☀️详解Flex布局,从理论到案例实践(二)
Posted °PJ想做前端攻城狮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了☀️详解Flex布局,从理论到案例实践(二)相关的知识,希望对你有一定的参考价值。

前言
上一篇说到了容器属性,本文就接着来讲项目属性。上一篇传送门
如何理解容器属性和项目属性?容器属性是加在容器上的,那么项目属性呢,就是写在项目上的,就好比容器属性给ul,项目属性给li。ul这个容器里面放了很多li项目。我是这么来理解的。
好了,言归正传,xdm准备好了么?
项目属性
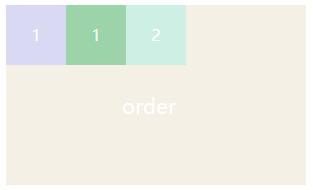
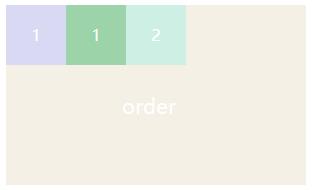
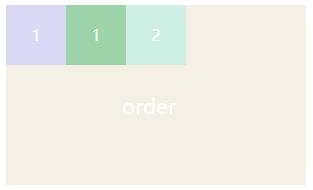
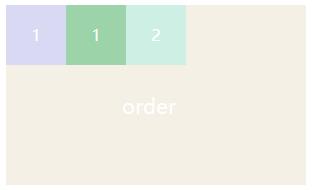
order
取值:默认0,用于决定项目排列顺序,数值越小,项目排列越靠前。

flex-grow
取值:默认0,用于决定项目在有剩余空间的情况下是否放大,默认不放大;注意,即便设置了固定宽度,也会放大。
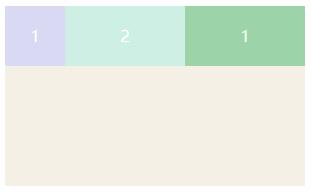
假设默认三个项目中前两个个项目都是0,最后一个是1,最后的项目会沾满剩余所有空间。

假设只有第一个项目默认为0,后面两个项目flex-grow均为1,那么后两个项目平分剩余空间。

假设第一个项目默认为0,第二个项目为flex-grow:2,最后一个项目为1,则第二个项目在放大时所占空间是最后项目的两倍。

flex-shrink
取值:默认1,用于决定项目在空间不足时是否缩小,默认项目都是1,即空间不足时大家一起等比缩小;注意,即便设置了固定宽度,也会缩小。
但如果某个项目flex-shrink设置为0,则即便空间不够,自身也不缩小。

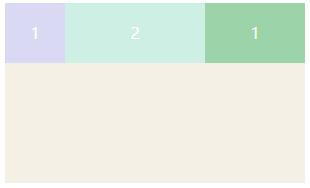
上图中第二个项目flex-shrink为0,所以自身不会缩小。
flex-basis
取值:默认auto,用于设置项目宽度,默认auto时,项目会保持默认宽度,或者以width为自身的宽度,但如果设置了flex-basis,权重会比width属性高,因此会覆盖widtn属性。

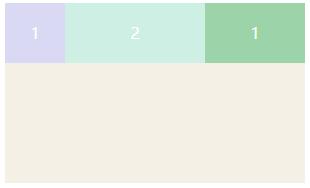
上图中先设置了flex-basis属性,后设置了width属性,但宽度依旧以flex-basis属性为准。
flex
取值:默认0 1 auto,flex属性是flex-grow,flex-shrink与flex-basis三个属性的简写, 用于定义项目放大,缩小与宽度。
这个属性还有几个快捷键值,面试问flex时,基本必问。
- flex: auto (1 1 auto)
- flex: none (0 0 auto)
- flex: 1 (1 1 0%)
- flex: 0 (0 1 0%)
分别是auto(1 1 auto)等分放大缩小,与none(0 0 auto)不放大不缩小。
面试官:给我说说 flex:auto和flex:1的区别?
我:…
分析:两者本质其实是flex-basis属性为 0% 和auto的区别,auto为默认值即为子元素的大小,那么存在多余空间时,flex为1,width将会被忽略;flex为auto时,width的设置将是有效的。 这是一个很经典的问题,还有面试题也是由这个分化而来,大家有兴趣,可以自己去研究研究。
align-self
取值:auto(默认)| flex-start | flex-end | center | baseline | stretch,表示继承父容器的align-items属性。如果没父元素,则默认stretch。
用于让个别项目拥有与其它项目不同的对齐方式,各值的表现与父容器的align-items属性完全一致。

小结
到这里,flex布局的属性也就基本上介绍完毕了,自己也跟着老老实实的实操一遍。实操真的很重要,自己不是大佬,没办法看过一遍就能记住还能举一反三,我是菜鸡实锤了,只能老老实实多练习。 最后附上总结图。


以上是关于☀️详解Flex布局,从理论到案例实践(二)的主要内容,如果未能解决你的问题,请参考以下文章