☀️详解Flex布局,从理论到案例实践
Posted °PJ想做前端攻城狮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了☀️详解Flex布局,从理论到案例实践相关的知识,希望对你有一定的参考价值。

前言
最开始接触flex布局,就是在接触居中布局时,看见 justify-content:center与align-items:center。
完全看不懂。于是就去学flex。我想除了我之外的大部分人,也都是在被flex垂直水平居中方式所惊艳后才对其有所了解,以至于在日常开发中对于flex的使用,也确实更偏向于元素对齐方式的使用。这里我就想做一个系列来好好的讲一讲flex布局。
Flex布局是什么?
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为 Flex 布局。
.box
display: flex;
行内元素也可以使用 Flex 布局。
.box
display: inline-flex;
Webkit 内核的浏览器,必须加上-webkit前缀。
.box
display: -webkit-flex; /* Safari */
display: flex;
注意,设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
概念
当我们的元素被指定为Flex布局后,我们称作容器,它的所有子元素自动成为容器成员,称作项目。

从图中,我们可以看见两条线main axis(水平的主轴) cross axis(垂直的交叉轴)
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
容器的属性
我们先讲讲容器的属性值,容器可以设置以下6个属性
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
flex-direction
flex-direction属性决定主轴的方向(即项目的排列方向)。
.box
flex-direction: row | row-reverse | column | column-reverse;
/*
- row(默认值):主轴为水平方向,起点在左端。
- row-reverse:主轴为水平方向,起点在右端。
- column:主轴为垂直方向,起点在上沿。
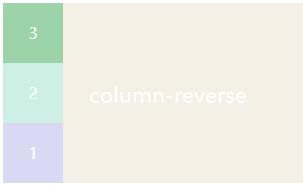
- column-reverse:主轴为垂直方向,起点在下沿。
演示如下图
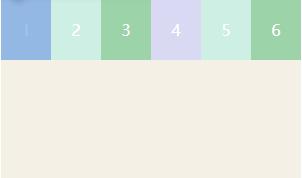
项目排列顺序为正序1-2-3;row-reverse同为横向排列,但项目顺序为倒序3-2-1。
column 与row相反,为纵向排列,项目顺序为正序1-2-3,column-reverse同为纵向排列,项目顺序为倒序3-2-1。
*/

flex-wrap
默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
.box
flex-wrap: nowrap | wrap | wrap-reverse;
nowrap(默认):不换行。

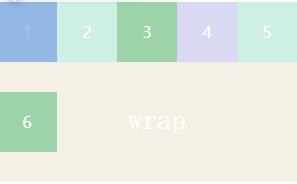
wrap:换行,第一行在上方。

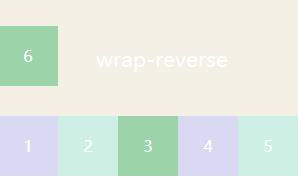
wrap-reverse:换行,第一行在下方。需要注意的是第一排会紧贴容器底部,而不是我们想象的项目6紧贴容器顶部,效果与wrap相反。

flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
.box
flex-flow: <flex-direction> || <flex-wrap>;
justify-content
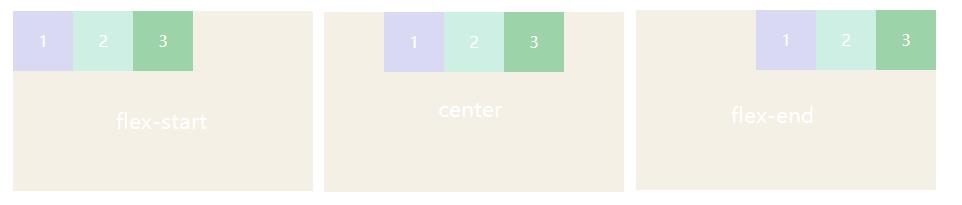
这就是我们最常见的属性之一了,justify-content属性定义了项目在主轴上的对齐方式。
.box
justify-content: flex-start | flex-end | center | space-between | space-around;
/*
它可能取5个值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右。
flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
space-between:两端对齐,项目之间的间隔都相等。
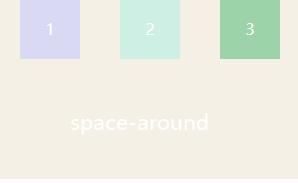
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
如下图演示
*/

space-around为项目之间间距为左右两侧项目到容器间距的2倍,比较特别的布局,日常使用不太多。

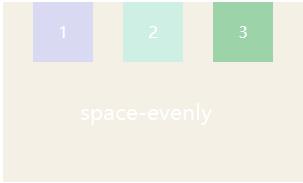
space-evenly为项目之间间距与项目与容器间距相等,相当于除去项目宽度,平均分配了剩余宽度作为项目左右margin。

align-items属性
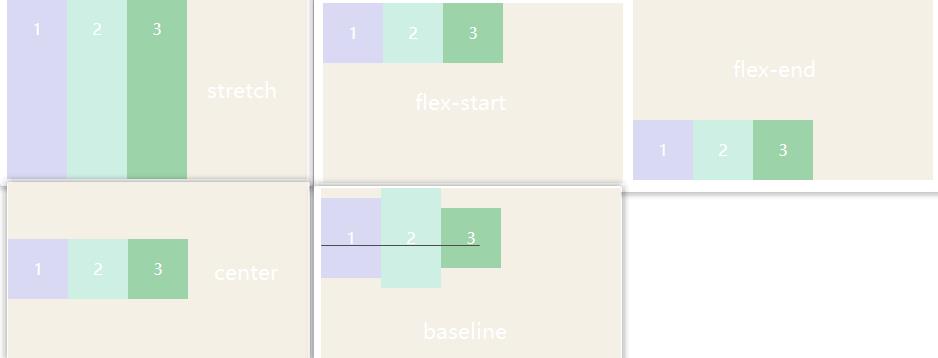
同justify-content,align-items属性定义项目在交叉轴上如何对齐。
.box
align-items: flex-start | flex-end | center | baseline | stretch;
/*它可能取5个值。同理,具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
*/

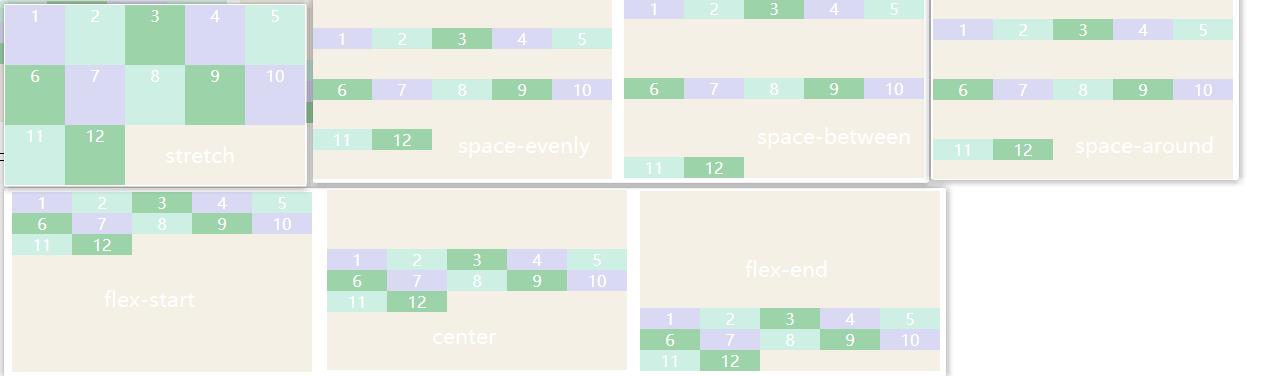
align-content
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
.box
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
/*
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。*/

今天就先讲到这里,后续持续更新。。。
以上是关于☀️详解Flex布局,从理论到案例实践的主要内容,如果未能解决你的问题,请参考以下文章