vue-DevTools安装使用
Posted qjb2404
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-DevTools安装使用相关的知识,希望对你有一定的参考价值。
方式一:通过谷歌应用商店进行安装 vue devtools
方式二:手动安装 下载https://github.com/vuejs/vue-devtools
安装
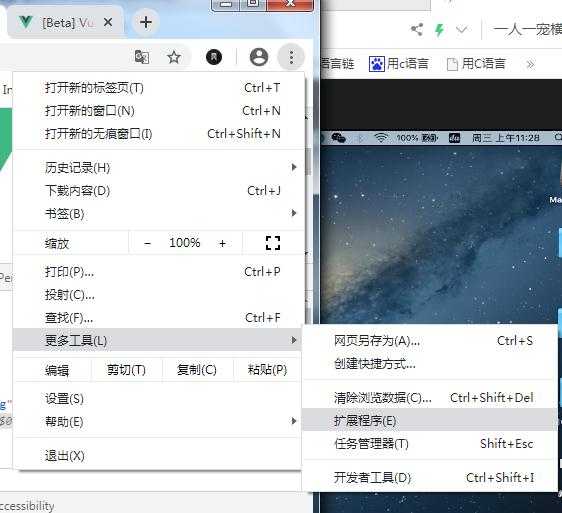
方式一:打开谷歌浏览器

点击扩展程序,选择应用商店

如果不能访问外网,就不能通过此方法安装,安装完重启浏览器就可以
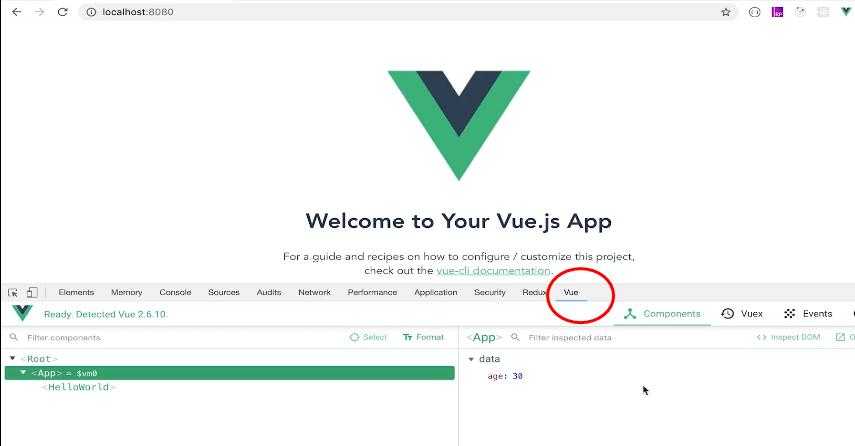
访问localhost:8080 在控制台查看是否正常显示插件
方式二安装
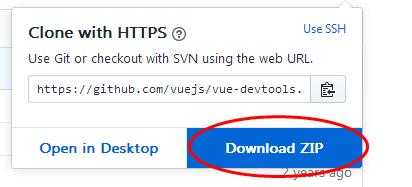
打开https://github.com/vuejs/vue-devtools
选择master分支

下载zip比较方便
解压vue-devtools-master
cd vue-devtools-master
先运行 npm i 安装项目依赖
再运行 npm run build 进行编译生产
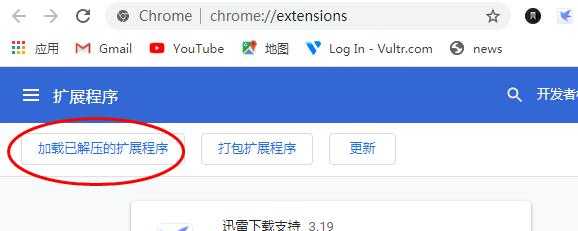
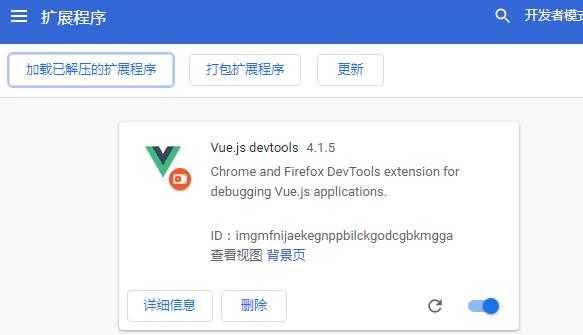
生成shells目录,shells目录里有chrome目录,把它加载到浏览器里

选择chrome目录就可以

重启浏览器,输入localhost:8080
查看控制台

安装成功
以上是关于vue-DevTools安装使用的主要内容,如果未能解决你的问题,请参考以下文章