gulp相关
Posted younghxp
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了gulp相关相关的知识,希望对你有一定的参考价值。
一、简介
- gulp是前端开发过程中对代码进行构建的工具,是自动化项目的构建利器;
-
gulp是基于Nodejs的自动任务运行器,她能自动化地完成 javascript/coffee/sass/less/html/image/css 等文件的的测试、检查、合并、压缩、格式化、浏览器自动刷新、部署文件生成,并监听文件在改动后重复指定的这些步骤。在实现上,她借鉴了Unix操作系统的管道(pipe)思想,前一级的输出,直接变成后一级的输入,使得在操作上非常简单。
二、安装
通过 npm 来安装 gulp;(设置镜像源可以通过cnpm安装)
- 全局安装 在cmd中执行 cnpm i -g gulp
-
查看是否正确安装:命令提示符执行gulp -v,出现版本号即为正确安装
-
三、配置信息
1. npm init -y 生成package.json 文件 会自动存储下载的第三方依赖包信息,存储信息如下:
{ "name": "zhang", "version": "1.0.0", "description": "", "main": "gulpfile.js", "devDependencies": { "@babel/core": "^7.8.7", "@babel/preset-env": "^7.8.7", "del": "^5.1.0", "gulp": "^4.0.2", "gulp-autoprefixer": "^7.0.1", "gulp-babel": "^8.0.0", "gulp-cssmin": "^0.2.0", "gulp-htmlmin": "^5.0.1", "gulp-uglify": "^3.0.2", "gulp-webserver": "^0.9.1" }, "scripts": { "test": "echo "Error: no test specified" && exit 1" }, "keywords": [], "author": "", "license": "ISC" }
2.安装第三方包
在项目目录中安装gulp cnpm i -D gulp
再安装如下第三方包
(1), gulp-cssmin 打包 css 的第三方依赖包 (2), gulp-autoprefixer 给css属性添加兼容前缀 (3), gulp-uglify 打包 js 的第三方依赖包 -- 只能打包ES5语法 (4), gulp-babel ES6等语法转化为ES5语法 (5), @bable/core 与gulp-bable一起使用的第三方依赖包 (6), @bable/preset-env 与gulp-bable一起使用的第三方依赖包 (7), gulp-htmlmin 打包 html 的第三方依赖包 (8), gulp-server 设定开启服务器的第三方依赖包 (9), del 删除文件夹使用的第三方依赖包
2. 手动建立一个叫 gulpfile.js 的文件,设定打包规范
// 1.导入依赖包 // 导入gulp依赖包 const gulp = require(‘gulp‘) // 导入打包用的第三方依赖包 // css的依赖包 const cssmin = require(‘gulp-cssmin‘) const autoprefixer = require(‘gulp-autoprefixer‘) // js的依赖包 --- 只能打包 ES5 语法 const uglify = require(‘gulp-uglify‘); // gulp-babel 和 @babel/core 和 @babel/preset-env // 这三个 依赖包 来配合 gulp-uglify // 将 ES6等语法格式,转化为ES5的语法格式,然后来打包压缩 // 加载导入依赖包的时候,只需要导入 gulp-babel 就可以了 // 另外两个会一起自动导入加载 const babel = require(‘gulp-babel‘); // 1.6 html打包规范第三方依赖包 gulp-htmlmin const htmlmin = require(‘gulp-htmlmin‘); // 2.设定打包规范 // src()找到文件 ==> pipe()打包的操作(去除空格等等) ==> dest()写成压缩文件 // 2-1 设定CSS的打包规范 function cssHandler() { return gulp.src(‘./src/css/*.css‘).pipe(cssmin()).pipe(autoprefixer()).pipe(gulp.dest(‘./dist/css‘)) } // 2-2 设定JS的打包规范 // const jsHandler = function () { // return gulp.src(‘./src/js/*.js‘) // 找到js文件 // .pipe(babel({ presets: [‘@babel/env‘] })) // 将es6的语法,转化为es5的语法 // // 参数是固定的语法格式 // .pipe(uglify()) // 将ES5的语法格式js程序压缩 // .pipe(gulp.dest(‘./dist/js‘)) // 写入到指定的文件夹中 // } // 2-3 设定HTML的打包规范 const htmlHandler = function () { return gulp.src(‘./src/pages/*.html‘) .pipe(htmlmin({ // 设定需要执行的打包规范 removeAttributeQuotes: true, // 删除属性上的双引号 removeComments: true, // 删除注释 collapseBooleanAttributes: true, // 将布尔值属性简写 collapseWhitespace: true, // 移除空格,去除的是标签之前的空格,标签内部和内容的空格不会去除 minifyCSS: true, // 压缩HTML中css代码 minifyJS: true, // 压缩HTML中的js代码 })) .pipe(gulp.dest(‘./dist/pages‘)) // 将压缩文件写入到指定位置 } // 2-4 音频视频,还有图片,不会打包压缩,会失真 // 音频视频,图片等,一般都会直接就复制粘贴到指定的文件夹 // 图片的复制粘贴 const imgHandler = function () { return gulp.src(‘./src/images/**‘) // 不分区文件名和扩展名,是所有文件 .pipe(gulp.dest(‘./dist/images‘)) // 将读取的文件,直接写入到指定的位置 } // 2-5 第三方的插件,不如 bootstrap,jquery等 // 已经压缩打包好了,直接复制粘贴到指定的位置即可 const libHandler = function () { return gulp.src(‘./src/lib/**‘) // 不分区文件名和扩展名,是所有文件 .pipe(gulp.dest(‘./dist/lib‘)) // 将读取的文件,直接写入到指定的位置 } // 3.导出,并且按照步骤自行执行 定义好的规范 module.exports.css = cssHandler(); module.exports.js = jsHandler(); module.exports.html = htmlHandler(); module.exports.img = imgHandler(); module.exports.lib = libHandler();
四、项目打包配置信息
// 打包规范的基本步骤 /* 1,加载第三方依赖包 2,定制规范 定义的参数,可以写在程序中,也可以写在 parkage.json文件中 一般是写在 程序中 css规范中的参数,如果写在程序中,会有警告,强迫症患者表示不服 写在 parkage.json 文件中 , 没有警告,会看着舒服一些 3,解决3个问题 4,指定default程序,导出执行 */ // gulp依赖包 --- 此时加载的是项目作用域的gulp const gulp = require(‘gulp‘); // gulp-cssmin依赖包 --- 压缩css文件 const cssmin = require(‘gulp-cssmin‘); // gulp-autoprefixer依赖包 --- 给css文件添加兼容前缀 // 是需要执行参数的,这个参数可以设定在程序中,但是会有警告 // 一般我们定义在 parkage.json 文件中 /* "browserslist": [ "last 2 versions", "ios > 7", "FireFox > 20" ] */ const autoprefixer = require(‘gulp-autoprefixer‘); // gulp-uglify依赖包 --- 压缩ES5语法 const uglify = require(‘gulp-uglify‘); // gulp-babel依赖包 --- 将ES6语法转化为ES5语法 // 还需要两个依赖包配合 @babel/core 和 @babel/prest-env // 需要使用npm独立下载,但是加载时,只需要加载 gulp-babel 其他两个会自动加载 const babel = require(‘gulp-babel‘); // gulp-htmlmin依赖包 --- 压缩HTML文件 // 也需要设定很多的参数,我们一般就是设定在程序中 // 当然也可以写下 parkage.json 文件中 const htmlmin = require(‘gulp-htmlmin‘); // gulp-webserver依赖包 --- 搭建server服务器的依赖包 // 会根据我们设定的参数,来搭建服务器,并且执行默认页面 const webserver = require(‘gulp-webserver‘); // del依赖包 --- 删除文件方法 const del = require(‘del‘); // 设定打包规范 // css打包规范 找文件 加前缀 压缩 写入 const cssHandler = function(){ // 1,找到需要打包的文件 // 2,通过 pipe() 来执行 打包规范 // 3,将打包好的文件 写入到指定位置 return gulp.src(‘./src/css/*.css‘) .pipe(autoprefixer()) .pipe(cssmin()) .pipe(gulp.dest(‘./dist/css‘)); } // js文件 找文件 转ES5 压缩 写入 const jsHandler = function(){ return gulp.src(‘./src/js/*.js‘) .pipe(babel( {presets:[‘@babel/env‘]} )) .pipe(uglify()) .pipe(gulp.dest(‘./dist/js‘)) } // html文件 找文件 设定参数 压缩 写入 const htmlHandler = function(){ return gulp.src(‘./src/pages/*.html‘) .pipe(htmlmin({ removeAttributeQuotes : true, // 删除属性上的双引号 removeComments : true, // 删除注释 collapseBooleanAttributes : true, // 简写布什尔属性 collapseWhitespace : true, // 删除标签之间的空格,标签内容和标签中的空格不删除 minifyCSS : true, // 压缩html文件中的css代码 minifyJS : true // 压缩html文件中的js代码 })) .pipe(gulp.dest(‘./dist/pages‘)); } // 图片,音频,第三方插件等,都不用压缩打包,直接复制文件到新的地址即可 // 图片复制 const imgHandler = function(){ return gulp.src(‘./src/images/**‘) .pipe(gulp.dest(‘./dist/images‘)); } // 第三方插件等复制 const libHandler = function(){ return gulp.src(‘./src/lib/**‘) .pipe(gulp.dest(‘./dist/lib‘)); } // 解决问题 // 问题1: 压缩文件存在重复内容 // 在执行新的压缩之前,先删除旧的压缩文件 // 执行一个删除规范 // 删除规范 const delHandler = function(){ return del([ ‘./dist‘ ]); } // 问题2:搭建服务器 // 使用 webserver 依赖包 设定参数即可 // 参数 1,设定一个服务器显示页面的文件夹 这个文件夹的作用类似于 phpstudy的 www // 现在我们要显示的不是源文件,是压缩之后的文件 在 dist 文件夹中 // 2,通过 pipe() 来启动服务器 使用 webserver 依赖包 // 并且设定 webserver 的参数 const serverHandler = function(){ return gulp.src(‘./dist‘) .pipe(webserver({ host:‘127.0.0.1‘, // 地址域名,可以根据实际需求来设定,设定方式与配置站点方式一样 // 需要修改 hosts 文件内容 port:8080, // 端口根据实际需求设定 范围 0 -65535 之间 推荐使用 1023 以后的 open:‘./pages/index.html‘, // 设定打开首页的地址,路径是从 设定dist 文件夹路径开始的 livereload: true, // 开启热重启,页面内容有改变,直接会自动刷新页面 proxies:[ // 设置代理,如果你打开的页面中有跨域需要执行,就要设定代理 // 在 webserver 中设定,就不需要去服务器中设定了 // 代理语法与服务器代理语法相同 { source: ‘/dt‘, // 设定代理名称 target: ‘代理的地址‘ // 设定代理地址 }, { source: ‘/jd‘, // 设定代理名称 target: ‘代理的地址‘ // 设定代理地址 } ], })) } // 问题3 时时监控 // 使用 gulp.watch() 方法 这个方法是 gulp 提供的方法 // 源码变 ---> 监听 ---> 压缩变 ---> 热重启 ---> 页面变 // 最终的结果就是源码变,页面就自动变 const watchHandler = function(){ gulp.watch( ‘./src/css/*.css‘ , cssHandler ); // css源码变,重新压缩,压缩文件变,通过热重启,页面显示变 gulp.watch( ‘./src/js/*.js‘ , jsHandler ); // js源码变,重新压缩,压缩文件变,通过热重启,页面显示变 gulp.watch( ‘./src/pages/*.html‘ , htmlHandler ); // html源码变,重新压缩,压缩文件变,通过热重启,页面显示变 gulp.watch( ‘./src/images/**‘ , imgHandler ); // 图片源码变,重新压缩,压缩文件变,通过热重启,页面显示变 gulp.watch( ‘./src/lib/**‘ , libHandler ); // 第三方插件源码变,重新压缩,压缩文件变,通过热重启,页面显示变 } // 导入,默认执行 // 设定default 之后,在cmd中直接执行 gulp就可以了 module.exports.default = gulp.series( // 1,先删除旧的压缩文件 // 2,执行新的压缩--可以同时执行 // 3,开启服务器 // 4,时时监听源文件 delHandler, gulp.parallel(cssHandler,jsHandler,htmlHandler,imgHandler,libHandler), serverHandler, watchHandler )
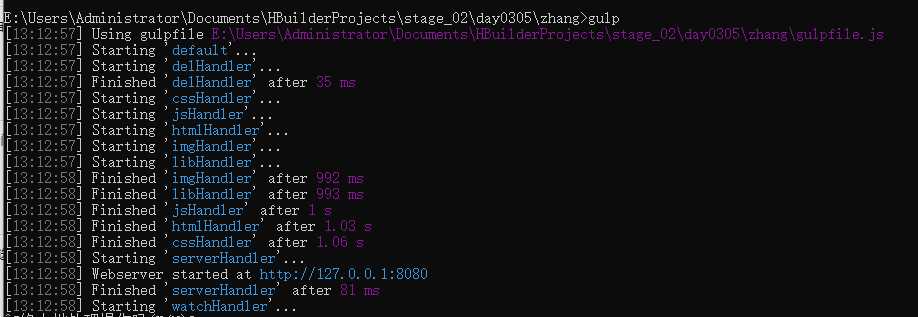
五、执行 gulp 程序
建立导入 default 内容 也就是 gulp 默认执行的程序 module.exports.default = 程序 这是 gulp 一种 固定语法 这样定义为 默认值性的程序之后 在 控制台 项目路径下 直接输入 gulp 就可以执行设定的默认程序
gulp.series() 有序执行定义的方法 必须只能写 方法的名称 ,会根据方法名称来执行相应的程序 方法名称,没有 () gulp.parallel() 同时执行定义的方法 , 也是要写函数名称 // 先删除旧的,重新打包新的,再启动服务器,监听源文件 // 顺序执行 module.exports.default = gulp.series( 删除规范 gulp.parallel(同步执行所有的打包规范) 启动服务器规范 监听源文件规范 )

以上是关于gulp相关的主要内容,如果未能解决你的问题,请参考以下文章
gulp-sass 将 Google Fonts CSS 编译到文件中,中断协议相关链接