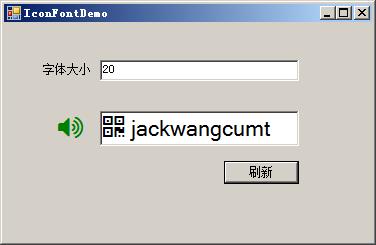
更改字体大小,单击刷新,可以看到字体图标都变大了喽:

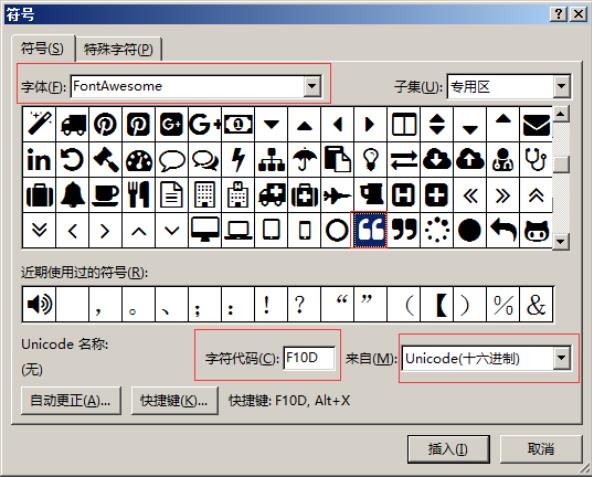
字体编码如何获取:
可以借助word中的插入符号,然后选择该字体,然后点选需要的图标,看下面的unicode编码即可:

以上是关于如何应用Font Awesome矢量字体图标的主要内容,如果未能解决你的问题,请参考以下文章