使用yarn 安装 Vue-DevTools
Posted dzone
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用yarn 安装 Vue-DevTools相关的知识,希望对你有一定的参考价值。
1. 从 github 下载 vuejs/vue-devtools https://github.com/vuejs/vue-devtools/archive/dev.zip
2.安装yarn 及 编译 vue-devtools
npm install yarn -g
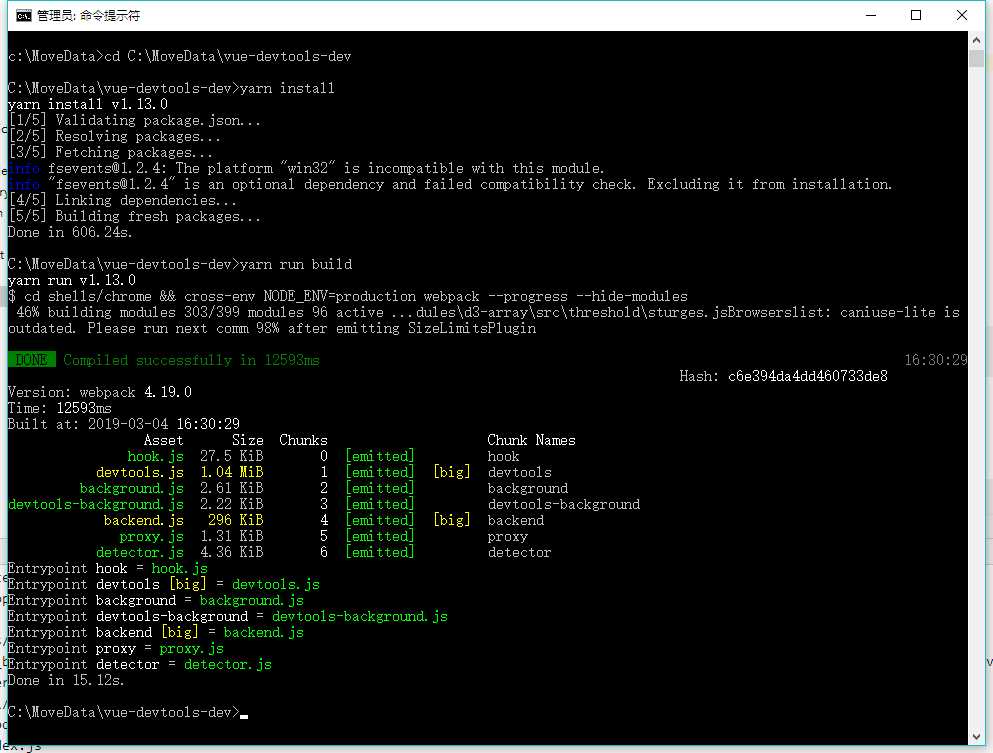
yarn -V cd vue-devtools-dev yarn install yarn run build
附图:

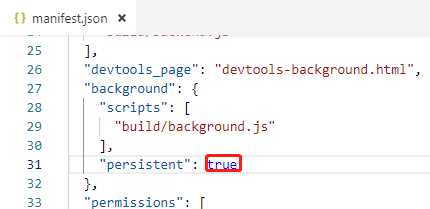
3. 修改shells>chrome文件夹下的mainifest.json 中的persistant为true

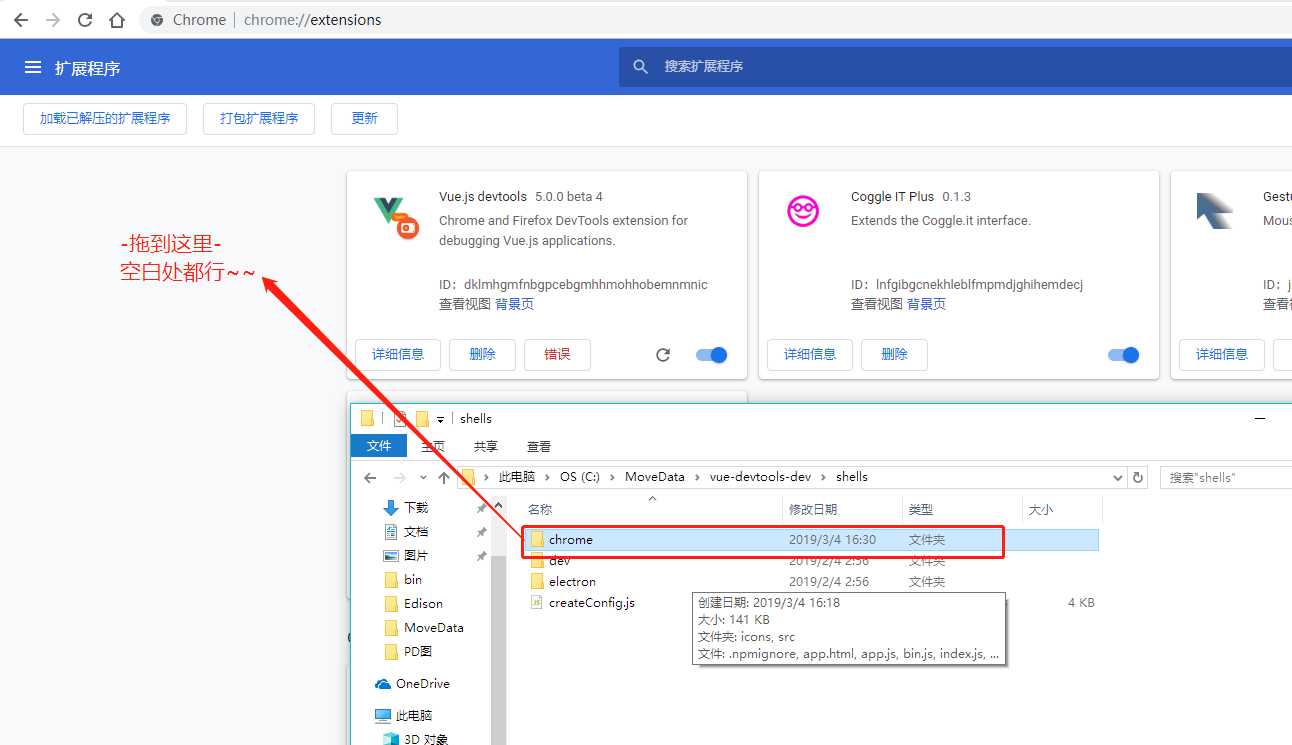
4. 找到谷歌浏览器的扩展程序功能,勾选开发者模式,然后我们将插件文件夹里的shells>chorme文件夹直接拖到页面中,完成安装。

以上是关于使用yarn 安装 Vue-DevTools的主要内容,如果未能解决你的问题,请参考以下文章