gulp相关知识
Posted 起个好名字
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了gulp相关知识相关的知识,希望对你有一定的参考价值。
这是一种简单的工具,非常容易上手而且功能也是多种多样。
例如将整个网站打包下来的时候,看到的js代码总是混乱的,这就是类似于gulp的工具进行了加密,其他的功能还有很多这里就不赘述了。
首先是gulp的安装。
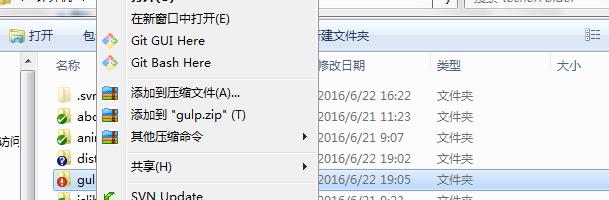
gulp的安装首先需要一个服务器,这里安装了node.js和Git Bash。将两样东西安装好了之后,进入gulp的目录下面,然后右键

点击Git Bash Here。
然后输入node node_modules/gulp/bin/gulp.js -sw进入目录
之后便可以输入指令了,如
node node_modules/gulp/bin/gulp.js pair.
关于gulp的功能,其中有分别有——
(1)less文件
less文件是一个语法上非常近似css的文件,使用方便,因为在这个less文件上进行的改动都会直接传输到总的css文件上进行整合。这样你就可以根据需要创建多个less文件,而不需要将所有的css代码都挤在一起。
语法上非常近似的less还可以这么使用:
.a{width:300px;
height:300px;
background:red;
p{
color:red;
}
}
没错,这玩意儿可以这样嵌套,代表属于这个a类的p元素的字体颜色会变成红色。
即便是将结构改的乱七八糟也没关系,最后整合的时候还是会变回来的——
.a{width:300px;
height:300px;
background:red;
}
.a p{
color:red;
}
(2)文件的【流】动
除了这些小东西之外,gulp还有流功能,将某个文件放置,整合同步编译等等都可以做到,例如——
使用以下代码,对gulp的原本文件进行修改,可以做到——
gulp.task("conn",function(){
gulp.src("src/css/*.less").pipe(concat(\'aa.css\')).pipe(gulp.dest(__dirname+\'/dist/css\'))
})
将根目录下的arc文件夹下的,css文件里所有.less文件,【全部整合成一个aa.css文件】,将其拷贝到一个路径上。这个路径是【根文件路径+/dist/css】
因为本人学的也不是很多,所以在这里就列举机种语法——
gulp.task("yahaha", function(){
console.log(\'aa\')
})
这代表创建一个任务yahaha,当执行这个服务的时候,执行后面的函数,结果会在控制台上显示aa。
而执行的方式是在Git Bash中执行node node_modules/gulp/bin/gulp.js
后面加上任务名字,完整地就是:node node_modules/gulp/bin/gulp.js yhaha
控制台显示也会在这里显示出aa。
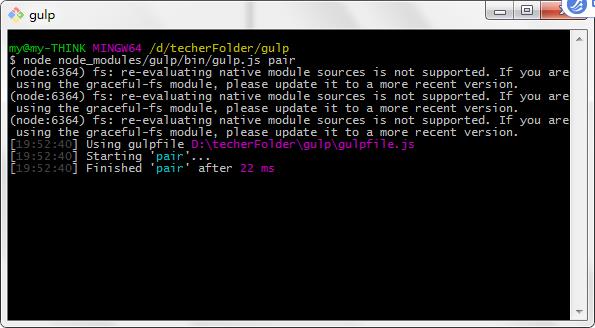
下图是执行了pair任务的结果:

有时候,你也能看到这个句式——
gulp.task("task_three", [\'task_one\', \'task_two\'], function(){
.....
})
这代表着执行这个任务之前,会先执行task_one和task_two两个任务。
接下来是这个——
gulp.task("auto_updatejs", function(){
gulp.watch("src/example/js/*.js", [\'gulpConcat\'])
})
方法中,gulp.watch代表监听事件,它会监听一个或多个文件,上文的代码监听的就是根目录下src/example/js路径中的【所有结尾是.js的文件,一旦文件发生了更改(这里的评判标准是文件是否保存了),变会触发事件,从而执行后面的任务。
gulp.task("gulpConcat", function(){
gulp.src(\'src/css/a.less\').pipe(gulp.dest("C:/Demo/testGyf/dist"))
gulp.src(\'src/css/*.js\').pipe(gulp.dest(otherDist));
});
第一句代表着将路径下的a.less中的数据读出来,然后保存在后面的路径当中
第二句代表将路径下所有.js文件保存在后面的路径中,这个路径自然可以是变量。
gulp.src(\'src/css/*.js\').pipe(concat(\'aa.js\')).pipe(gulp.dest(xiu))
这个代表将数据读取出来之后,通过【管道】将其整合成aa.js然后存放在后面的路径下面。
以上是关于gulp相关知识的主要内容,如果未能解决你的问题,请参考以下文章