BootStrap响应式项目实战之世界杯网页设计
Posted teayear
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了BootStrap响应式项目实战之世界杯网页设计相关的知识,希望对你有一定的参考价值。
BootStrap实战
目标
响应式布局复习
html5的复习
CSS3的复习
了解BootStrap
一.复习

响应式布局:页面可以随着设备的变化而动态改变。

淘宝:pc端一套页面:不能随着屏幕的缩小而变化;
移动端:另外一套页面,可以随着屏幕的放大、缩小改变(m.taobao.com)
阿里公司:财大气粗可以做多套页面。
苹果公司:一套页面,随着pc、pad、手机端多端变化而变化。
优点:
1.适配多端;
2.页面简介
缺点:
1.页面内容要更多,因为要适配不同的设备;
2.技术要求更广泛。
二.BootStrap
框架:前端框架
所谓框架,就是一个软件的半成品,由大型软件公司(比较牛X)的架构师设计出来,供广大程序员使用,在这个框架基础上进行二次的研发,研发网页、软件系统等等。
建筑行业,前期学的结构力学、工程学,可能去工地搬砖,最终设计师、监理等,建筑的框架,成品图纸、塔吊、等快速搭建的设备。
中文网:https://v3.bootcss.com/
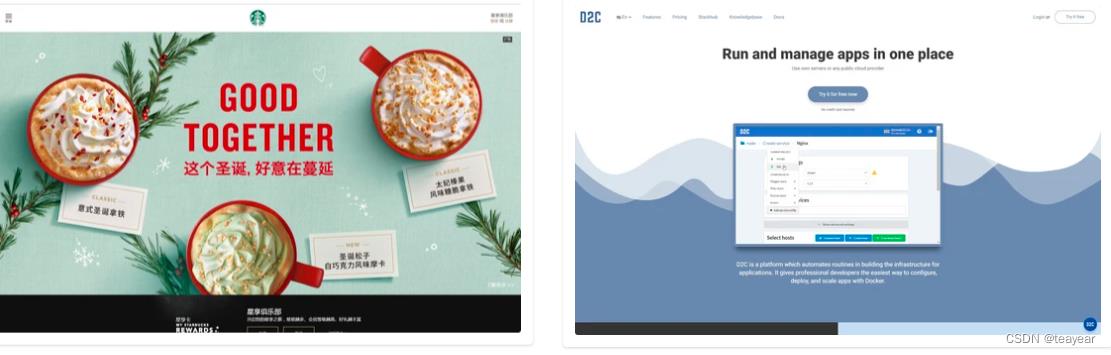
2.1 站点欣赏:星巴克等

2.2 下载源码

在本地磁盘创建目录,worldcup–>拷贝下载的bootstrap代码过来。
a)新建一个index.html
b)将jquery.3.3.1.js复制到bootstrap下的js目录里面;
c)在index.html里面做下引用;引用顺序bootstrap.css->jquery 3.3.1.js–>bootstrap.js
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的网站(世界杯、美妆)</title>
<!-- 我们要使用前框框架,拿过来就可以了。 -->
<link rel="stylesheet" href="bootstrap/css/bootstrap.css">
<script src="bootstrap/js/jquery-3.3.1.js"></script>
<script src="bootstrap/js/bootstrap.js"></script>
</head>
<body>
<h1>Hello BootStrap</h1>
</body>
</html>
2.3栅格系统
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。
通过下表可以详细查看 Bootstrap 的栅格系统是如何在多种屏幕设备上工作的。
| 超小屏幕 手机 (<768px) | 小屏幕 平板 (≥768px) | 中等屏幕 桌面显示器 (≥992px) | 大屏幕 大桌面显示器 (≥1200px) | |
|---|---|---|---|---|
| 栅格系统行为 | 总是水平排列 | 开始是堆叠在一起的,当大于这些阈值时将变为水平排列C | ||
.container 最大宽度 | None (自动) | 750px | 970px | 1170px |
| 类前缀 | .col-xs- | .col-sm- | .col-md- | .col-lg- |
注意:
1.屏幕适配的时候,从大到小的适配,当无法显示的时候,一行占据小屏的最大宽度;
2.当设计的是小屏幕尺寸,变为大屏的时候,向上兼容模式;
三.项目
3.1 设计布局
<div class="container">
<div class="row">
<div class="col-lg-2">
左侧部分
</div>
<div class="col-lg-7">中间部分</div>
<div class="col-lg-3">右侧部分</div>
</div>
</div>
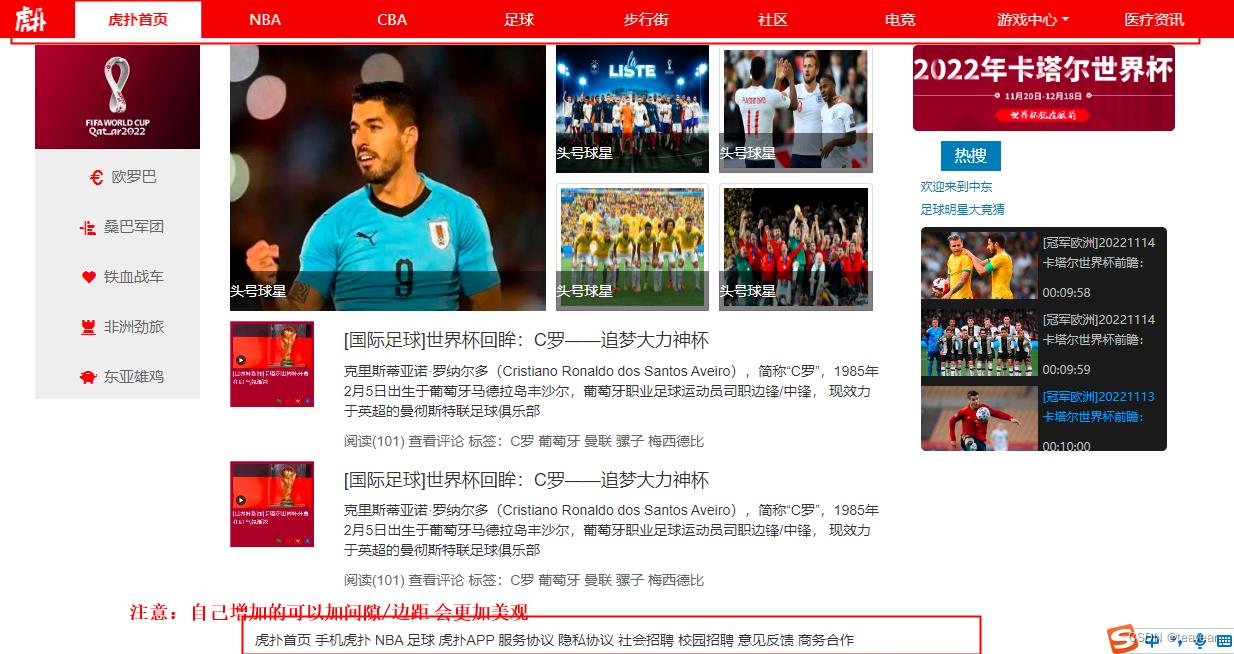
3.2 左侧效果
在左侧部分设计增加logo和导航部分。
<!-- 设计左侧Logo+导航 -->
<div class="logo">
<img src="./img/logo.jpg" title="2022世界杯">
</div>
<div class="nav">
<ul>
<li><a href="#" class="glyphicon glyphicon-eur">欧罗巴</a></li>
<li><a href="#" class="glyphicon glyphicon-indent-left">桑巴军团</a></li>
<li><a href="#" class="glyphicon glyphicon-heart">铁血战车</a></li>
<li><a href="#" class="glyphicon glyphicon-tower">非洲劲旅</a></li>
<li><a href="#" class="glyphicon glyphicon-piggy-bank">东亚雄鸡</a></li>
</ul>
</div>
样式设置
/* 设计世界杯自身的样式;在logo的图片设置为宽 高 各站100% */
.logo img
width: 100%;
height: 100%;
.nav
background-color: #eee;
/* 设计ul的列表样式为none; padding:0;设置li和ul的间隙为0;ul默认有间隙存在;
margin:ul和它外部的元素,边界为0;
*/
ul
list-style: none;
padding: 0;
margin: 0;
/* 由于a标签是行级元素,设置宽 高无效,需要让它设置为块元素;
padding-left:左内填充,a内部左填充30px;
line-height:50px;和元素高度一致,会垂直居中;
*/
.nav ul a
display: block;
color: #666;
padding-left: 30px;
height: 50px;
font-size: 15px;
line-height: 50px;
/* text-decoration: none;设置字体的下划线样式,去除 下划线; */
.nav ul a:hover
background-color: white;
color: #222;
text-decoration: none;
.nav a::before
color: red;
padding-right: 8px;
vertical-align: middle;
li
3.3 中间部分
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Gm9aceUB-1668781706054)(asseits/image-20221116095121339.png)]
先看大框架,分上下两部分.
<div class="col-lg-7">
<div class="news"></div>
<div class="page"></div>
</div>
3.3.1 上面图片内容
<ul>
<li class="one">
<a href="#">
<img src="./img/news01.jpg" class="img-rounded">
<p>头号球星</p>
</a>
</li>
<li><a href="#">
<img src="./img/news-2.jpg" class="img-thumbnail">
<p>头号球星</p>
</a></li>
<li><a href="#">
<img src="./img/news-3.jpg" class="img-thumbnail">
<p>头号球星</p>
</a></li>
<li><a href="#">
<img src="./img/news-4.jpg" class="img-thumbnail">
<p>头号球星</p>
</a></li>
<li><a href="#">
<img src="./img/news-5.jpg" class="img-thumbnail">
<p>头号球星</p>
</a></li>
</ul>
3.3.2 上面样式设置
.news li
float: left;
width: 25%;
height: 128px;
padding-right: 10px;
margin-bottom: 10px;
/* news块元素li a下的子元素p ;position: absolute;绝对定位;
设置位置left top right bottom; margin-bottom: 0;外边界底部为0;
background-color: rgba(0, 0, 0, 0.5);设置背景色半透明;
*/
.news li a p
width: 100%;
height: 40px;
margin-bottom: 0;
background-color: rgba(0, 0, 0, 0.5);
position: absolute;
bottom: 0;
line-height: 40px;
left: 0;
color: white;
/* 由于我们的a标签需要在这里容纳img p块元素;把它转化为块元素;
新闻news块 li a;position: relative;相对定位;此处的作用是为了 容纳p子元素;
*/
.news li a
display: block;
position: relative;
width: 100%;
height: 100%;
/* 设计新闻 块 li下的a标签下的图片 */
.news li a img
width: 100%;
height: 100%;
/* 这个表示类样式是one的li元素; li:nth-child(1) */
li.one
width: 50%;
height: 266px;
/* transition 延迟时间; */
img
transition: all 2s;
/* 鼠标悬停;transform: scale(1.05); scale 变多大; */
img:hover
transform: scale(1.05);
3.3.3 下面图文设置
重新来了解一下 布局大小。
<div class="row">
<div class="col-sm-2 aimg">
<img src="./img/zuoxia.jpg" alt="">
</div>
<div class="col-sm-10">
<p>克里斯蒂亚诺·罗纳尔多(Cristiano Ronaldo dos Santos
Aveiro),简称“C罗”,1985年2月5日出生于葡萄牙马德拉岛丰沙尔,葡萄牙职业足球运动员司职边锋/中锋,
现效力于英超的曼彻斯特联足球俱乐部</p>
<p class="lbl">阅读(101) 查看评论 标签:C罗 葡萄牙 曼联 骡子 梅西德比</p>
</div>
</div>
3.3.4 下面图文样式
/* 中 下界面样式 */
.aimg img
width: 100%;
height: 100%;
p.lbl
color: #666
效果预览:

3.4补充表格
为任意 标签添加 .table` 类可以为其赋予基本的样式 — 少量的内补(padding)和水平方向的分隔线。这种方式看起来很多余!?但是我们觉得,表格元素使用的很广泛,如果我们为其赋予默认样式可能会影响例如日历和日期选择之类的插件,所以我们选择将此样式独立出来。
通过 .table-striped 类可以给 之内的每一行增加斑马条纹样式。
添加 .table-bordered 类为表格和其中的每个单元格增加边框。
通过添加 .table-hover 类可以让 中的每一行对鼠标悬停状态作出响应。
<table class="table table-striped table-hover">
<caption>积分榜</caption>
<tr style="background: #990031;">
<td>A组</td>
<td>积分</td>
<td>场次</td>
<td>胜</td>
<td>平</td>
<td>负</td>
<td>进/失</td>
</tr>
效果单图一

综合排名图二

3.5右侧部分
3.5.1 右侧实现
网页数据
<aside class="col-md-3">
<a href="#" class="banner">
<img src="./img/you.png" alt="">
</a>
<a href="#" class="hot">
<span class="btn btn-primary">热搜</span>
<h4 class="text-primary">欢迎来到中东</h4>
<p>足球竞猜</p>
<img src="./img/youxia.png" alt="">
</a>
</aside>
样式设置
.col-lg-3 a
text-decoration: none;
.banner img
width: 100%; height: 100%;
.hot
display: block; margin-top: 20px;
padding: 0 20px 20px; border: 1px solid #eee;
.hot span border-radius: 0;
.hot p font-size: 12px;
3.5.2 轮播插件补充
一般用于广告、图片等重点内容展示。
<!-- 1.引用css和js文件 -->
<link rel="stylesheet" href="../bootstrap/css/bootstrap.css">
<script src="../bootstrap/js/jquery-3.3.1.js"></script>
<script src="../bootstrap/js/bootstrap.js"></script>
<style>
#carousel-example-generic,
.carousel-inner .item
margin: 0 auto;
width: 550px;
height: 330px;
#carousel-example-generic .carousel-inner .item img
width: 100%;
height: 100%;
</style>
<!-- 2.插件;轮播插件 -->
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- 2.1 三个点;active:活动点的激活; -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"以上是关于BootStrap响应式项目实战之世界杯网页设计的主要内容,如果未能解决你的问题,请参考以下文章