24组件之间的通信(本地变量)
Posted shanlu0000
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了24组件之间的通信(本地变量)相关的知识,希望对你有一定的参考价值。
父组件不能使用数据绑定来读取子组件的属性或调用子组件的方法。但可以在父组件模板里,新建一个本地变量来代表子组件,然后利用这个变量来读取子组件的属性和调用子组件的方法。
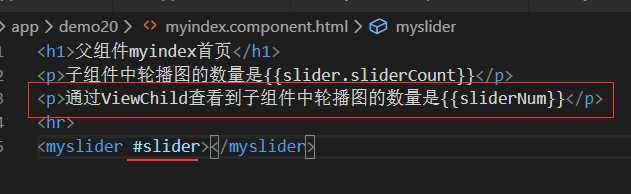
①在父组件去调用子组件时,可以指定 # 加上变量的名称 <son #mySon></son>
②在父组件中,通过 mySon 得到组件类的实例
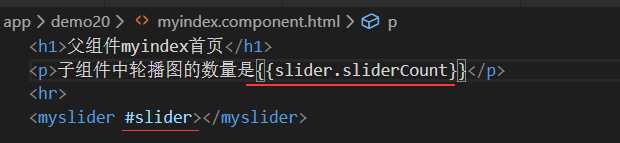
<div>
<son #mySon></son>
<p></p>{{mySon.count}}</p> //如果父组件中的p 标签,需要显示子组件类中某个变量,比如count
<button (click)="handleClick(mySon)" ></button> //如果想在JS中操作子组件,方案①(events up)
</div>
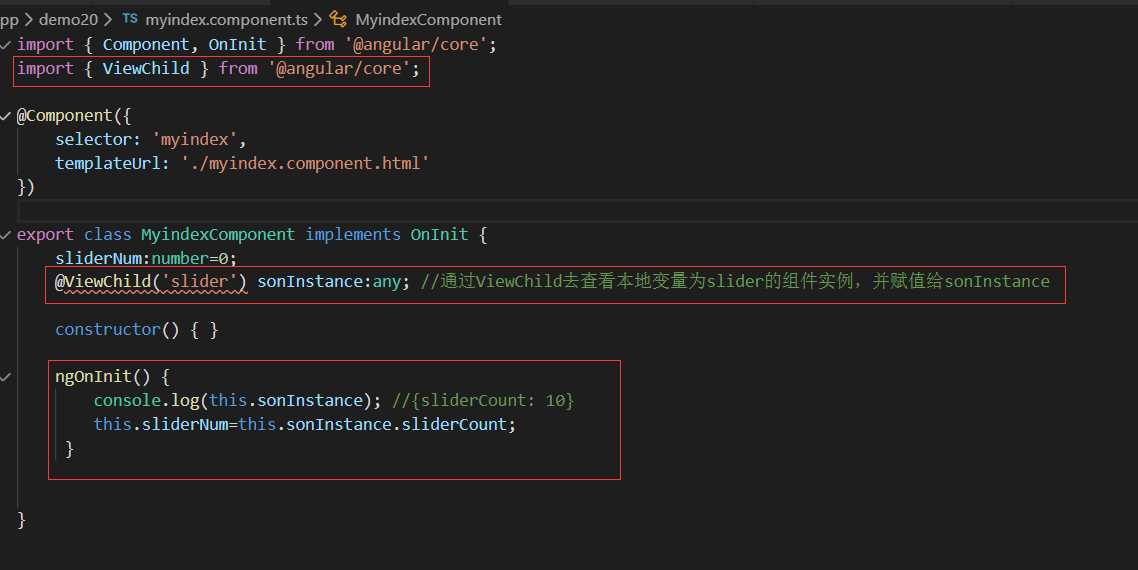
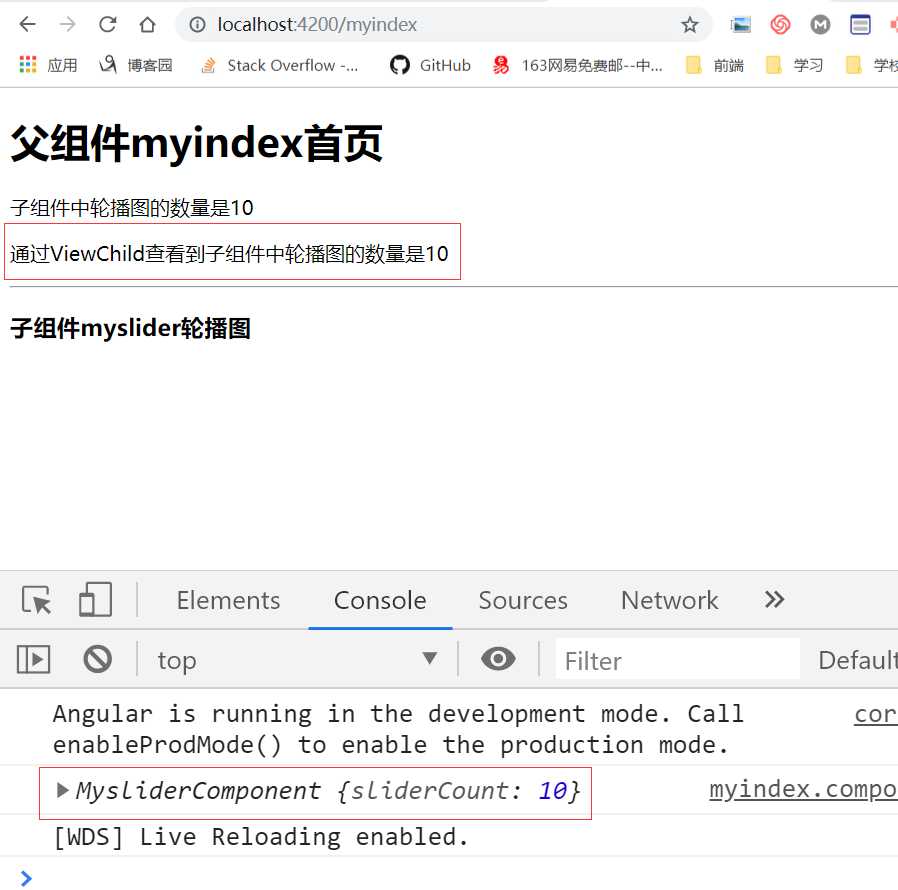
方案②:父组件通过ViewChild得到子组件的实例方法
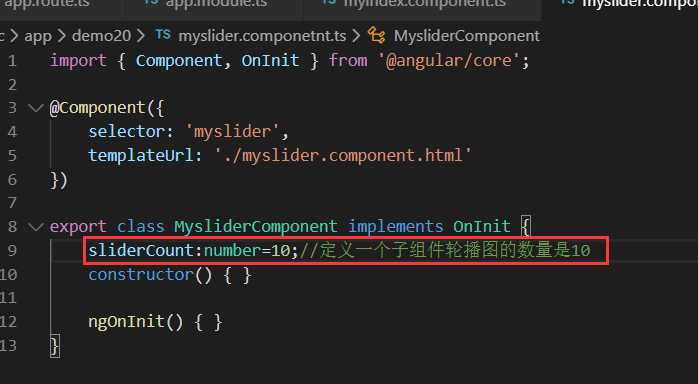
准备:<son #mySon></son>
引入:import { ViewChild } from ‘@angular/core‘;
取值:@ViewChild (‘ mySon ‘) sonInstance;
使用:this.sonInstance.***/***()


 方案②:通过ViewChild
方案②:通过ViewChild



以上是关于24组件之间的通信(本地变量)的主要内容,如果未能解决你的问题,请参考以下文章
Java基础加强之多线程篇(线程创建与终止互斥通信本地变量)
transmittable-thread-local:解决线程池之间ThreadLocal本地变量传递的问题