响应式网页设计项目#3---Product Landing Page----电商企业---伯库电玩的塞尔达促销页面
Posted jane-panyiyun
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了响应式网页设计项目#3---Product Landing Page----电商企业---伯库电玩的塞尔达促销页面相关的知识,希望对你有一定的参考价值。
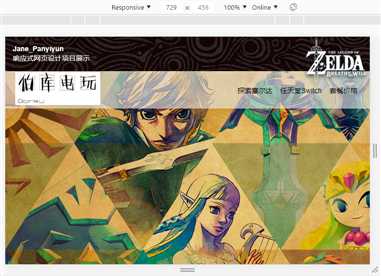
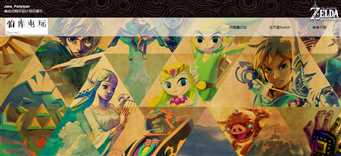
响应式网页设计项目#3---Product Landing Page 电商企业,伯库电玩的塞尔达促销页面
https://codepen.io/yiyunpan//
#技术堆栈
1. 使用html、javascript和CSS完成。这里是纯CSS做的
#内容
1. 使用了H5 语义化的标签
2. 重点使用了CSS3的Flex布局(CSS3动画还未加入)
3. 三拔:拔图,拔网站的写法,拔字体。
4. 设计网页布局,UI,配色,设计电商企业logo,公司名称(最开心最得意的就是这块了,充分体现我的审美,咳咳)
5. @media继续使用
#布局
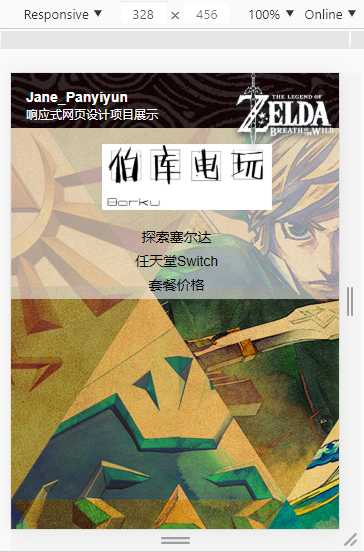
响应式布局:
1. 带自己名字的Nav导航(到我的博客和CodePen.io)固定在页面上
2. 伯库电玩的正式头部,固定在页面上
2. 用@media设置了不同宽度时候,界面的样式
3. 页面元素自适应
#效果 (头部和导航,其余的明天做)





以上是关于响应式网页设计项目#3---Product Landing Page----电商企业---伯库电玩的塞尔达促销页面的主要内容,如果未能解决你的问题,请参考以下文章