今天做测试,遇到一道选择题。
瞬间一脸懵逼,sprites是什么?
通过对各选项的分析,大致明白了几点:1、它是css属性。2、它与图片有关。3、它是背景图片。
然后就选了一个大概不靠谱的,成功的选错了。
通过查找资料得知,CSS Sprites 也叫雪碧(Sprite)图,将网页中的多个小图标,集合到一整张图中。
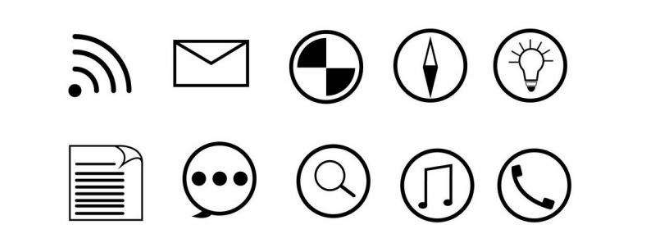
一般命名为“icon.png”,比如下图所示。
使用时,给元素背景插入这张图片,然后通过 background-position 来控制就好了。
background: url(icon.png) no-repeat;
.ul i-1{background-position: 0px 0px;}
.ul i-2{background-position: -30px 0px;}
.ul i-3{background-position: -30px -30px;}
.ul i-4{background-position: 0px -30px;}
这下就明白了,Sprites就是我们平常用的icon图片集合图。
Sprites的优点有:
1、减少网页的http请求,大大提高网页的性能。
2、将多张图片拼成一张,可减少字节。提高网页加载速度。
3、命名方便,一次命名多次使用。
Sprites的缺点有:
1、开发繁琐。
2、后期维护麻烦。(体验过的都知道)