elementUI使用本地变量进行验证,监测不到本地变量的变化 的问题
Posted xhappyness
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了elementUI使用本地变量进行验证,监测不到本地变量的变化 的问题相关的知识,希望对你有一定的参考价值。
对于饿了么组件自定义验证规则,组件库文档已经非常详细了:http://element-cn.eleme.io/#/zh-CN/component/form
我这里将验证中固定的值提取出来使用变量进行保存,方便后面维护。
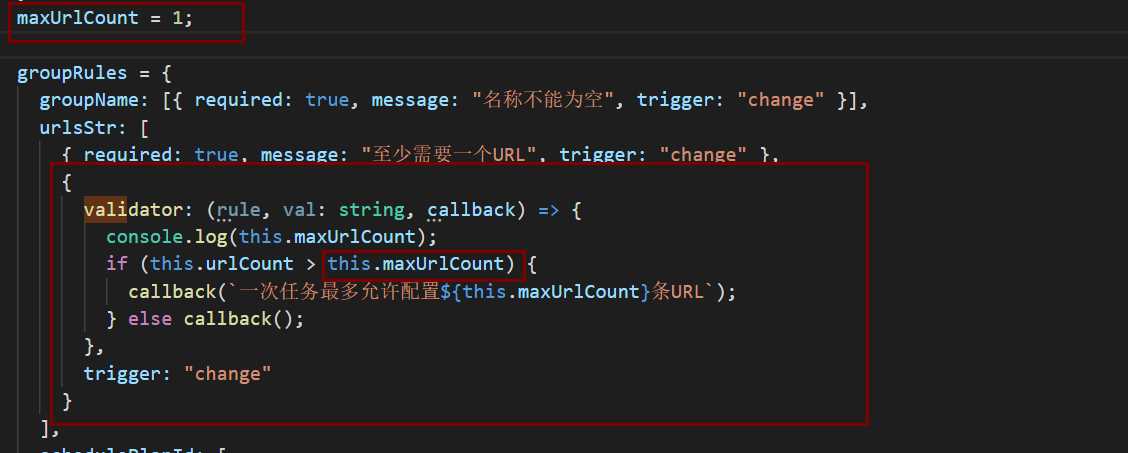
像下面这种写法,如果maxUrlCount保持不变,是没有问题的

但是,如果我页面或者代码里更改了maxUrlCount,此时验证中获取到的值还是初始定义的值,并不会监测到改变后的值。
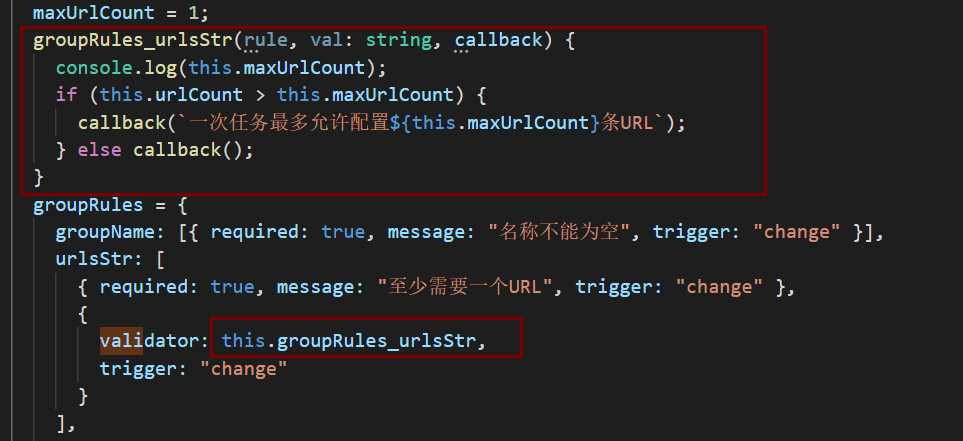
解决方案: 把验证函数也提取出来,如下面这样:

------------------------------------------------------------------------------------ 原因解析 (待深入研究,未完)---------------------------------------------------------------------------------------------------------------
这里主要是因为this指正的原因
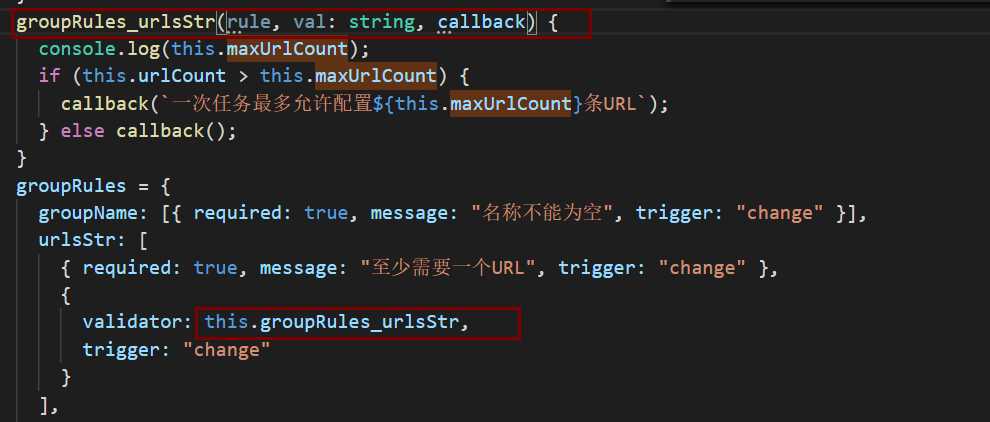
1. 如果这样写

此时的this指向红框中的这个对象(定义时的上下文):所以打印出来是undefined
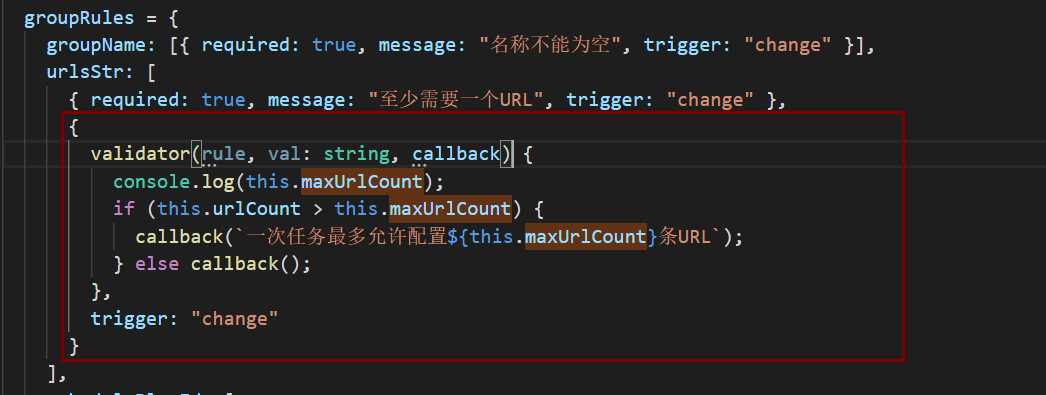
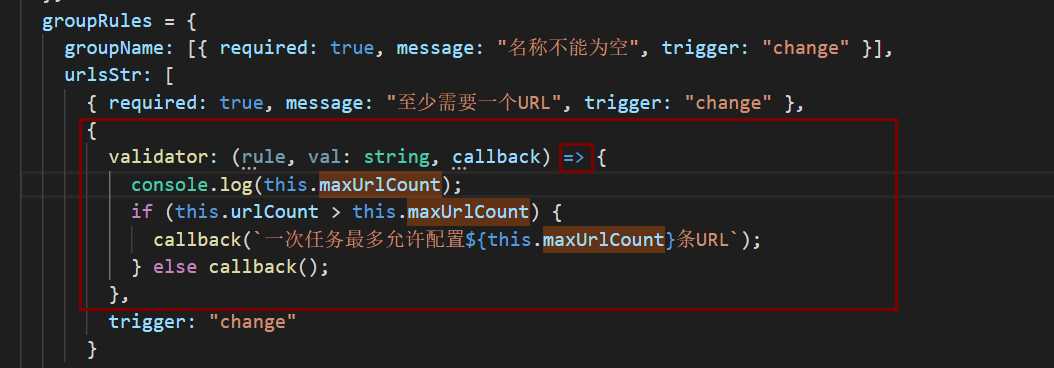
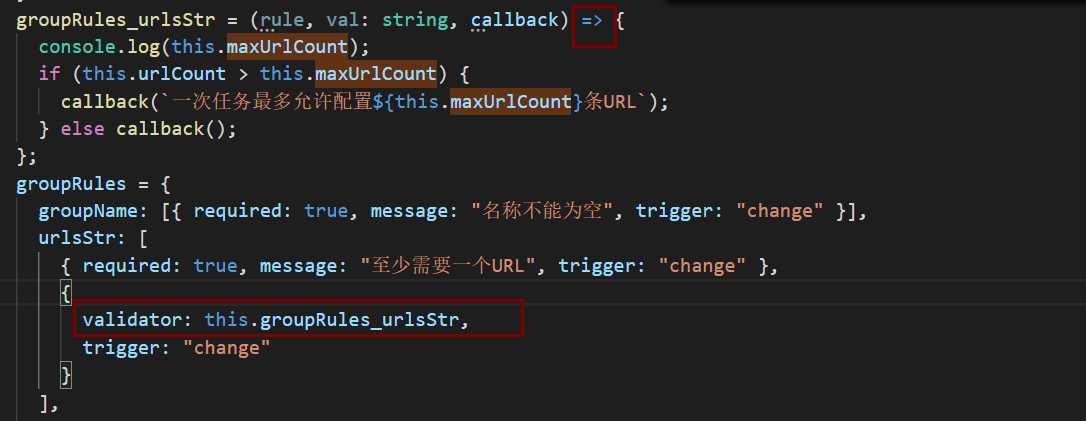
2. 如果是使用的箭头函数
 或者
或者 
箭头函数的this默认绑定的是外层this:也就是指向了当前类。具体为什么监测不到改变
3. 最后,也就是正确的写法:

以上是关于elementUI使用本地变量进行验证,监测不到本地变量的变化 的问题的主要内容,如果未能解决你的问题,请参考以下文章