HTML响应式布局项目实战18
Posted PHP课堂
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML响应式布局项目实战18相关的知识,希望对你有一定的参考价值。
本章主要开始如果将前两个项目再进行重构,设计成既可以在 PC 端正常显示,又可以在 PAD 上浏览,还可以在移动端有良好的体验。这些都必须兼容,那只有使用响应式设计了。
一.响应式初探
在前面的两个项目中,我们分别设计了 PC 端固定布局和移动端流体布局的案例。其实,通过上面两个案例,已经可以做出兼容 PC、PAD 和移动端的响应式页面了。而本节课,就是将上面两个案例改成三个终端都可以正常显示的响应式布局。
我们这节课并不去过多的探讨响应式的种种方案、技巧、实战等等,那个是另外一门专门的响应式开发课程,我们会在以后专门探讨,而 html5 第一季布局课,只是最为最基础的入门来了解一下响应式的设计。
响应式设计最重要的环节就是媒体查询,我们仿造一个最为流行的 Bootstrap 框架中的媒体查询代码,具体如下:
<!--媒体查询,参考部分 Bootstrap 框架-->
/*当页面大于 1200px 时,大屏幕,主要是 PC 端*/
@media (min-width: 1200px) { }
/*在 992 和 1199 像素之间的屏幕里,中等屏幕,分辨率低的 PC*/
@media (min-width: 992px) and (max-width: 1199px) { }
/*在 768 和 991 像素之间的屏幕里,小屏幕,主要是 PAD*/
@media (min-width: 768px) and (max-width: 991px) { }
/*在 480 和 767 像素之间的屏幕里,超小屏幕,主要是手机*/
@media (min-width: 480px) and (max-width: 767px) { }
/*在小于 480 像素的屏幕,微小屏幕,更低分辨率的手机*/
@media (max-width: 479px) { }
二.起始部分
项目起始部分,首先构建出 HTML5 的基本格式以及 CSS 的基本样式。

移动或响应式 Web 页面缩放设置
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
PC 端拷贝过来,增加了一些 class 响应式隐藏
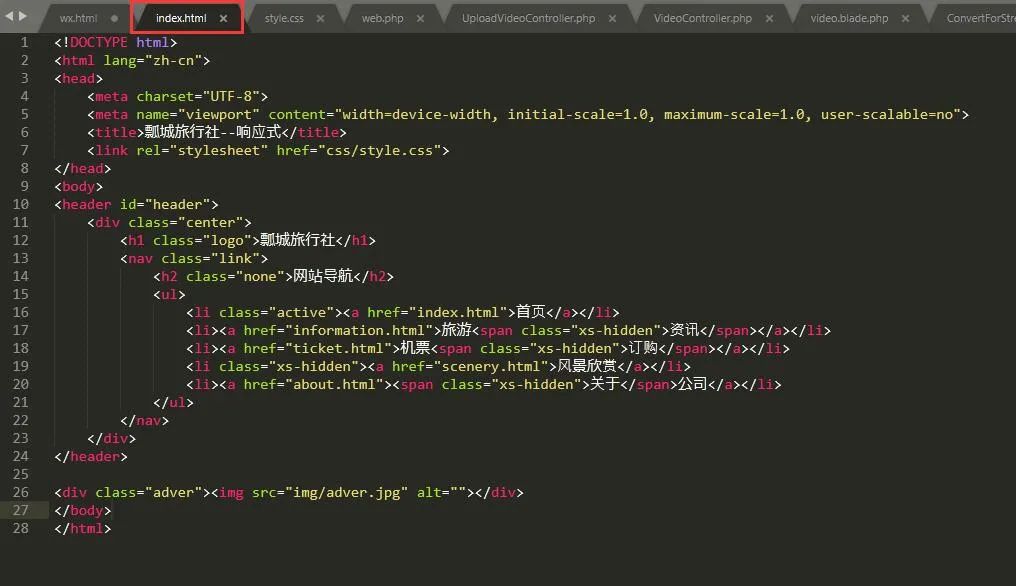
<header id="header"><div class="center"><h1 class="logo">瓢城旅行社</h1><nav class="link"><h2 class="none">网站导航</h2><ul><li class="active"><a href="index.html">首页</a></li><li><a href="information.html"><span class="xs-hidden">旅游</span>资讯</a></li><li><a href="ticket.html">机票<span class="xs-hidden">订购</span></a></li><li class="xs-hidden"><a href="scenery.html">风景欣赏</a></li><li><a href="about.html">关于<span class="xs-hidden">公司</span></a></li></ul></nav></div></header>
CSS 部分
#header {width: 100%;height: 70px;background-color: #333;box-shadow: 0 1px 10px rgba(0, 0, 0, 0.3);position: fixed;top: 0;z-index: 9999;}#header .center {max-width: 1263px;height: 70px;margin: 0 auto;}#header .logo {width: 30%;height: 70px;background: url(../img/logo.png) no-repeat;text-indent: -9999px;float: left;}#header .link {width: 70%;height: 70px;line-height: 70px;color: #eee;float: right;}#header .link li {width: 20%;text-align: center;float: left;}#header .link a {color: #eee;display: block;}#header .link a:hover,#header .active a {background-color: #000;}#adver {max-width: 1920px;margin: 0 auto;padding: 70px 0 0 0;}@media (min-width: 480px) and (max-width: 767px) {#header, #header .center, #header .logo, #header .link {height: 45px;}#header .link {line-height: 45px;}#header .logo {display: none;}#header .link {width: 100%;}#adver {padding: 45px 0 0 0;}}/*在小于 480 像素的屏幕,这里的样式才生效*/@media (max-width: 479px) {#header, #header .center, #header .logo, #header .link {height: 45px;}#header .link {line-height: 45px;}#header .logo, .xs-hidden {display: none;}#header .link {width: 100%;}#header .link li {width: 25%;}#adver {padding: 45px 0 0 0;}}
如果您觉得有用,记得在下方点赞、关注、留言,小编会定期奉 上更多的惊喜哦,您的打赏支持才是小编继续努力的动力,么么哒。
每日分享在学习过程中总结的学习经验,学习笔记,笔试题,HTML,CSS,javascript,jQuery教程,Vue教程,php教程,TinkPHP教程等,望大家能以学习为目的,每天阅读一篇文章,了解身边的技术,陪有梦想的人一起成长!
以上是关于HTML响应式布局项目实战18的主要内容,如果未能解决你的问题,请参考以下文章